Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS3 Skew()
Comment utiliser l'attribut CSS3 Skew()
- 青灯夜游original
- 2020-12-18 13:51:443070parcourir
En CSS3, skew() est un attribut d'inclinaison qui doit être utilisé avec l'attribut de transformation. Il peut changer la forme de l'élément sur la page et permettre à l'élément de subir une transformation d'inclinaison 2D le long du X. et les axes Y ; la syntaxe "transform :skew(x,y)".

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version CSS3, cette méthode convient à toutes les marques d'ordinateurs.
Recommandation : "Tutoriel vidéo CSS"
Attribut d'inclinaison CSS3 skew()
Je viens de commencer à contacter la transformation 2D des attributs CSS3, je suis confus par ce skew(), je ne sais pas comment ça change !
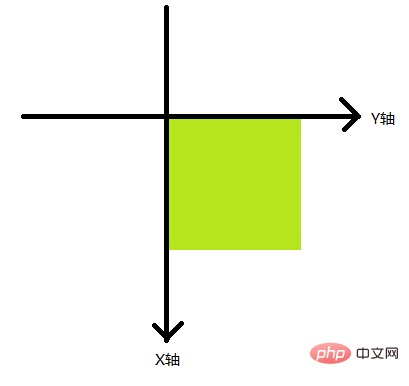
Après avoir étudié un moment, j'ai découvert que le système de coordonnées de biseau de CSS3 est complètement différent du système de coordonnées en mathématiques (définissez l'origine du biseau dans le coin supérieur gauche)

La propriété Transform applique une transformation 2D ou 3D à l'élément. Cette propriété vous permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc. l'élément.
And skew(x-angle,y-angle) : définit une transformation d'inclinaison 2D le long des axes X et Y.
Exemple :
<style>
div{
width: 200px;
height: 200px;
transition:all 2s;
margin: 150px auto;
}
.div1{
background-color: #f00;
}
.div2{
background-color: #0f0;
}
</style>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
Ci-dessous, nous définissons l'attribut skew (0, 30deg) lorsque la souris passe sur
.div1:hover {
transform:skew(0,30deg);
transform-origin: left top;
}
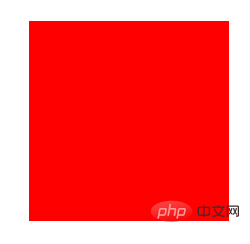
avant d'entrer

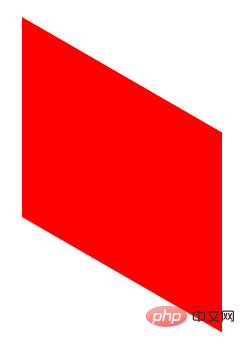
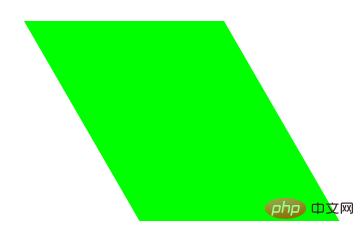
Après avoir emménagé

On peut le voir sur les deux images qui sont inclinées (0, 30deg est basé sur le); Axe Y horizontal, rotation dans le sens des aiguilles d'une montre
Ci-dessous, nous définissons l'attribut d'inclinaison (30deg, 0) lorsque la souris passe
.div2:hover {
transform:skew(30deg,0);
transform-origin: left top;
} Avant d'entrer

Après avoir emménagé

Comme le montrent les deux images, l'inclinaison (30 degrés, 0 tourne dans le sens inverse des aiguilles d'une montre le long de la verticale X-); axis
Plus Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

