Maison >interface Web >tutoriel CSS >Comment écrire du CSS dégradé de haut en bas
Comment écrire du CSS dégradé de haut en bas
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-18 17:19:4410963parcourir
En CSS, vous pouvez utiliser l'attribut background et la fonction Linear-gradint() pour obtenir l'effet de dégradés haut et bas. La syntaxe est "background: Linear-gradient (to bottom, upper color, lower color);".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment écrire du CSS dégradé de haut en bas
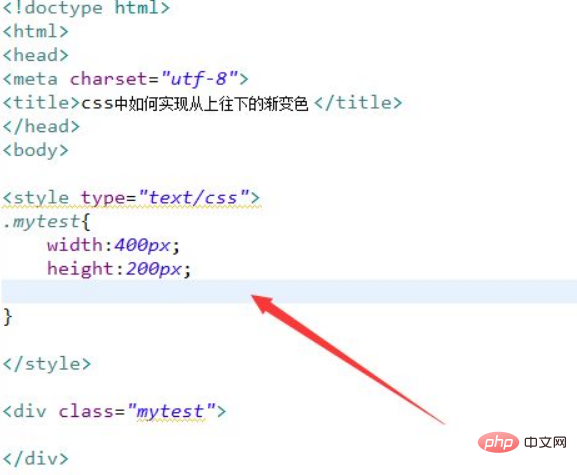
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment obtenir un dégradé de couleur descendant en CSS. Créez un module en utilisant des balises div pour les tests. Ajoutez un attribut de classe à la balise div et définissez-le sur mytest.
Dans la balise css, définissez le style du div through class, définissez sa largeur à 400px et sa hauteur à 200px.

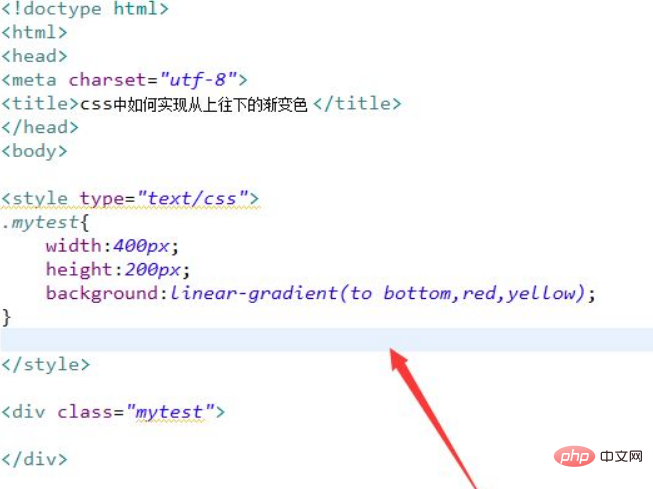
2. Dans la balise CSS, utilisez l'attribut background, utilisez Linear-gradient et utilisez to bottom pour obtenir un dégradé du rouge au jaune de haut en bas. La fonction
linear-gradient() est utilisée pour créer une image qui représente un dégradé linéaire de deux couleurs ou plus.
Pour créer un dégradé linéaire, vous devez spécifier deux couleurs. Vous pouvez également obtenir des effets de dégradé dans différentes directions (spécifiées sous forme d'angle). Si la direction n'est pas spécifiée, le dégradé sera par défaut de haut en bas.
La syntaxe est la suivante :
linear-gradient(direction, color-stop1, color-stop2, ...);
Il convient de noter que ;
direction signifie utiliser la valeur d'angle pour spécifier la direction (ou l'angle) du dégradé, et color-stop1, color-stop2,... sont utilisés. pour spécifier les couleurs de début et de fin du dégradé.

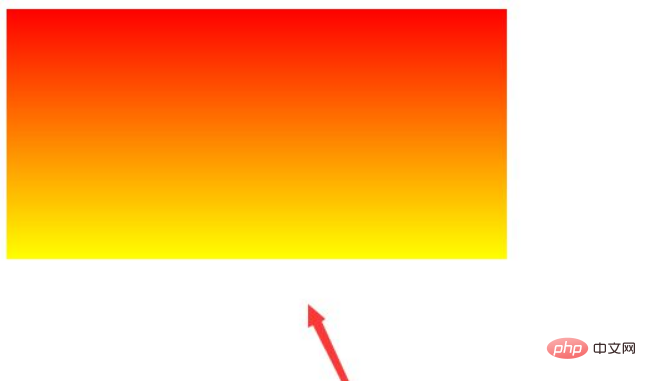
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Utilisez des balises div pour créer un module de test.
2. Ajoutez un attribut de classe à la balise div et définissez-le sur mytest.
3. Dans la balise css, définissez le style du div via la classe et définissez sa largeur sur 400 px et sa hauteur sur 200 px.
4. Dans la balise CSS, utilisez l'attribut background, utilisez Linear-Gradient et utilisez to bottom pour obtenir un dégradé du rouge au jaune de haut en bas.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

