Maison >interface Web >tutoriel CSS >Comment contrôler la longueur du texte avec CSS
Comment contrôler la longueur du texte avec CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-18 14:56:097795parcourir
Comment contrôler la longueur du texte avec CSS : 1. Ajoutez le style "white-space:nowrap" à l'élément de texte pour que le texte ne soit pas renvoyé à la ligne. 2. Ajoutez le style "overflow:hidden" à l'élément de texte à définir ; le texte qui dépasse la longueur du texte à masquer.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment contrôler la longueur du texte avec CSS
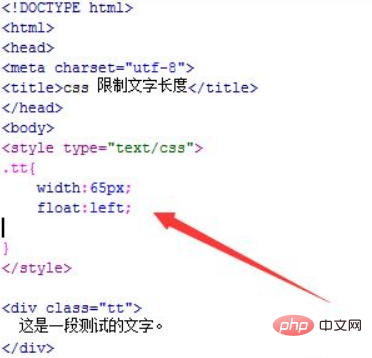
1 Créez un nouveau fichier HTML, nommé test.html, pour expliquer la longueur limite du texte CSS. Utilisez la balise div pour créer un morceau de texte et définissez son attribut de classe sur tt. Elle est principalement utilisée pour définir le style CSS via cette classe ci-dessous. Écrivez la balise , et le style CSS de la page sera écrit dans la balise.
Dans la balise css, définissez le style du div via le nom de classe tt du div. Le style css sera écrit entre accolades ci-dessous. Utilisez width pour définir la largeur du div sur 65px et utilisez l'attribut float pour définir le texte pour qu'il flotte vers la gauche.

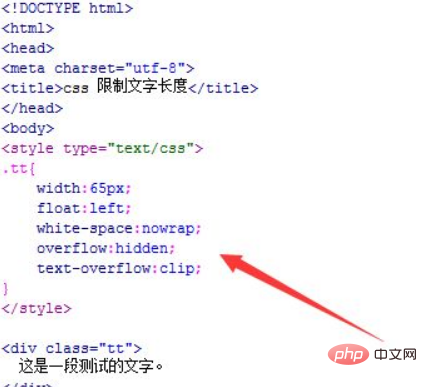
2. Dans la balise CSS, utilisez un espace blanc pour que le texte ne soit pas renvoyé à la ligne (nowrap), overflow pour définir la longueur qui dépasse la limite et l'attribut overflow spécifie ce qui se passe lorsque le contenu déborde de l'élément. box. Il peut être configuré pour masquer le texte (masqué), text-overflow définit la longueur dépassant la limite sans afficher les ellipses.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez div pour créer une ligne de texte.
3. Dans le style CSS, définissez la largeur du div, le texte ne sera pas renvoyé à la ligne (espace blanc : nowrap), le texte sera masqué s'il dépasse la longueur (débordement : caché), et les points de suspension ne le seront pas. être affiché s'il dépasse la longueur (text-overflow: clip).
La longueur limitée par CSS est la largeur du div.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

