Maison >interface Web >tutoriel CSS >Comment définir le centrage horizontal et vertical du texte CSS
Comment définir le centrage horizontal et vertical du texte CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-17 16:44:5629748parcourir
Comment définir le centrage horizontal et vertical du texte en CSS : 1. Ajoutez le style "{align-items:center}" à l'élément de texte pour le centrer horizontalement 2. Ajoutez le style "{justify-content:center} ; " style à l'élément de texte pour le centrer horizontalement. Centrez-le simplement verticalement.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment centrer le texte horizontalement et verticalement en CSS
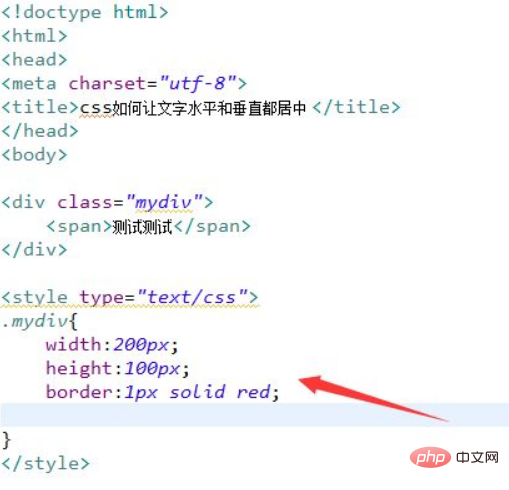
1 Créez un nouveau fichier HTML, nommé test.html, pour expliquer comment le CSS peut centrer le texte horizontalement et verticalement. Dans le div, utilisez la balise span pour créer une ligne de texte à tester. Définissez l'attribut de classe du div sur mydiv.
Dans la balise CSS, définissez la largeur du div sur 200 px, la hauteur sur 100 px et la bordure sur 1 px via la classe.

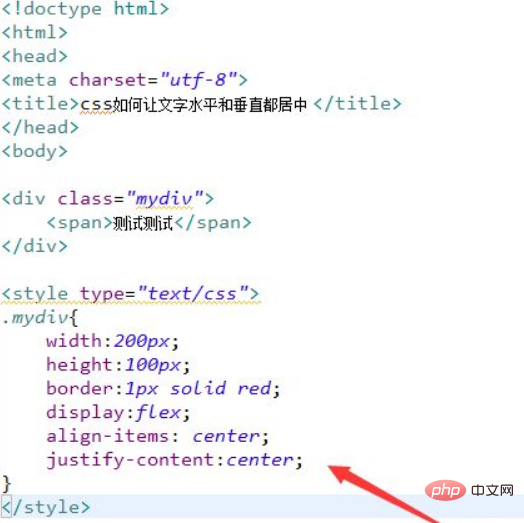
2. Dans la balise css, définissez l'attribut display sur flex pour implémenter la disposition flex, puis définissez l'attribut align-items sur center (centré dans la direction horizontale) et définissez l'attribut justification-content sur center. (centré dans le sens vertical) ).

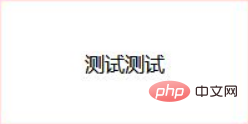
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Dans le div, utilisez la balise span pour créer une ligne de texte et définissez l'attribut de classe du div sur mydiv.
2. Dans la balise css, définissez la largeur du div sur 200px, la hauteur sur 100px et la bordure sur 1px via la classe.
3. Dans la balise CSS, définissez l'attribut display sur flex pour implémenter la mise en page flex, puis définissez l'attribut align-items sur center (centré horizontalement) et l'attribut justifier-content sur center (centré verticalement).
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

