Maison >interface Web >tutoriel CSS >Est-ce que ie7 est compatible avec CSS3 ?
Est-ce que ie7 est compatible avec CSS3 ?
- 青灯夜游original
- 2020-11-17 16:39:521497parcourir
ie7 est compatible avec un peu de CSS3. IE n'est pas entièrement compatible avec CSS3. Il est presque incompatible avec IE8. IE8 n'est compatible qu'avec une très petite partie de IE9 et supérieur, mais des éléments comme flex-box sont incompatibles à partir de IE11. Compatible avec des styles plus avant-gardistes comme flex-box.

ie n'est pas entièrement compatible avec CSS3 :
En dessous d'IE8, il est presque CSS3 incompatible, tandis qu'IE8 ne prend en charge qu'une très petite partie, telle que box-sizing:border-box
IE9 et supérieur commencent à prendre en charge CSS3.
IE9 et supérieur sont compatibles avec certaines pièces, mais des éléments comme flex-box sont incompatibles
IE11 et versions ultérieures sont compatibles avec des éléments comme ; flex -box est un style relativement avant-gardiste.
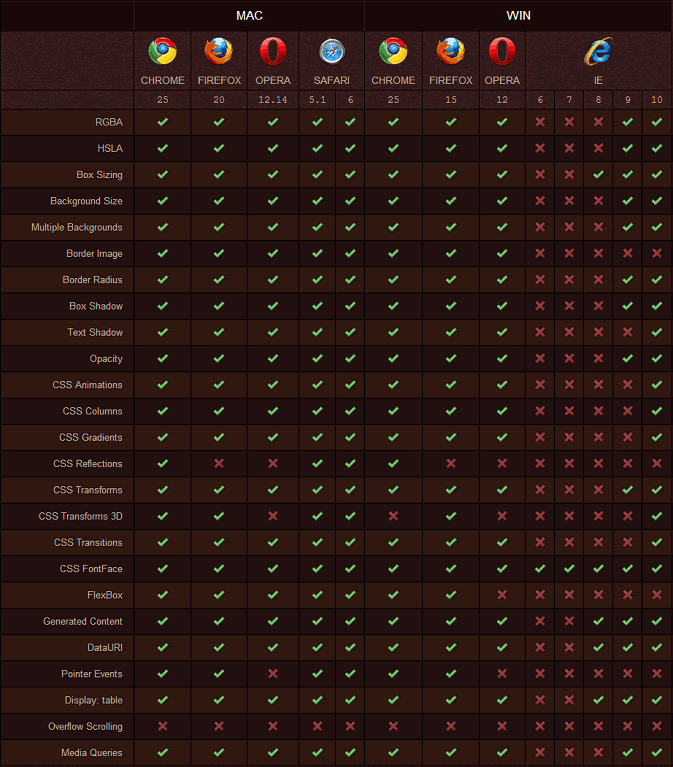
La compatibilité des propriétés CSS3 est illustrée dans la figure ci-dessous. Comme vous pouvez le constater, les navigateurs qui prennent entièrement en charge les attributs CSS3 sont Chrome et Safari, et ils sont entièrement pris en charge sur les plates-formes Mac et Windows.

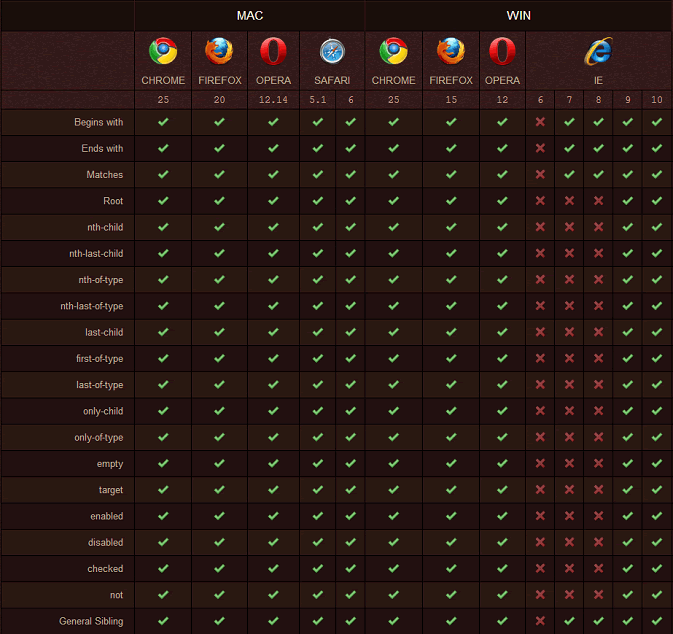
La prise en charge du sélecteur CSS3 est illustrée dans la figure ci-dessous. En plus de la famille IE et de Firefox3, presque tous les autres sont pris en charge, Chrome, Safari, Firefox 3.6, Opera 10.5 sont les meilleurs.

Tous les principaux navigateurs ont défini des propriétés privées pour permettre aux utilisateurs de découvrir les nouvelles fonctionnalités de CSS3. Par exemple,
Les propriétés privées du navigateur Internet Explorer commencent par le préfixe -ms- (actuellement, seul IE 8+ prend en charge le préfixe -ms-).
Les attributs privés des navigateurs de type Webkit (tels que Safari, Chrome) commencent par le préfixe -webkit-,
Navigateurs de type Gecko Le les propriétés privées de (comme Firefox) commencent par le préfixe -moz-,
Les propriétés privées des navigateurs de type Konqueror commencent par le préfixe -khtml-,
Les attributs privés du navigateur Opera commencent par le préfixe -o-,
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment dessiner des serviteurs et réaliser des effets d'animation en CSS3 ? (exemple de code)
- Déformation-rotation CSS3 pour obtenir une analyse de cas de fleurs en 4 couleurs (exemple de code)
- Comment obtenir un effet de défilement d'image avec CSS3 (avec code)
- Quel élément peut être utilisé pour centrer l'image en CSS3
- Vue.js prend-il en charge ie8 ?

