Maison >interface Web >tutoriel CSS >Comment écrire des triangles en CSS3
Comment écrire des triangles en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-18 10:54:372787parcourir
En CSS, vous pouvez utiliser la fonction Linear-gradient() pour dessiner des triangles. La syntaxe est "background:linear-gradient(45deg, color value, color value 50%, transparent 50%, transparent 100%)".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment écrire des triangles en CSS3
En CSS, vous pouvez utiliser la fonction gradient linéaire gradient linéaire pour dessiner des triangles. La syntaxe de la fonction est :
background: linear-gradient(direction, color-stop1, color-stop2, ...);
Ce qu'il faut noter est :
. Le paramètre direction est exprimé en angle. La valeur précise la direction (ou l'angle) du dégradé.
color-stop1, color-stop2,... sont utilisés pour spécifier les couleurs de début et de fin du dégradé. La fonction
linear-gradient() est utilisée pour créer une image qui représente un dégradé linéaire de deux couleurs ou plus.
Pour créer un dégradé linéaire, vous devez spécifier deux couleurs. Vous pouvez également obtenir des effets de dégradé dans différentes directions (spécifiées sous forme d'angle). Si la direction n'est pas spécifiée, le dégradé sera par défaut de haut en bas.
Ensuite, jetons un œil à l'application de cet attribut à travers un exemple. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
background: linear-gradient(45deg, red, red 50%, blue 50%, blue 100%);
}
</style>
<body>
<div> </div>
</body>
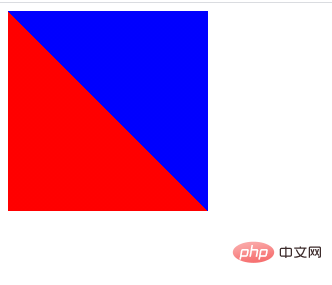
</html>Résultat de sortie :

Ensuite, nous définissons la moitié de la couleur sur transparente pour obtenir le triangle. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
background: linear-gradient(45deg, red, red 50%, transparent 50%, transparent 100%);
}
</style>
<body>
<div> </div>
</body>
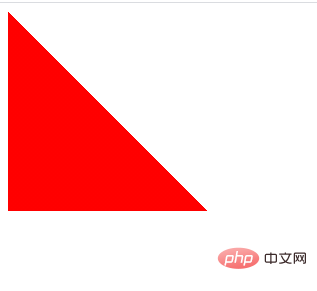
</html>Résultat de sortie :

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

