Maison >interface Web >tutoriel CSS >Quels sont les avantages et les inconvénients de la mise en page CSS Flex
Quels sont les avantages et les inconvénients de la mise en page CSS Flex
- 青灯夜游original
- 2020-12-18 14:49:299002parcourir
Avantages de la mise en page Quels sont les avantages et les inconvénients de la mise en page CSS Flexible CSS : la mise en page Quels sont les avantages et les inconvénients de la mise en page CSS Flexible est facile à utiliser et il est facile d'obtenir un certain effet de mise en page selon les règles de Quels sont les avantages et les inconvénients de la mise en page CSS Flexibilité. Inconvénients de la mise en page CSS Flex : la compatibilité du navigateur est relativement faible et ne peut être compatible qu'avec ie9 et supérieur.

Recommandé : "Tutoriel vidéo CSS"
1. Qu'est-ce que la mise en page Quels sont les avantages et les inconvénients de la mise en page CSS Flexible ?
Déclaration officielle : Flex est l'abréviation de Flexible Box, qui signifie « disposition Quels sont les avantages et les inconvénients de la mise en page CSS Flexible » et est utilisée pour offrir une Quels sont les avantages et les inconvénients de la mise en page CSS Flexibilité maximale pour les modèles en forme de boîte. N’importe quel conteneur peut être désigné comme une mise en page Flex.
Dicton populaire : Quels sont les avantages et les inconvénients de la mise en page CSS Flex est une méthode de mise en page, similaire au bloc, au bloc en ligne, etc.
Quels sont les avantages et les inconvénients de la mise en page CSS Flex est une méthode de mise en page qui garantit que les éléments ont un comportement approprié lorsque la page doit s'adapter à différentes tailles d'écran et types d'appareils.
Le module Quels sont les avantages et les inconvénients de la mise en page CSS Flex layout (Flexible Box) est conçu pour fournir un moyen plus efficace de formuler, d'ajuster et de distribuer la disposition des éléments dans un conteneur (basé sur une seule dimension), même si leur taille est inconnue ou dynamique. .
Avantages : il est facile à utiliser et il est facile d'obtenir un certain effet de mise en page selon les règles de Quels sont les avantages et les inconvénients de la mise en page CSS Flexibilité
Inconvénients : la compatibilité du navigateur est relativement faible et ne peut être compatible qu'avec ie9 et supérieur.
2. Concepts impliqués dans le Quels sont les avantages et les inconvénients de la mise en page CSS Flex
L'idée principale de la mise en page Flex est de donner au conteneur la possibilité de permettre à ses sous-éléments de changer leur largeur. , hauteur (même ordre) pour remplir au mieux l'espace disponible (principalement pour accueillir tous les types de dispositifs d'affichage et toutes les tailles d'écran). Un conteneur Quels sont les avantages et les inconvénients de la mise en page CSS Flexible provoque l'expansion des sous-éléments (éléments Quels sont les avantages et les inconvénients de la mise en page CSS Flexibles) pour remplir l'espace disponible, ou leur réduction pour éviter qu'ils ne débordent du conteneur.
La fonction de base de Flex est de simplifier la mise en page, comme le "centrage vertical", etc. Bien sûr, c'est plus que cela Pour comprendre la fonction de Quels sont les avantages et les inconvénients de la mise en page CSS Flex, vous devez d'abord comprendre certains concepts.
Les éléments qui utilisent la disposition Flex sont appelés conteneurs Flex (conteneurs Quels sont les avantages et les inconvénients de la mise en page CSS Flexibles), ou « conteneurs » en abrégé. Tous ses éléments enfants deviennent automatiquement des membres de conteneur, appelés éléments Flex (éléments Quels sont les avantages et les inconvénients de la mise en page CSS Flexibles), appelés « éléments ».

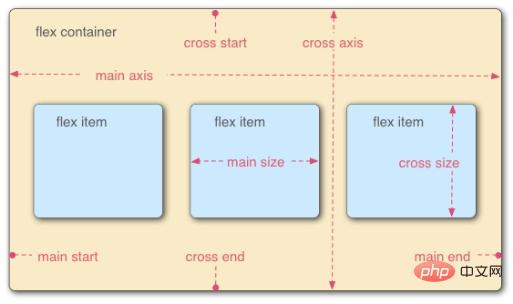
Les conteneurs ont deux axes par défaut : l'axe principal horizontal (axe principal) et l'axe transversal vertical (axe transversal). La position de départ de l'axe principal (l'intersection avec la bordure) est appelée début principal, et la position finale est appelée fin principale ; la position de départ de l'axe transversal est appelée début croisé et la position finale est appelée fin croisée.
Les éléments sont disposés le long de l'axe principal par défaut. L'espace de l'axe principal occupé par un seul projet est appelé taille principale, et l'espace de l'axe transversal occupé par un seul élément est appelé taille transversale.
N'oubliez pas la signification et la direction de « conteneur », « projet », « axe principal (axe horizontal) » et « axe transversal (axe vertical) ».
3. Propriétés du conteneur
3.1 Quels sont les avantages et les inconvénients de la mise en page CSS Flex-direction
Quels sont les avantages et les inconvénients de la mise en page CSS Flex-direction détermine la direction de l'axe principal (c'est-à-dire la direction de la disposition de articles). Il a 4 valeurs possibles :
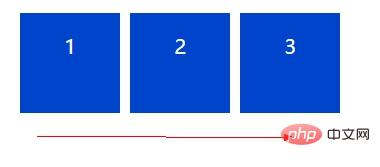
Quels sont les avantages et les inconvénients de la mise en page CSS Flex (valeur par défaut) : L'axe principal est horizontal et le point de départ est à l'extrémité gauche du conteneur. 
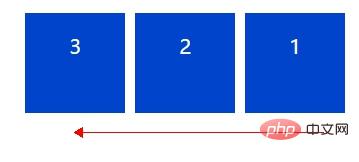
Quels sont les avantages et les inconvénients de la mise en page CSS Flex-reverse : L'axe principal est horizontal et le point de départ est à l'extrémité droite du conteneur. 
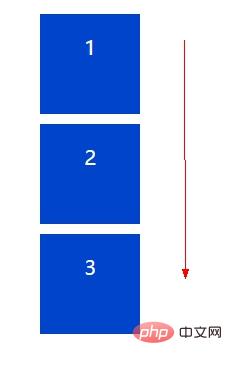
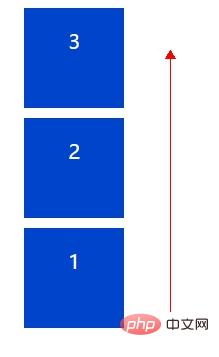
colonne : L'axe principal est vertical et le point de départ est au bord supérieur du conteneur. 
colonne inversée : L'axe principal est vertical et le point de départ est au bord inférieur du conteneur. 
3.2 Quels sont les avantages et les inconvénients de la mise en page CSS Flex-Quels sont les avantages et les inconvénients de la mise en page CSS Flex
Par défaut, tous les éléments du conteneur sont disposés sur une seule ligne. Quels sont les avantages et les inconvénients de la mise en page CSS Flex-Quels sont les avantages et les inconvénients de la mise en page CSS Flex définit comment envelopper si une ligne ne peut pas tenir. Il a trois valeurs possibles :
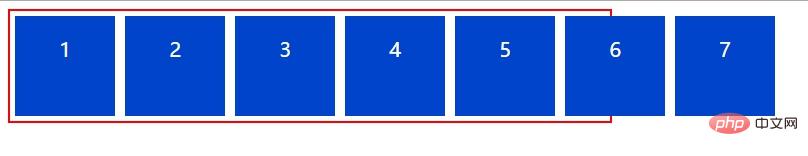
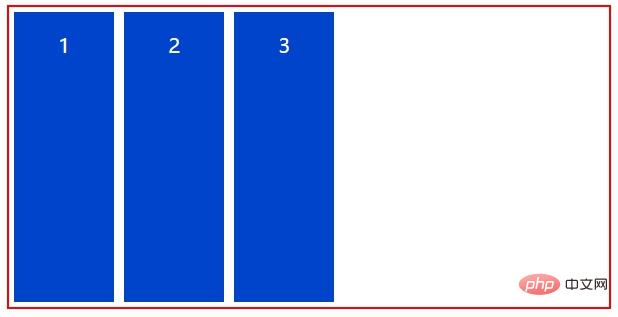
Quels sont les avantages et les inconvénients de la mise en page CSS Flex (par défaut) : pas de retour à la ligne. 
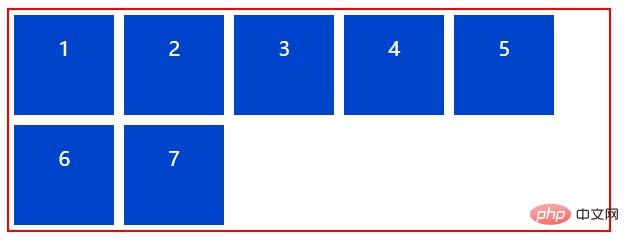
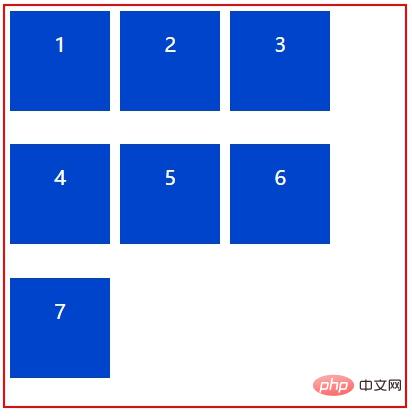
Quels sont les avantages et les inconvénients de la mise en page CSS Flex : Quels sont les avantages et les inconvénients de la mise en page CSS Flex, avec la première ligne en haut. 
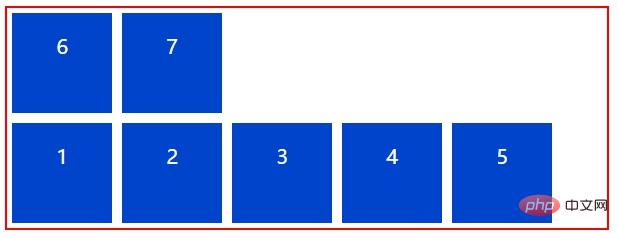
Quels sont les avantages et les inconvénients de la mise en page CSS Flex-reverse : enveloppez la première ligne ci-dessous. 
3.3 Quels sont les avantages et les inconvénients de la mise en page CSS Flex-flow
L'attribut Quels sont les avantages et les inconvénients de la mise en page CSS Flex-flow est l'abréviation de l'attribut Quels sont les avantages et les inconvénients de la mise en page CSS Flex-direction et de l'attribut Quels sont les avantages et les inconvénients de la mise en page CSS Flex-Quels sont les avantages et les inconvénients de la mise en page CSS Flex. La valeur par défaut est Quels sont les avantages et les inconvénients de la mise en page CSS Flex Quels sont les avantages et les inconvénients de la mise en page CSS Flex.
3.4 justification-content
justify-content définit l'alignement de l'élément sur l'axe principal. Il a 5 valeurs possibles :
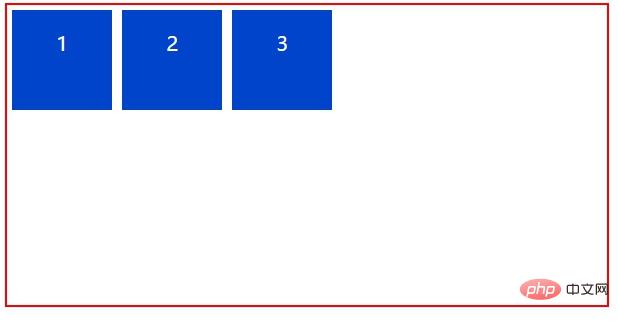
Quels sont les avantages et les inconvénients de la mise en page CSS Flex-start : Alignez-vous sur la position de départ de l'axe principal, c'est-à-dire commencez à organiser à partir de la position de départ de l'axe principal. Si vous utilisez la propriété Quels sont les avantages et les inconvénients de la mise en page CSS Flex-direction pour modifier la direction de l'axe principal, la disposition correspondante des éléments changera également.
.container{ display: Quels sont les avantages et les inconvénients de la mise en page CSS Flex; Quels sont les avantages et les inconvénients de la mise en page CSS Flex-direction: Quels sont les avantages et les inconvénients de la mise en page CSS Flex; justify-content: Quels sont les avantages et les inconvénients de la mise en page CSS Flex-start;}
- 1
- 2
- 3
- 4
- 5

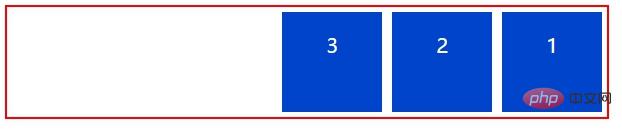
.container{ display: Quels sont les avantages et les inconvénients de la mise en page CSS Flex; Quels sont les avantages et les inconvénients de la mise en page CSS Flex-direction: Quels sont les avantages et les inconvénients de la mise en page CSS Flex-reverse; justify-content: Quels sont les avantages et les inconvénients de la mise en page CSS Flex-start;}
- 1
- 2
- 3
- 4
- 5

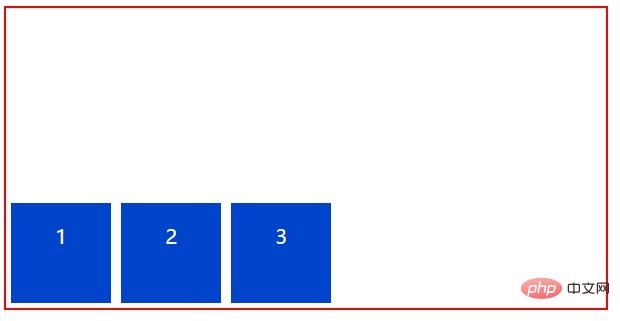
Quels sont les avantages et les inconvénients de la mise en page CSS Flex-end:向主轴结束位置对齐,也就是从主轴结束的位置开始排列。和Quels sont les avantages et les inconvénients de la mise en page CSS Flex-start一样也和Quels sont les avantages et les inconvénients de la mise en page CSS Flex-direction有关。
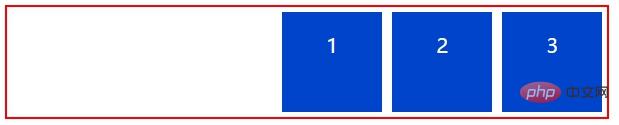
.container{ display: Quels sont les avantages et les inconvénients de la mise en page CSS Flex; Quels sont les avantages et les inconvénients de la mise en page CSS Flex-direction: Quels sont les avantages et les inconvénients de la mise en page CSS Flex; justify-content: Quels sont les avantages et les inconvénients de la mise en page CSS Flex-end;}
- 1
- 2
- 3
- 4
- 5

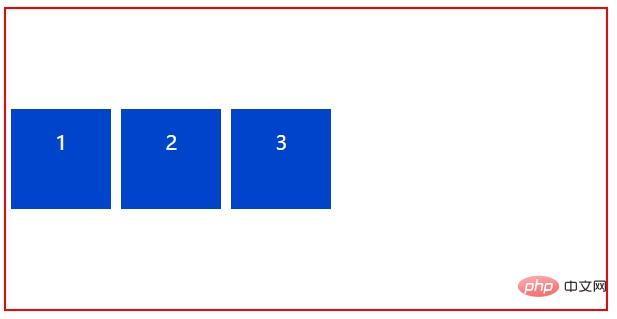
Quels sont les avantages et les inconvénients de la mise en page CSS Flex: 居中
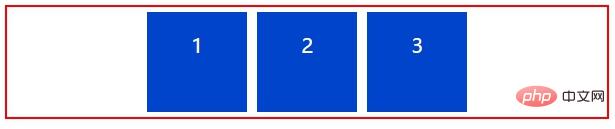
.container{ display: Quels sont les avantages et les inconvénients de la mise en page CSS Flex; Quels sont les avantages et les inconvénients de la mise en page CSS Flex-direction: Quels sont les avantages et les inconvénients de la mise en page CSS Flex; justify-content: Quels sont les avantages et les inconvénients de la mise en page CSS Flex;}
- 1
- 2
- 3
- 4
- 5

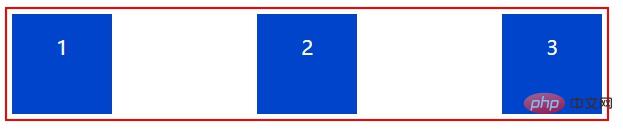
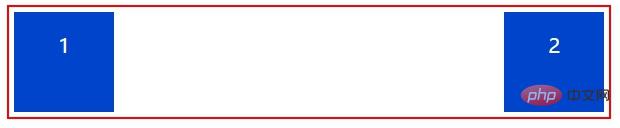
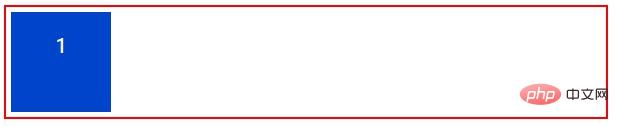
space-between:如果有两个以上的项目,则容器主轴的开始和结束位置各一个,其他的项目均匀排列,项目之间的间隔相等。排列顺序同样和Quels sont les avantages et les inconvénients de la mise en page CSS Flex-direction有关。如果只有两个项目则一边一个。如果只有一个项目则只在容器主轴的开始位置排列 


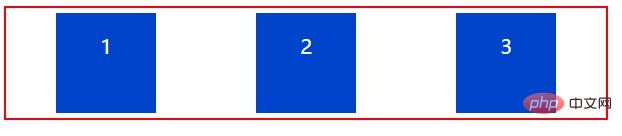
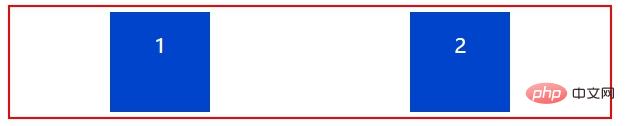
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。排列顺序同样和Quels sont les avantages et les inconvénients de la mise en page CSS Flex-direction有关。如果只有一个项目则排列在中间。 


3.5 align-items属性
align-items属性定义项目在交叉轴(纵轴)上如何对齐。它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
Quels sont les avantages et les inconvénients de la mise en page CSS Flex-start:交叉轴的起点对齐。 
Quels sont les avantages et les inconvénients de la mise en page CSS Flex-end:交叉轴的终点对齐。 
Quels sont les avantages et les inconvénients de la mise en page CSS Flex:交叉轴的中点对齐。 
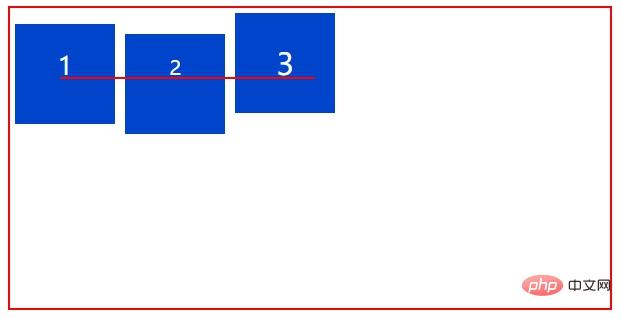
baseline: 项目的第一行文字的基线对齐。 
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。 
3.6 align-content属性
align-content属性定义了多根轴线(多行)的对齐方式。如果项目只有一根轴线(一行),该属性不起作用。
如果Quels sont les avantages et les inconvénients de la mise en page CSS Flex-direction的值是Quels sont les avantages et les inconvénients de la mise en page CSS Flex,则该属性定义了多列的对齐方式。如果项目只有一列,该属性不起左右。
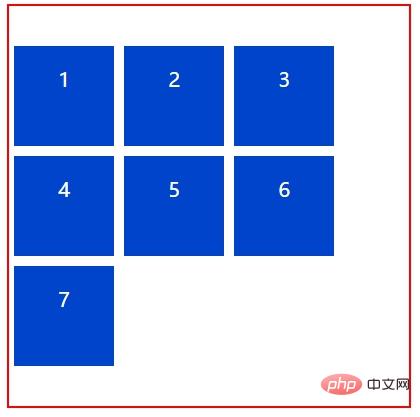
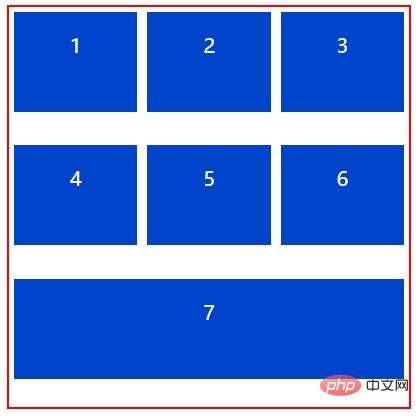
stretch(默认值):多行占满整个交叉轴。 
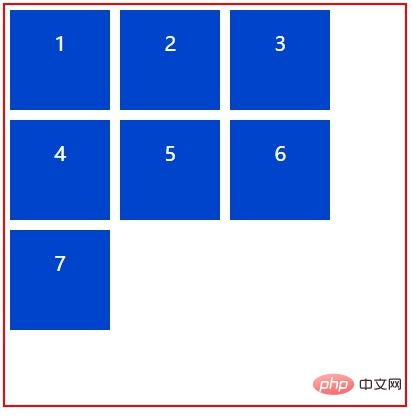
Quels sont les avantages et les inconvénients de la mise en page CSS Flex-start:与交叉轴的起点对齐。 
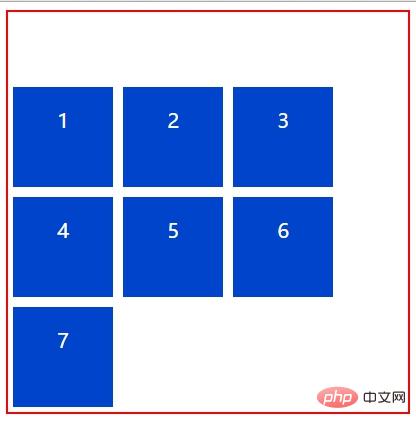
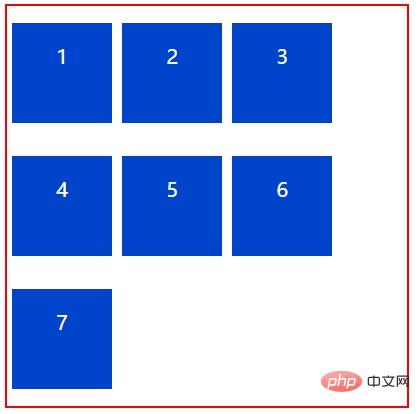
Quels sont les avantages et les inconvénients de la mise en page CSS Flex-end:与交叉轴的终点对齐。 
Quels sont les avantages et les inconvénients de la mise en page CSS Flex:与交叉轴的中点对齐。 
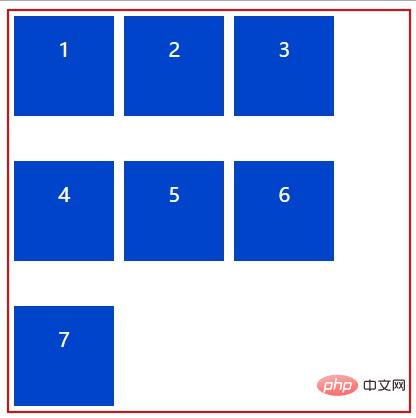
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 
四、项目的属性
4.1 order属性
.item { order: <integer>;}</integer>
- 1
- 2
- 3
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
4.2 Quels sont les avantages et les inconvénients de la mise en page CSS Flex-gQuels sont les avantages et les inconvénients de la mise en page CSS Flex属性
.item { Quels sont les avantages et les inconvénients de la mise en page CSS Flex-gQuels sont les avantages et les inconvénients de la mise en page CSS Flex: <number>; /* default 0 */}</number>
- 1
- 2
- 3
- 4
Quels sont les avantages et les inconvénients de la mise en page CSS Flex-gQuels sont les avantages et les inconvénients de la mise en page CSS Flex属性定义项目的放大比例,默认为0。 
如果所有的item 的Quels sont les avantages et les inconvénients de la mise en page CSS Flex-gQuels sont les avantages et les inconvénients de la mise en page CSS Flex的值都是一样的话那就是以item 的width为最小值平均分配主轴上的宽度。如果item没有设置width则所有的item平分主轴上的剩余宽度(多余空间)。
如果item的Quels sont les avantages et les inconvénients de la mise en page CSS Flex-gQuels sont les avantages et les inconvénients de la mise en page CSS Flex的值不一样,那就是根据对应的比例来分配主轴上的剩余宽度(多余空间)。同样是以item设置的width为最小值。
如果item设置的max-width则放大的宽度不会超过该值。
4.3 Quels sont les avantages et les inconvénients de la mise en page CSS Flex-shrink属性
Quels sont les avantages et les inconvénients de la mise en page CSS Flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { Quels sont les avantages et les inconvénients de la mise en page CSS Flex-shrink: <number>; /* default 1 */}</number>
- 1
- 2
- 3

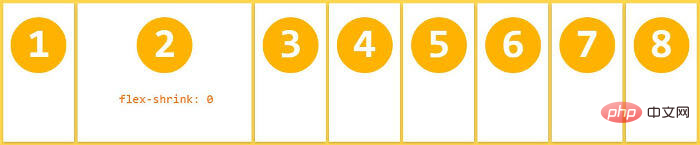
如果所有项目的Quels sont les avantages et les inconvénients de la mise en page CSS Flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的Quels sont les avantages et les inconvénients de la mise en page CSS Flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
如果container容器设置的Quels sont les avantages et les inconvénients de la mise en page CSS Flex-Quels sont les avantages et les inconvénients de la mise en page CSS Flex则不存在空间不足的情况,如果超过会自动换行。所以这时候设置Quels sont les avantages et les inconvénients de la mise en page CSS Flex-shrink也是不起作用的。
负值对该属性无效。
4.4 Quels sont les avantages et les inconvénients de la mise en page CSS Flex-basis属性
Quels sont les avantages et les inconvénients de la mise en page CSS Flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { Quels sont les avantages et les inconvénients de la mise en page CSS Flex-basis: <length>|auto; /* default auto */}</length>
- 1
- 2
- 3
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 Quels sont les avantages et les inconvénients de la mise en page CSS Flex属性
Quels sont les avantages et les inconvénients de la mise en page CSS Flex属性是Quels sont les avantages et les inconvénients de la mise en page CSS Flex-gQuels sont les avantages et les inconvénients de la mise en page CSS Flex, Quels sont les avantages et les inconvénients de la mise en page CSS Flex-shrink 和 Quels sont les avantages et les inconvénients de la mise en page CSS Flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { Quels sont les avantages et les inconvénients de la mise en page CSS Flex: none | [ ? || ]
}
- 1
- 2
- 3
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
如果Quels sont les avantages et les inconvénients de la mise en page CSS Flex-basis的总和加起来大于父级宽度,子级被压缩,最后的选择是Quels sont les avantages et les inconvénients de la mise en page CSS Flex-shrink来进行压缩计算
加权值 = son1 + son2 + …. + sonN;
那么压缩后的计算公式就是
压缩的宽度 w = (子元素Quels sont les avantages et les inconvénients de la mise en page CSS Flex-basis值 * (Quels sont les avantages et les inconvénients de la mise en page CSS Flex-shrink)/加权值) * 溢出值
如果Quels sont les avantages et les inconvénients de la mise en page CSS Flex-basis的总和小于父级宽度,剩余的宽度将根据Quels sont les avantages et les inconvénients de la mise en page CSS Flex-gQuels sont les avantages et les inconvénients de la mise en page CSS Flex值的总和进行百分比;
扩张的宽度 w = (子元素Quels sont les avantages et les inconvénients de la mise en page CSS Flex-gQuels sont les avantages et les inconvénients de la mise en page CSS Flex值 /所有子元素Quels sont les avantages et les inconvénients de la mise en page CSS Flex-gQuels sont les avantages et les inconvénients de la mise en page CSS Flex的总和) * 剩余值
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | Quels sont les avantages et les inconvénients de la mise en page CSS Flex-start | Quels sont les avantages et les inconvénients de la mise en page CSS Flex-end | Quels sont les avantages et les inconvénients de la mise en page CSS Flex | baseline | stretch;}
更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment changer la couleur de la police des liens hypertexte CSS
- Comment obtenir des coins arrondis d'images en CSS
- Comment configurer div pour qu'il change avec la taille de la fenêtre en CSS
- Comment sélectionner l'élément parent en CSS
- Comment modifier la largeur et la hauteur de l'image d'arrière-plan avec CSS

