Maison >interface Web >tutoriel CSS >Explication détaillée de : pseudo-classe affichée par un espace réservé en CSS
Explication détaillée de : pseudo-classe affichée par un espace réservé en CSS
- 青灯夜游avant
- 2021-01-14 18:49:132686parcourir

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Généralement, nous utilisons souvent le placeholder sélecteur de pseudo-classe pour modifier la valeur par défaut style et copie. Soudain, j'ai découvert le sélecteur de pseudo-classe placeholder-shown L'explication la plus officielle est que la pseudo-classe CSS
représente tout élément de formulaire qui affiche du texte d'espace réservé.
Pour faire simple, lorsque le contenu de l'espace réservé de la zone de saisie est affiché, que fait la zone de saisie ?
La compatibilité est la suivante, il n'y a aucun problème sur les terminaux mobiles

placeholder-showComment ça marche ?
:placeholder-shown La pseudo-classe CSS prend effet lorsque l'élément <input> ou <textarea></textarea> affiche un texte d'espace réservé. En termes simples, elle ne prend effet que lorsque l'espace réservé a une valeur, comme indiqué ci-dessous :
// html
<input placeholder="placeholder text" />
<textarea placeholder="placeholder text"></textarea>
// css
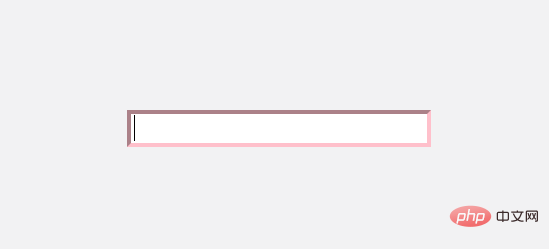
input:placeholder-shown, textarea:placeholder-shown{
border:1px solid pink;
}

est videplaceholder cela n'aura aucun effet : placeholder-show
// html <input placeholder="" /> <textarea placeholder=" text"></textarea>

pour styliser l'élément :placeholder-shown. input
input:placeholder-shown {
border: 1px solid pink;
background: yellow;
color: green;
}

, mais cela ne fonctionne pas. En effet, color: green ne cible que :placeholder-shown lui-même. Pour le texte d'espace réservé réel, le pseudo-élément input doit être utilisé. ::placeholder
input::placeholder {
color: green;
}

si ::placeholder-shown est appliqué. placeholder
input:placeholder-shown, textarea:placeholder-shown{
font-style: italic;
text-transform: uppercase;
letter-spacing: 5px;
}

Hérité, si vous connaissez la raison, merci de laisser un message et dites-moi, merci. placeholder
est un objet spécifiquement utilisé pour déterminer si un élément affiche un espace réservé. Nous l'utilisons principalement pour vérifier si le contenu :placeholder-shown est vide. (En supposant que tous input aient un espace réservé). Vous vous demandez peut-être : est-il acceptable d'utiliser input ? Jetons un coup d'oeil. empty
// html
<input value="not empty">
<input><!-- empty -->
// css
input:empty {
border: 1px solid pink;
}
input {
border: 1px solid black;
}

fonctionne ici parce que nous voyons une bordure rose, mais cela ne fonctionne pas réellementempty
) ayant un poids plus élevé que les sélecteurs de type (c'est-à-dire .form-input). Les sélecteurs de haute autorité remplaceront toujours les styles définis par une faible autorité. input
pour vérifier si l'élément d'entrée est vide. :empty
. Mais que se passe-t-il si notre élément d'entrée n'a pas d'espace réservé ? Voici une astuce : transmettez une chaîne vide :placeholder-shown. " "
// html
<input placeholder=" "><!-- pass empty string -->
//css
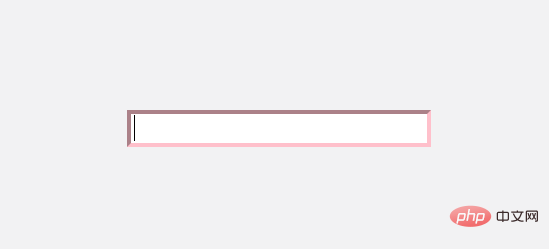
input:placeholder-shown {
border-color: pink;
}

pour faire l'inverse de quelque chose. Ici, nous pouvons positionner si l'entrée n'est pas vide. :not
//html
<input placeholder="placeholder" value="not empty" />
// css
input:not(:placeholder-shown) {
border: 1px solid green;
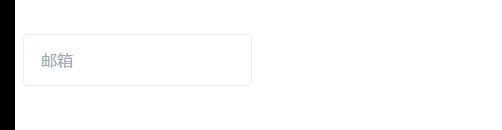
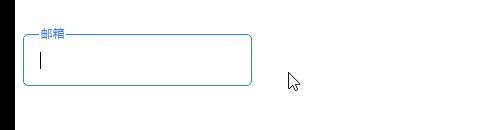
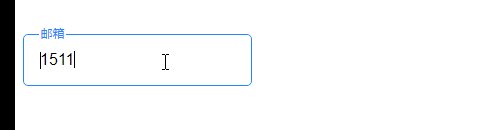
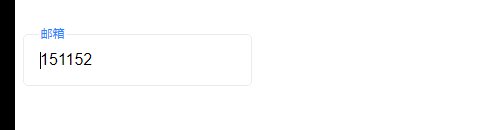
}Combat pratiqueEn utilisant nous pouvons obtenir l'effet d'animation suivantplaceholder-shown

Html
<div class="input">
<input class="input-fill" placeholder="邮箱">
<label class="input-label">邮箱</label>
</div>
Css
.input{
position: relative;
}
.input-fill{
border: 1px solid #ececec;
outline: none;
padding: 13px 16px 13px;
font-size: 16px;
line-height: 1.5;
width: fit-content;
border-radius: 5px;
}
.input-fill:placeholder-shown::placeholder {
color: transparent;
}
.input-label {
position: absolute;
font-size: 16px;
line-height: 1.5;
left: 16px; top: 14px;
color: #a2a9b6;
padding: 0 2px;
transform-origin: 0 0;
pointer-events: none;
transition: all .25s;
}
.input-fill:focus{
border: 1px solid #2486ff;
}
.input-fill:not(:placeholder-shown) ~ .input-label,
.input-fill:focus ~ .input-label {
transform: scale(0.75) translate(0, -32px);
background-color: #fff;
color: #2486ff;
}
Adresse originale : https://www. samanthaming.com/tidbits /88-css-placeholder-shown/Auteur : Samantha Ming
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

