Maison >interface Web >tutoriel CSS >Comment utiliser CSS pour cliquer sur l'image pour l'agrandir
Comment utiliser CSS pour cliquer sur l'image pour l'agrandir
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-18 16:11:5019557parcourir
En CSS, vous pouvez utiliser le sélecteur ":active" et l'attribut de transformation pour obtenir l'effet de cliquer sur l'image pour l'agrandir. La syntaxe est "élément d'image : active{transform:scale(width magnification, height magnification) ; }".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment utiliser le CSS pour agrandir une image en cliquant dessus
Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser le CSS pour doubler l'image lorsque vous cliquez dessus avec la souris.
Dans la balise css, utilisez l'attribut transform et définissez les deux paramètres de l'attribut scale sur 2 pour doubler la taille de l'image. transform:scale(2,2); définit une transformation de mise à l'échelle 2D.
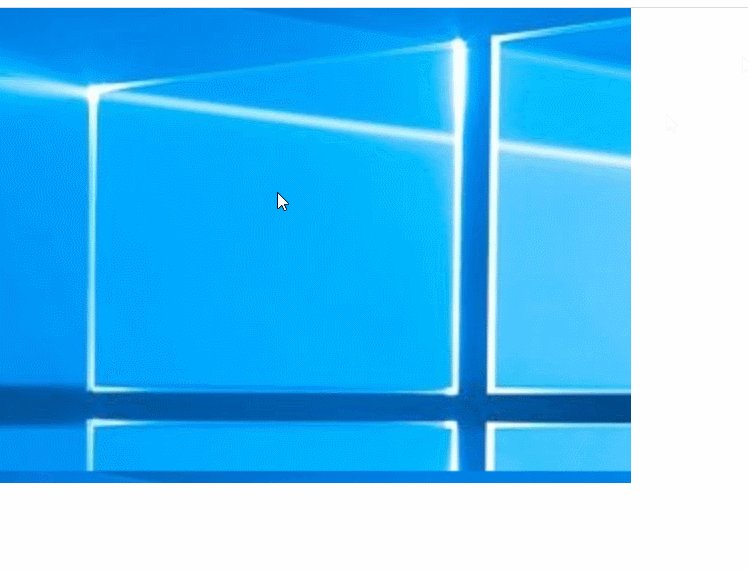
Utilisez :active selector, :active selector est utilisé pour sélectionner les liens actifs. C'est-à-dire que l'opération est effectuée lorsque l'on clique sur l'image.
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:350px;
height:250px;
background:url(1118.01.png);
}
div:active{
margin:100px;
transform:scale(2,2);
}
</style>
<div></div>
</body>
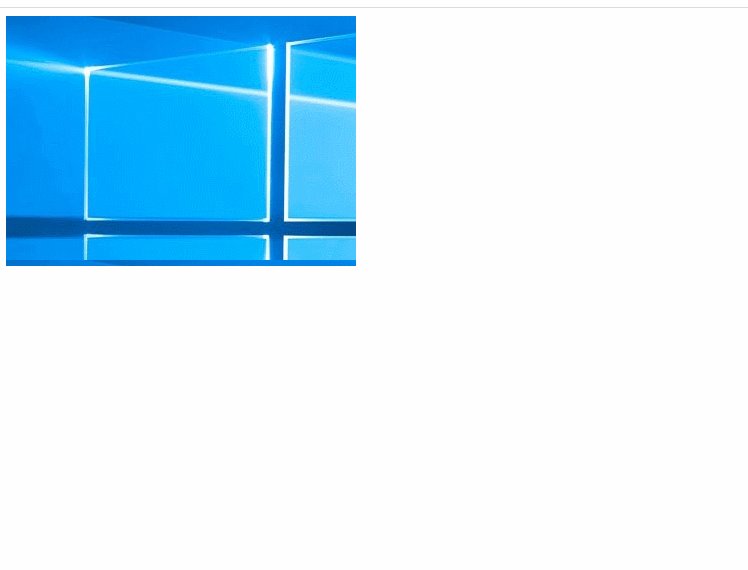
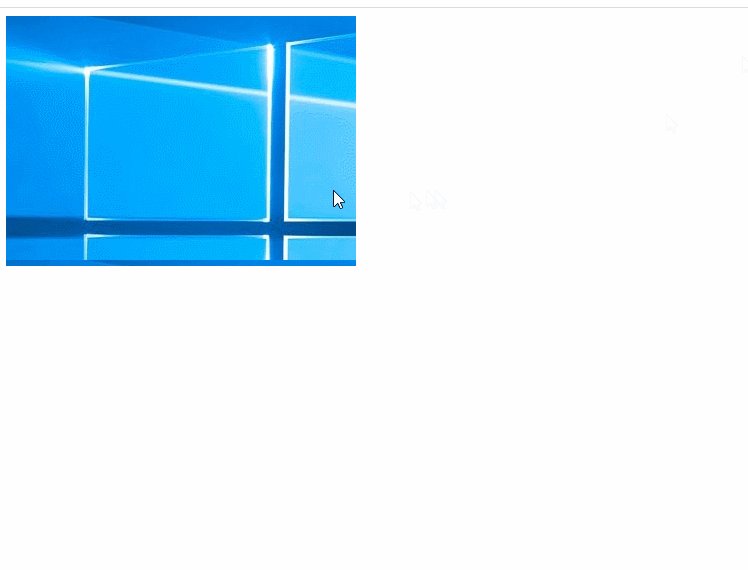
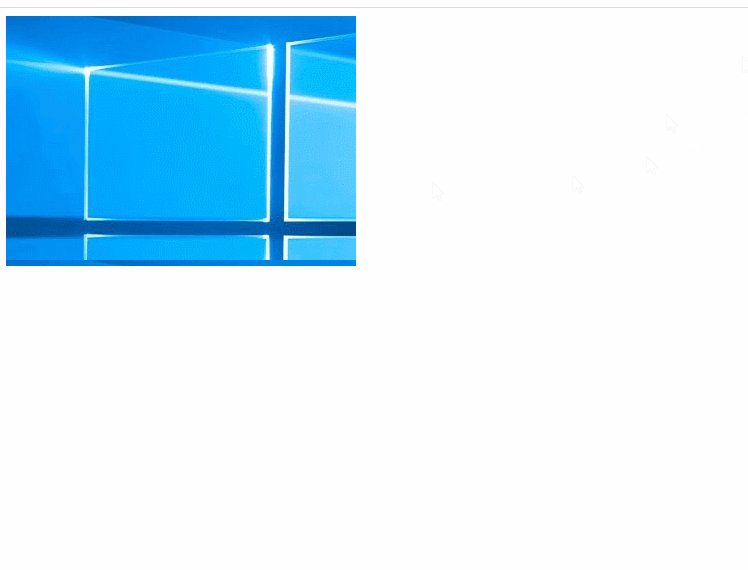
</html>Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

