Maison >interface Web >tutoriel CSS >Créer des en-têtes de sites Web à l'aide de CSS Flexbox
Créer des en-têtes de sites Web à l'aide de CSS Flexbox
- 青灯夜游avant
- 2021-01-15 11:04:571977parcourir

Quand CSS3 n'était pas populaire, créer un en-tête de site Web était une tâche effrayante et difficile ?. A cette époque, Flexbox était encore nouveau et nous devions utiliser d'anciennes méthodes comme les techniques float et clearfix. Aujourd'hui, la situation est complètement différente. Flexbox bénéficie d'un large soutien, ce qui réduit considérablement notre travail de développement et nous offre plus de possibilités.
Certaines personnes diront peut-être que maintenant que CSS3 est si populaire, n'est-il pas facile de créer un en-tête de site Web ? Ce n’est pas le cas, car il y a des défis intéressants à résoudre, dont plusieurs que nous présenterons dans cet article.
Introduction
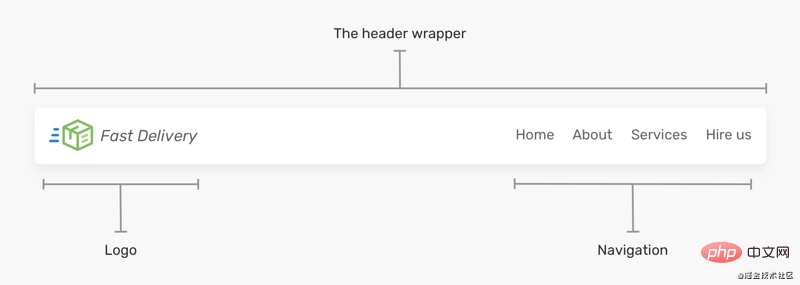
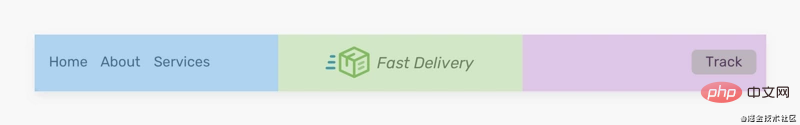
Tout d'abord, le site Web mentionné ici Header est l'une des premières choses que les utilisateurs voient lorsqu'ils visitent le site Web. Généralement, il contient un logo ou un nom de site Web et des liens de navigation, comme ceci :

Quelle que soit la conception visuelle de l'en-tête, les éléments clés sont logo et 导航.
Flexbox
Lorsque flexbox est appliqué à l'élément Header, il conservera tous les éléments enfants dans la même ligne. Ensuite, il ne vous reste plus qu'à appliquer justify-content pour répartir l'espacement entre eux.
html
<header class="site-header"> <a href="#" class="brand">Brand</a> <nav class="nav"></nav> </header>
css
.site-header {
display: flex;
justify-content: space-between;
align-items: center;
}
Assez simple, non ? plus compliqué que ça.
Header Wrapper
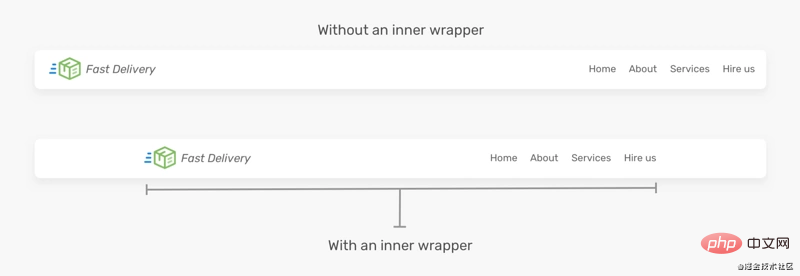
ne contient pas de couche de lago en dehors des nav et wrapper ci-dessus, ce qui peut causer des problèmes sur les grands écrans.

On voit d'en haut que le premier Header est trop large car il n'a pas d'intérieur wrapperPar rapport au premier, le second est bien meilleur . Nous pouvons donc apporter les ajustements suivants au HTML.
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> </div> </header>
flexbox doit être déplacé dans l'élément .site-header__wrapper.
.site-header__wrapper {
display: flex;
justify-content: space-between;
align-items: center;
}
Utilisez flex-wrap
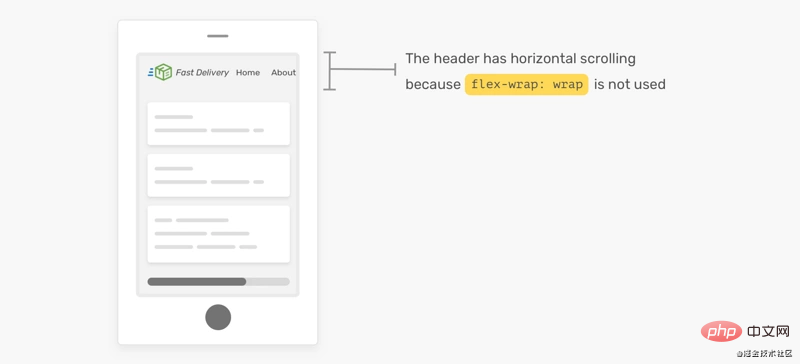
Défilement horizontal lorsque l'écran est petit. Voir l'image ci-dessous

Si flex-wrap: wrap n'est pas défini, le défilement horizontal se produira lorsque l'écran est trop petit. Si vous ne le souhaitez pas, vous pouvez ajouter du flex. -wrap : envelopper` ?.
De nombreuses formes d'en-tête
La raison pour laquelle j'aime utiliser flexbox est qu'elle peut facilement gérer de nombreuses variantes de conception d'en-tête. Sur la base de la conception d'en-tête précédente, j'ai étendu l'élément d'en-tête avec quelques options, telles que l'ajout de boutons, la recherche d'entrées et la modification de l'ordre des sous-éléments.
Changement d'en-tête 1

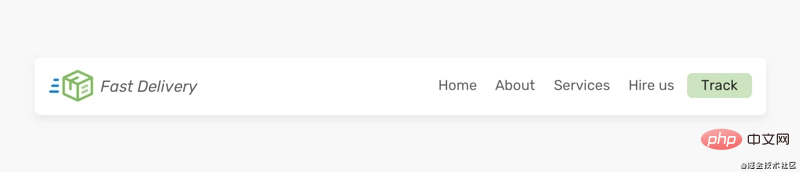
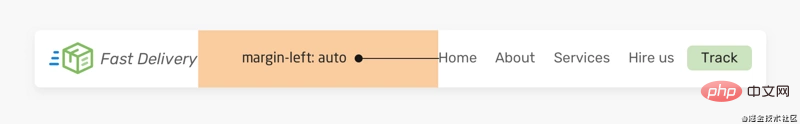
Supposons que je souhaite ajouter un bouton à côté du lien de navigation. Comment cela doit-il être géré ? Devons-nous l’ajouter sous forme de lien dans la barre de navigation ? Ou doit-il être séparé de la navigation ?
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
Dans ce cas, nous ne pouvons pas utiliser justify-content: space-between pour gérer l'écart. Au lieu de cela, j'utiliserai nav sur l'élément margin-left: auto,
de cette façon, ce sera le cas. Alignez automatiquement à droite.

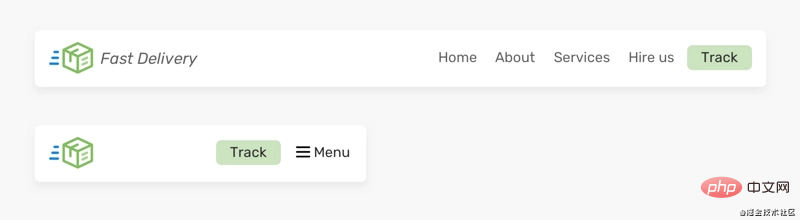
Séparer les boutons de navigation et de suivi est utile pour les appareils mobiles car nous devons conserver ce bouton et afficher un bouton bascule mobile à côté.

Changement d'en-tête 2

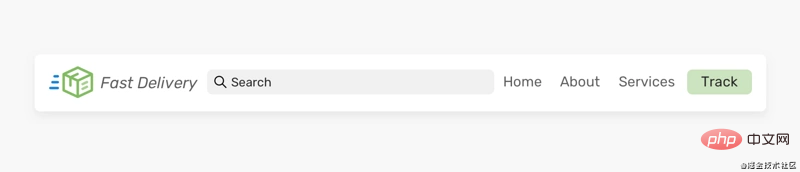
Semblable au premier changement, ce changement ajoute une entrée de recherche, occupant le reste libre espace. Pour flexbox, cela peut être réalisé en utilisant l'attribut flex.
html
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <div class="search"></div> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
css
.search {
flex: 1;
}
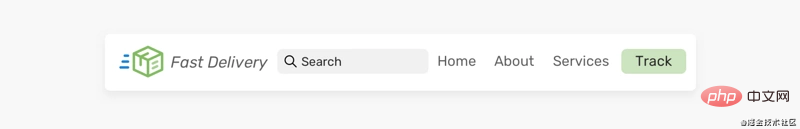
La saisie de recherche remplira désormais l'espace entre brand et nav Espace disponible. Cependant, cela présente certaines limites. Dans les fenêtres plus petites, l'en-tête ressemblera à ceci :

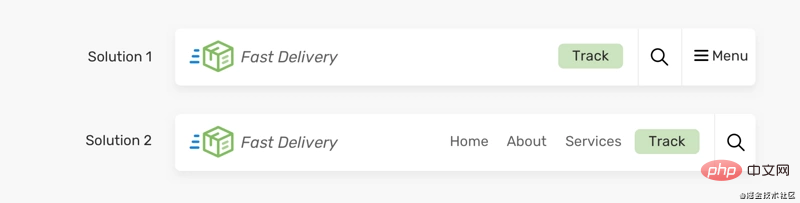
La largeur de saisie de la recherche ne doit pas être plus petite que cela, car cela rend difficile la saisie et l'affichage du texte intégral. Il y a deux solutions ci-dessous :

Je préfère la deuxième solution car elle ne masque pas la navigation prématurément. De manière générale, j'essaie d'éviter de masquer un élément si cela n'affecte pas la mise en page.
Changement d'en-tête 3

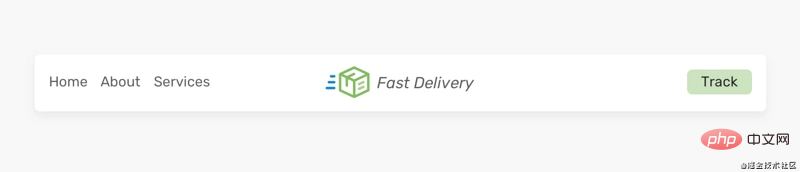
对于这个示例,HTML标记是相同的,但是 header 里的元素顺序是不同的。我们如何才能做到这一点? 你可能想到用 order 属性来解决这个问题 ?
html
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
css
.site-header {
display: flex;
justify-content: space-between;
}
.nav {
order: -1;
}

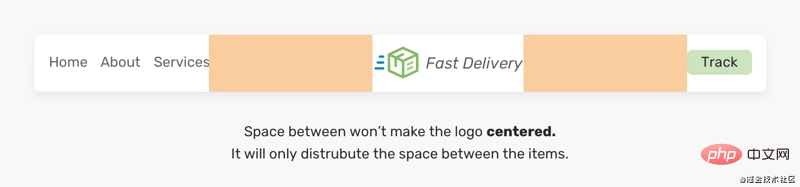
这样有个问题,间隔空间不会使 logo 居中,它只是分散项目之间的空间。
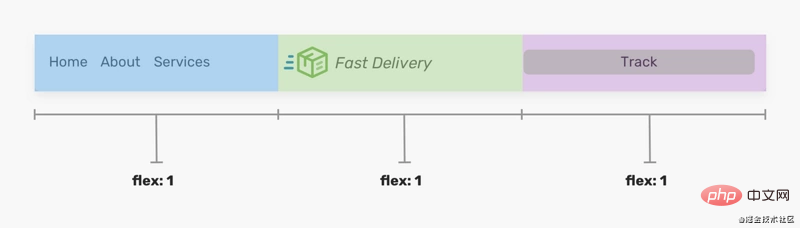
解决方案是给每个子项一个flex: 1,这将在它们之间分配可用空间。
.brand,
.nav,
.button {
flex: 1;
}

这样,由于flex: 1,按钮元素变宽了, 解决此问题的唯一方法是将其包裹到另一个元素中。
HTML
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <div class="button-wrapper"> <a href="/track-shipment" class="button">Track</a> </div> </div> </header>
这样,我们就可以将下面的logo和按钮居中。
.logo {
text-align: center;
}
/* 不要介意这里的命名,这只是出于演示*/
.button-wrapper {
text-align: end; /* end 等同于LTR语言中的right */
}

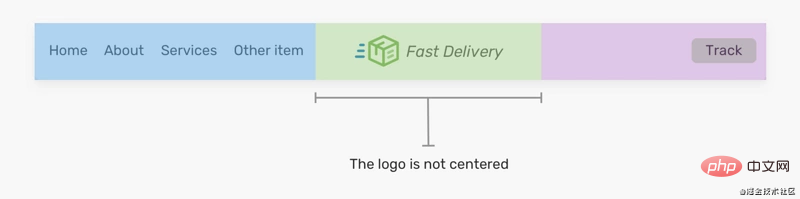
但是,如果添加了更多导航链接,这种方法很容易失败。我们需要确保导航链接的数量不会超过特定的限制。下面一个logo偏离中心的例子 ?:

正如在上图中看到的,logo没有居中。所以要记住这一点,以避免这种意想不到的问题 ?。
使用 Flexbox 构建 Header 的有用技巧
flex-basis
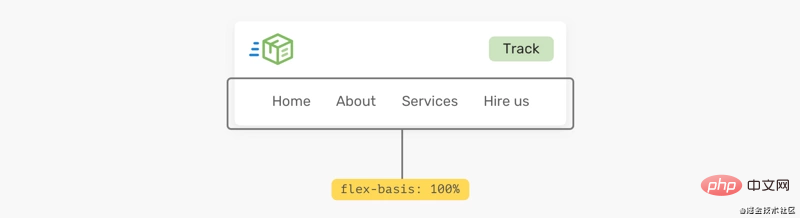
如果某个元素需要在移动设备上占据整个宽度(不能隐藏的重要导航),我会使用flex-basis: 100% ?。

从上面的模型看,做起来可能很简单。 实际上不是。 通常,header 可能有一个内部间距(padding),当我们强制某项占据全部宽度时,除非清除padding ,否则它不会生效。 但是,删除padding不切实际,因为它将影响设计中的其他元素 ?。
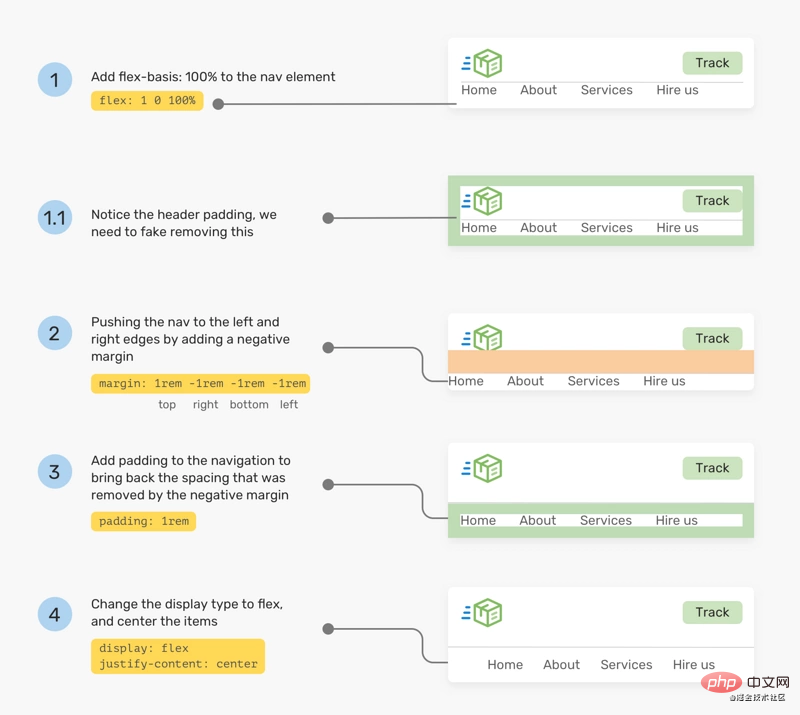
下面解决此问题的一种解决方法 ?:
将
flex: 1 0 100%添加到导航元素。如有需要,请更改其
order。 有时,可能还有其他元素,我们想确保导航是最后一个。加上一个等于宽度等于
padding的负margin,这也会让导航占据整个宽度。在导航中添加 padding,这会增加一些适当的空间。
最后,使用了
justify-content: center将导航项居中(不重要)
.nav {
flex: 1 0 100%; /* [1] */
order: 2; /* [2] */
margin: 1rem -1rem -1rem -1rem; /* [3] */
padding: 1rem; /* [4] */
display: flex; /* [5] */
justify-content: center; /* [5] */
}

间距
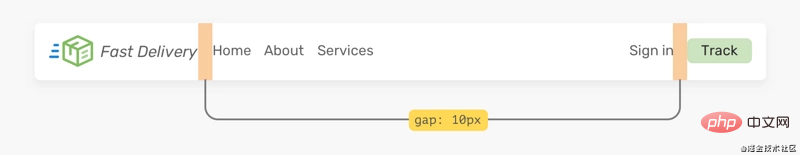
着 Chrome 和 Firefox 支持flex gap属性,现在在flex项目之间添加间距比以往任何时候都容易。考虑以下标题

要做到上图的高亮间距,只需将gap: 1rem添加到flex父节点。没有了gap,我们还是需要用旧的方式来间隔 ?。
/* 老的方式 */
.brand {
margin-right: 1rem;
}
.sign-in {
margin-right: 1rem;
}
/* 新的方式 */
.site-header {
/* Other flexbox styles */
gap: 1rem;
}
英文原文地址:https://ishadeed.com/article/website-headers-flexbox/
作者:Shadeed
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Raisons pour lesquelles les fichiers CSS référencés en externe par HTML ne prennent pas effet
- Comment écrire le chemin absolu CSS
- Explication détaillée de : pseudo-classe affichée par un espace réservé en CSS
- Explication détaillée de l'attribut CSS sroll-snap-type (conseils pour optimiser le défilement)

