Maison >interface Web >tutoriel CSS >Comment masquer le curseur dans l'entrée CSS
Comment masquer le curseur dans l'entrée CSS
- 青灯夜游original
- 2021-11-18 16:51:064076parcourir
En CSS, vous pouvez utiliser l'attribut caret-color pour définir la couleur du curseur dans l'entrée pour qu'elle soit transparente, obtenant ainsi l'effet de masquer le curseur. La syntaxe est "input{caret-color:transparent;}". .

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
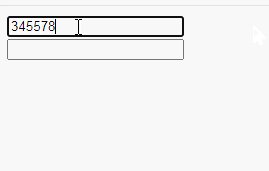
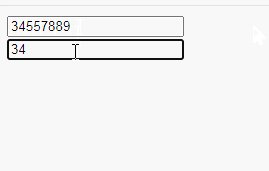
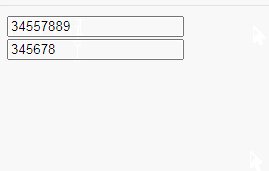
J'ai rencontré une exigence dans le projet pour masquer le curseur de la zone de saisie, mais aussi avoir la fonction de saisie. Comment faire cela ?
C'est en fait très simple. Il vous suffit d'utiliser l'attribut caret-color pour définir la couleur du curseur dans l'entrée sur transparent.
<input type="text" />
input{
caret-color:transparent;
}
Description : L'attribut
caret-color spécifie la couleur du curseur (caret) dans les entrées, les zones de texte ou tout élément modifiable.
Syntaxe :
caret-color: auto|color;
auto : Par défaut. Les navigateurs utilisent currentColor pour le curseur.
color : Spécifie la couleur utilisée pour le curseur. Toutes les valeurs de couleurs légales peuvent être utilisées (RVB, Hex, couleurs nommées, etc.).
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir le texte pour qu'il s'affiche verticalement en CSS
- Comment implémenter le survol de la souris pour changer les images en CSS
- Comment écrire des triangles en CSS3
- Comment empêcher li in ul de s'emballer en CSS
- Quelles sont les méthodes d'alignement en CSS
- Comment contrôler la longueur du texte avec CSS

