Maison >interface Web >tutoriel CSS >Est-ce que flex est une propriété CSS ?
Est-ce que flex est une propriété CSS ?
- 青灯夜游original
- 2021-11-18 17:09:071875parcourir
flex est une propriété CSS. La propriété CSS flex est l'abréviation des propriétés flex-grow, flex-shrink et flex-basis. Elle est utilisée pour définir ou récupérer la manière dont les éléments enfants de l'objet de modèle de boîte flex allouent de l'espace si l'élément n'est pas un élément enfant ; de l'objet modèle de boîte flexible, la propriété flex ne fonctionne pas.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
flex est une propriété CSS.
La propriété flex est utilisée pour définir ou récupérer la manière dont les éléments enfants de l'objet modèle de boîte flexible allouent de l'espace.
La propriété flex est une propriété raccourcie pour les propriétés flex-grow, flex-shrink et flex-basis. La valeur par défaut est 0 1 auto. 0 1 auto。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)
auto (1 1 auto) et none (0 0 auto). Il est recommandé d'utiliser cet attribut en premier au lieu d'écrire trois attributs distincts séparément, car le navigateur déduira les valeurs pertinentes. Remarque : La propriété flex n'a aucun effet si l'élément n'est pas un enfant de l'objet modèle flexbox. Syntaxe : flex: flex-grow flex-shrink flex-basis|auto;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
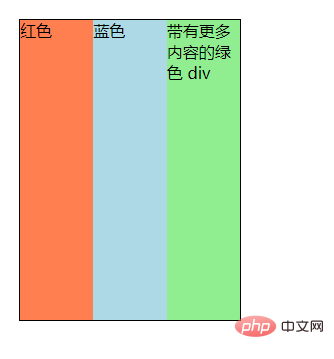
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
</body>
</html>
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS
)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que sont la disposition en grille CSS et la disposition flexible ?
- Quels sont les avantages et les inconvénients de la mise en page CSS Flex
- Créer des en-têtes de sites Web à l'aide de CSS Flexbox
- Quels sont les avantages et les inconvénients de la disposition flexible
- Apprenez à utiliser flexbox à travers 14 images intéressantes et vives (à collectionner)

