Maison >interface Web >tutoriel CSS >Conseils pour optimiser le défilement : utilisez CSS Scroll Snap ! !
Conseils pour optimiser le défilement : utilisez CSS Scroll Snap ! !
- 青灯夜游avant
- 2021-01-18 09:30:313366parcourir

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Avez-vous souvent souhaité qu'il y ait une fonctionnalité CSS qui pourrait facilement créer un conteneur déroulant ? CSS scroll snap peut le faire. À mes débuts en développement front-end, je m'appuyais sur des plugins JS pour créer des composants de curseur. Parfois, nous avons besoin d’un moyen simple pour transformer rapidement un élément en un conteneur déroulant. Désormais, grâce au Scroll snap CSS nous pouvons le faire simplement.
Pourquoi utiliser CSS Scroll Snap
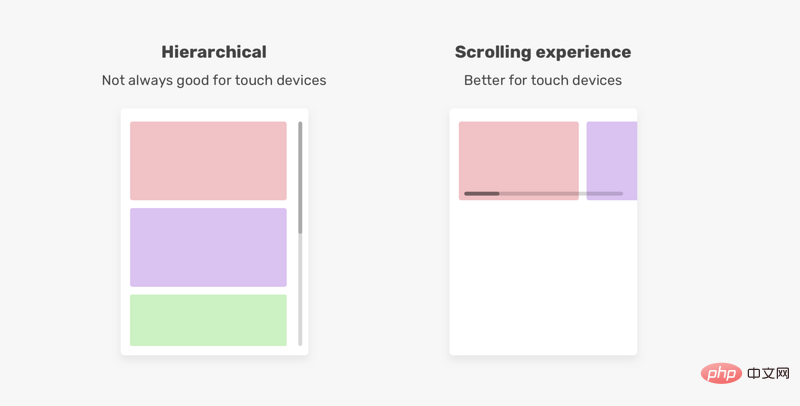
Avec l'essor des appareils mobiles et des tablettes, nous devons concevoir et créer des composants pouvant être exploités. Prenons l'exemple du composant galerie. Au lieu d'une structure hiérarchique, les utilisateurs peuvent facilement faire glisser leur doigt vers la gauche ou la droite pour voir plus d'images.

Selon la spécification CSS, offrir aux développeurs une expérience de défilement bien contrôlée est l'une des principales raisons de l'introduction du Scroll snap CSS. Il améliore l'expérience utilisateur et facilite la réalisation d'une expérience de défilement.
Bases des conteneurs roulants
Pour créer un conteneur roulant, voici les bases de ce que nous devons faire
- Utiliser
overflow - Un moyen d'afficher les éléments les uns à côté des autres (en ligne)
Par exemple :
<div> <div>Item 1</div> <div>Item 2</div> <div>Item 3</div> <div>Item 4</div> <div>Item 5</div> </div>
.section {
white-space: nowrap;
overflow-x: auto;
}
L'utilisation de white-space: nowrap est une solution CSS populaire depuis de nombreuses années, utilisée pour forcer un élément pour rester en ligne. Cependant, maintenant nous utilisons essentiellement Flexbox :
.section {
display: flex;
overflow-x: auto;
}
C'est la méthode de base pour créer un conteneur défilant. Cependant, cela ne suffit pas, ce n'est pas un conteneur de défilement utilisable.
Quel est le problème avec les conteneurs défilants
Le problème est qu'ils n'offrent pas une bonne expérience par rapport au glissement. Le principal avantage des gestes de balayage sur les écrans tactiles est que nous pouvons faire défiler horizontalement ou verticalement avec un seul doigt.

Chaque élément doit en fait être déplacé vers son propre emplacement. Ce n'est pas du glissement, c'est une très mauvaise expérience, en utilisant Scroll snap CSS nous pouvons résoudre ce problème en définissant simplement des points d'accrochage qui permettront à l'utilisateur de faire défiler plus facilement horizontalement ou verticalement .
Ensuite, voyons comment utiliser le Scroll snap CSS.
Introduction à CSS Scroll Snap
Pour utiliser un scroll snap sur un conteneur, ses sous-éléments doivent être affichés en ligne, cela peut être fait en utilisant l'une des méthodes que j'ai expliqué ci-dessus accomplir. J'ai choisi CSS flexbox:
<div> <div>Item 1</div> <div>Item 2</div> <div>Item 3</div> <div>Item 4</div> <div>Item 5</div> </div>
.section {
display: flex;
overflow-x: auto;
}
pour cela, nous devons ajouter deux propriétés supplémentaires pour que scroll snap fonctionne. Où devrions-nous les ajouter ?
Tout d'abord, nous devons ajouter scroll-snap-type au conteneur de défilement. Dans notre exemple, il s'agit de l'élément .section. Ensuite, nous devons ajouter .section__item à l'enfant (c'est-à-dire scrolln-snap-align).
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.section__item {
scroll-snap-align: start;
}
Ici, vous vous demandez peut-être à quoi servent x mandatory et start. Ne vous inquiétez pas, c'est le cœur de cet article et sera expliqué en profondeur ci-dessous.
En ce moment, je suis vraiment enthousiasmé par le Scroll snap CSS, qui rend le défilement plus naturel. Examinons maintenant l'attribut scroll snap.
Scroll Snap Type
Selon la spécification CSS, l'attribut scroll-snap-type définit comment un point temporaire (point d'accrochage) dans le conteneur de défilement est strictement appliqué .
L'axe du conteneur de défilement
L'axe du conteneur de défilement représente la direction de défilement, il peut être horizontal ou vertical, la valeur x représente le défilement horizontal et le y représente le défilement vertical.
/* 水平*/
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x;
}
/* 垂直*/
.section {
height: 250px;
overflow-y: auto;
scroll-snap-type: y;
}
Strictness du conteneur Scroll Snap
Nous pouvons non seulement définir la direction du Scroll Snap, mais aussi sa rigueur. Ceci peut être réalisé en utilisant la valeur scroll-snap-type de andatory | proximity.
mandatory : S'il n'est pas actuellement défilé, la vue visuelle de ce conteneur de défilement restera au point temporaire. Cela signifie que lorsque l'action de défilement se terminera, ce sera à ce moment-là temporairement si possible. Si du contenu est ajouté, déplacé, supprimé ou redimensionné, le décalage de défilement sera ajusté pour rester stationnaire au point temporaire. Le mot-clé
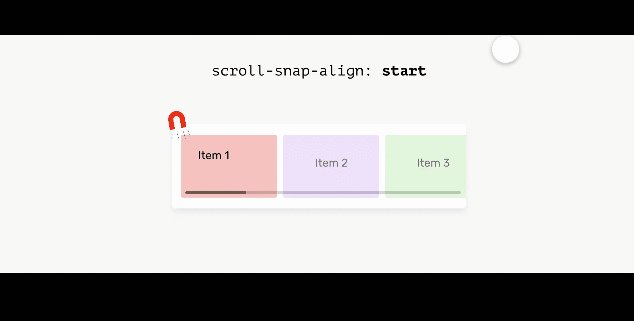
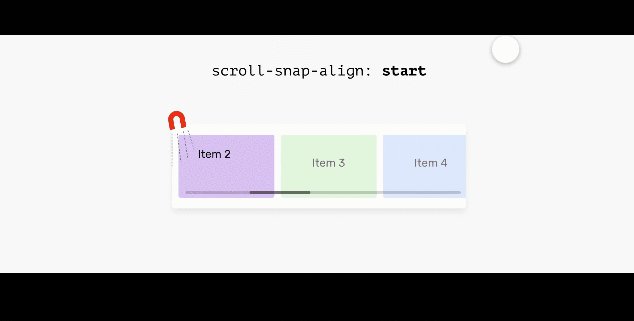
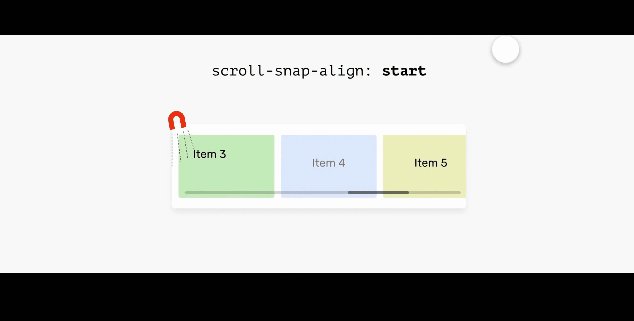
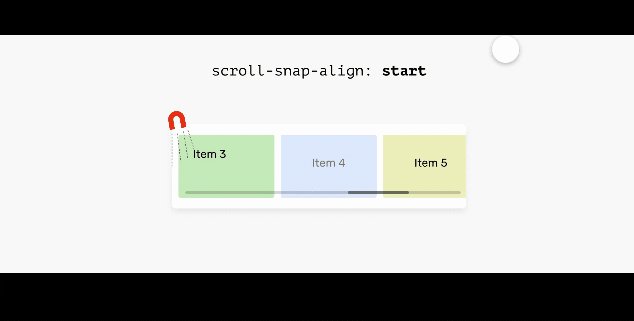
mandatory signifie que le navigateur doit capturer chaque point de défilement. Supposons que l'attribut roll-snap-align ait une valeur start. Cela signifie que le défilement doit être aligné sur le début du conteneur de défilement.
在下图中,每次用户向右滚动时,浏览器都会将项目捕捉到容器的开头。
.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.section__item {
scroll-snap-align: start;
}

试着在下面的演示中向右滚动。如果你使用的是手机或平板电脑,可以向右移动滚动条或使用触摸。应该能感受到每个项目是如何从其容器的开始抓取的。
演示地址:https://codepen.io/shadeed/pen/RwGaXKB
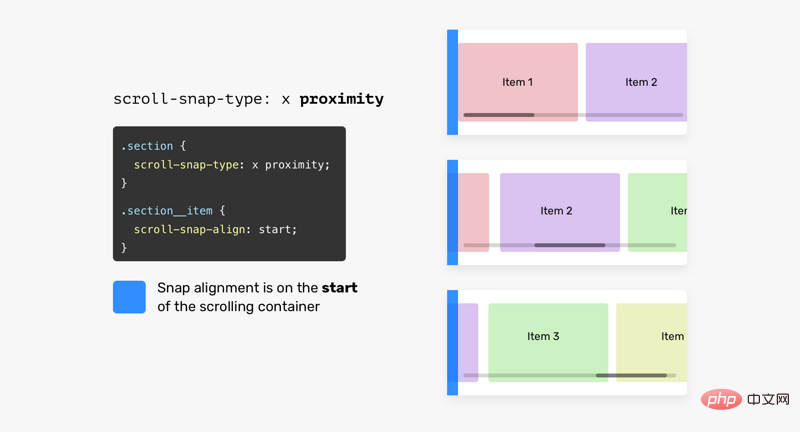
但是,如果该值是proximity,则浏览器将完成这项工作,它可能会吸附到定义的点(在我们的例子中start)。注意,proximity 是默认值,但是为了清晰起见,我们这里还是声明一下它。

.section {
display: flex;
overflow-x: auto;
/* proximity is the default value, I added it for clarity reasons */
scroll-snap-type: x proximity;
}
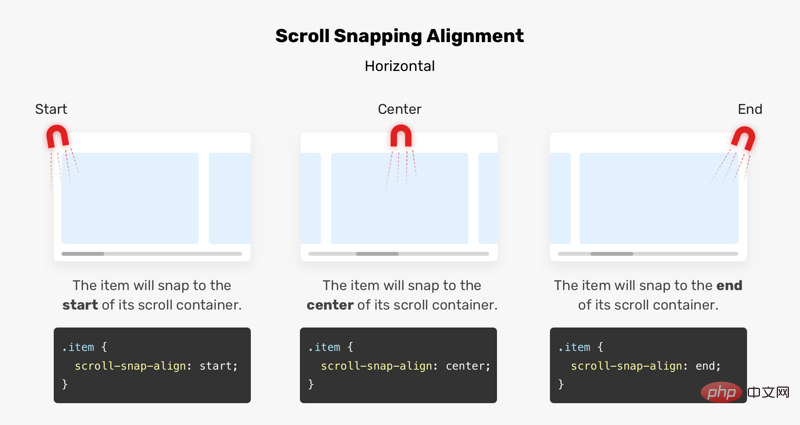
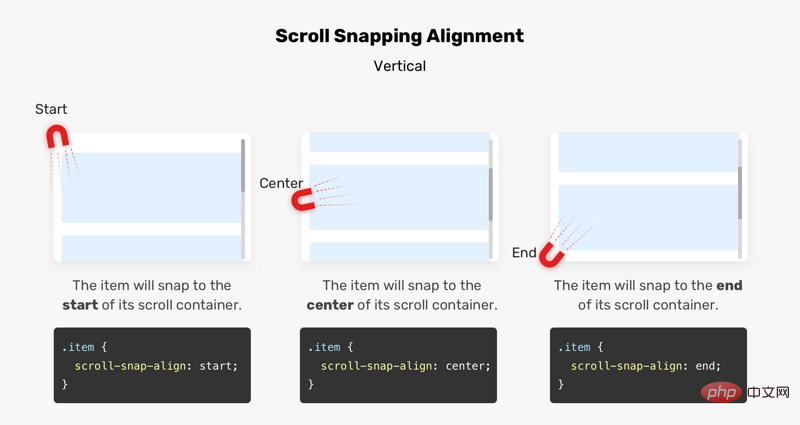
Scroll Snapping Alignment
滚动容器的子项目需要一个对齐点,它们可以对齐到这个点。我们可以用start, center或end。
为了更容易理解,下面是它的工作原理。

假设我们在滚动容器上有一块磁铁,这将有助于我们控制捕捉点。 如果scroll-snap-type是垂直的,则对齐对齐将是垂直的。 参见下图:

滚动容器的 start
子项目将吸附到其水平滚动容器的开始处。

滚动容器的 center
子项目将吸附到其滚动容器的中心。
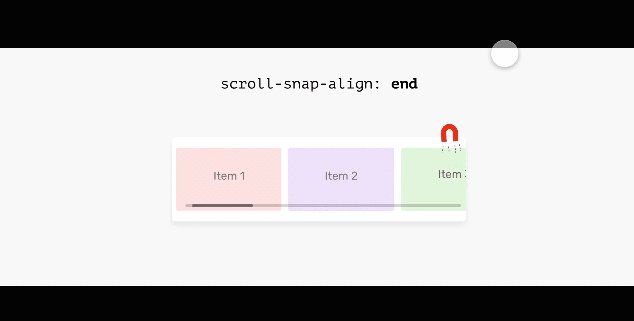
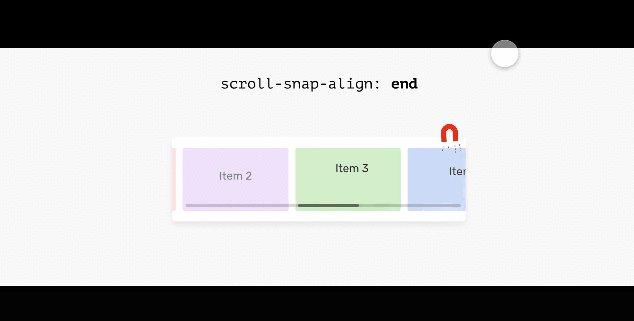
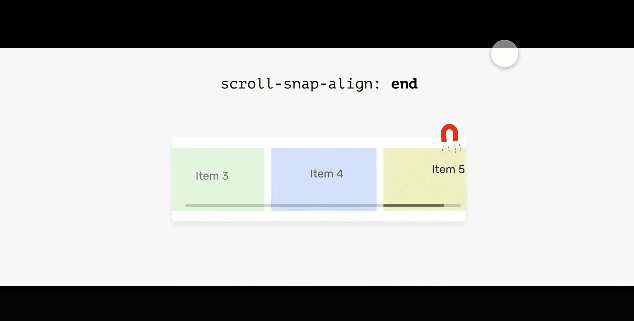
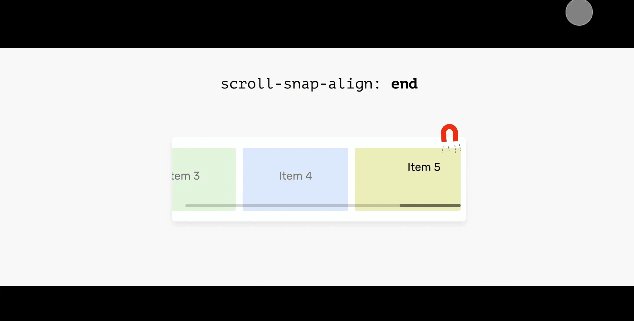
滚动容器的 end
子项将对齐到其滚动容器的末尾。

使用 Scroll-Snap-Stop
有时,我们可能需要一种方法来防止用户在滚动时意外跳过一些重要的项。如果用户滚动太快,就有可能跳过某些项。
.section__item {
scroll-snap-align: start;
scroll-snap-stop: normal;
}
法动太快可能会跳过三个或四个项目,如下所示:
scroll-snap-stop的默认值是normal,要强制滚动捕捉到每个可能的点,应使用always。
.section__item {
scroll-snap-align: start;
scroll-snap-stop: always;
}
这样,用户可以一次滚动到一个捕捉点,这种方式有助于避免跳过重要内容。 想象每个停止点都有一个停止标志,参见下面的动画:
演示地址:https://codepen.io/shadeed/pen/JjRbXza
Scroll Snap Padding
scroll-padding设置所有侧面的滚动边距,类似于padding属性的工作方式。 在下图中,滚动容器的左侧有50px的内边距。 结果,子元素将从左侧边缘捕捉到50px

直滚动也是如此。参见下面的示例:
.section {
overflow-y: auto;
scroll-snap-type: y mandatory;
scroll-padding: 50px 0 0 0;
}
Scroll Snap Margin
scroll-margin设置滚动容器的子项之间的间距。 在向元素添加边距时,滚动将根据边距对齐。 参见下图:
.item-2具有scroll-margin-left: 20px。 结果,滚动容器将在该项目之前对齐到20px。 请注意,当用户再次向右滚动时,.item-3会捕捉到滚动容器的开头,这意味着仅具有边距的元素将受到影响。
CSS Scroll Snap 用例
图片列表
scroll snap 的一个很好的用例是图像列表,使用 scroll snap 提供更好的滚动体验。
.images-list {
display: flex;
overflow-x: auto;
scroll-snap-type: x;
gap: 1rem;
-webkit-overflow-scrolling: touch; /* Important for iOS devices */
}
.images-list img {
scroll-snap-align: start;
}
注意,我使用x作为scroll-snap-type的值。

事例地址:https://codepen.io/shadeed/pe...
好友清单
滚动捕捉的另一个很好的用例是朋友列表。 下面的示例摘自Facebook(一个真实的示例)。
.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
gap: 1rem;
scroll-padding: 48px;
padding-bottom: 32px;
-webkit-overflow-scrolling: touch;
}
.list-item {
scroll-snap-align: start;
}
请注意,滚动容器的padding-bottom:32px。 这样做的目的是提供额外的空间,以便box-shadow可以按预期显示。
头像列表
对于此用例,我感兴趣的是将center作为scroll-snap-align的值。
.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
-webkit-overflow-scrolling: touch;
}
.list-item {
scroll-snap-align: center;
}
这在一个角色列表中是很有用的,角色在滚动容器的中间是很重要的
演示地址:https://codepen.io/shadeed/pen/KKgMJWa
全屏展示
使用scroll snap也可以用于垂直滚动,全屏展示就是一个很好的例子。
<main> <section></section> <section></section> <section></section> <section></section> <section></section> </main>
main {
height: 100vh;
overflow-y: auto;
scroll-snap-type: y mandatory;
-webkit-overflow-scrolling: touch;
}
.section {
height: 100vh;
scroll-snap-align: start;
}

块和内联
值得一提的是,对于scroll-snap-type,可以使用inline和block逻辑值。参见下面的示例
main {
scroll-snap-type: inline mandatory;
}
可读性
使用 CSS scroll snap时,请确保可访问性。 这是滚动对齐的一种不好用法,它阻止用户自由滚动内容以读取内容。
.wrapper {
scroll-snap-type: y mandatory;
}
h2 {
scroll-snap-align: start;
}
请务必不要这样做。
总结
这是我刚刚学到的一个新的CSS特性的长篇文章。我希望它对你有用。
原文地址:https://ishade.com/article/css-scroll-snap/
作者:Ahmad
译文地址:https://segmentfault.com/a/1190000038459089
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




















