Maison >interface Web >Questions et réponses frontales >Que signifie le signe plus en CSS ?
Que signifie le signe plus en CSS ?
- 藏色散人original
- 2021-11-17 15:54:386453parcourir
Le signe plus en CSS est "+", ce qui signifie sélectionner des frères et sœurs adjacents. Il est appelé "sélecteur de frères et sœurs adjacents". Ce sélecteur peut faire correspondre les éléments frères et sœurs adjacents derrière l'élément spécifié.

L'environnement d'exploitation de cet article : système Windows 7, version CSS3, ordinateur Dell G3.
Que signifie le signe plus en CSS ?
"+" sélectionne les frères et sœurs adjacents, appelés "sélecteur de frères et sœurs adjacents". Le sélecteur peut faire correspondre les éléments frères et sœurs adjacents derrière l'élément spécifié.
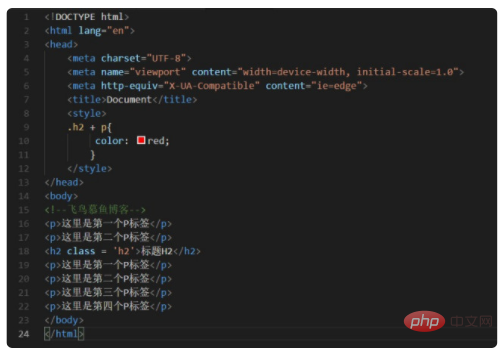
Si vous devez sélectionner un élément immédiatement après un autre élément et que les deux ont le même élément parent, vous pouvez utiliser le sélecteur de frère adjacent. Par exemple, si vous souhaitez augmenter la marge supérieure du paragraphe qui apparaît immédiatement après l'élément h1, vous pouvez écrire : h1 + p {margin-top:50px;}
Ce sélecteur indique : "Sélectionnez le paragraphe qui apparaît immédiatement après l'élément h1. Les éléments h1 et p avoir le même élément parent".

Informations sur l'extension :
Le sélecteur de frère adjacent utilise le signe plus (+), qui est le symbole de combinaison de frère adjacent. Remarque : Comme pour les combinateurs enfants, les combinateurs frères et sœurs adjacents peuvent avoir un espace à côté d'eux. L'élément
div contient deux listes : une liste non ordonnée et une liste ordonnée, chacune contenant trois éléments de liste. Les deux listes sont des frères et sœurs adjacents, tout comme les éléments de la liste eux-mêmes.
Cependant, les éléments de liste de la première liste et les éléments de liste de la deuxième liste ne sont pas des frères et sœurs adjacents, car les deux ensembles d'éléments de liste n'appartiennent pas au même élément parent (ils ne peuvent être considérés comme des cousins au plus ).
N'oubliez pas que seul le deuxième élément de deux frères et sœurs adjacents peut être sélectionné avec un combinateur. Jetez un œil au sélecteur ci-dessous :
li + li {font-weight:bold;}Le sélecteur ci-dessus ne mettra en gras que les deuxième et troisième éléments de la liste. Le premier élément de la liste n’est pas affecté.
Combiné avec d'autres sélecteurs :
Les combinateurs frères et sœurs adjacents peuvent également être combinés avec d'autres combinateurs :
html > body table + ul {margin-top:20px;}Ce sélecteur est expliqué comme suit : Sélectionnez tous les éléments ul frères et sœurs qui apparaissent immédiatement après l'élément table, qui est contenu dans un Dans le corps élément, l'élément body lui-même est un élément enfant de l'élément html.
Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

