Maison >interface Web >tutoriel CSS >Comment modifier la largeur et la hauteur de l'image d'arrière-plan avec CSS
Comment modifier la largeur et la hauteur de l'image d'arrière-plan avec CSS
- 藏色散人original
- 2020-12-18 10:21:5414386parcourir
Comment modifier la largeur et la hauteur de l'image d'arrière-plan avec CSS : créez d'abord un exemple de fichier HTML ; puis utilisez l'attribut "background-image" pour définir l'image d'arrière-plan du div sur "a.jpg". sous le dossier images ; enfin, utilisez « background-size » pour ajuster la taille de l’image d’arrière-plan.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Comment modifier la largeur et la hauteur (taille) des images d'arrière-plan avec CSS
En CSS, vous pouvez utiliser l'attribut background-siz pour modifier la largeur et la hauteur (taille) de l'image d'arrière-plan.
L'attribut background-size peut définir la largeur et la hauteur de l'image d'arrière-plan, qui peut être une valeur en pourcentage ou une unité en pixels (px).
Exemple :
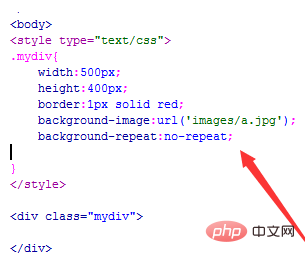
Utilisez l'attribut background-image pour définir l'image d'arrière-plan du div sur a.jpg sous le dossier images, et utilisez background-repeat pour définir l'image d'arrière-plan afin qu'elle ne s’affiche pas de manière répétée.

Rendu : La largeur et la hauteur de l'image de fond ne sont pas modifiées

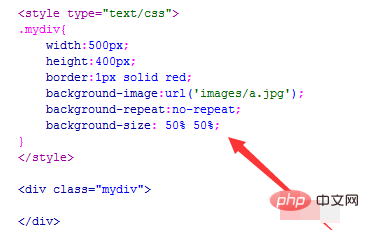
Utilisez background-size pour ajuster la taille de l'image d'arrière-plan. La première valeur du paramètre est la largeur et la deuxième valeur du paramètre est la hauteur. Par exemple, à ce stade, définissez la hauteur et la largeur de l'image d'arrière-plan sur la moitié de la valeur d'origine, c'est-à-dire 50. %.

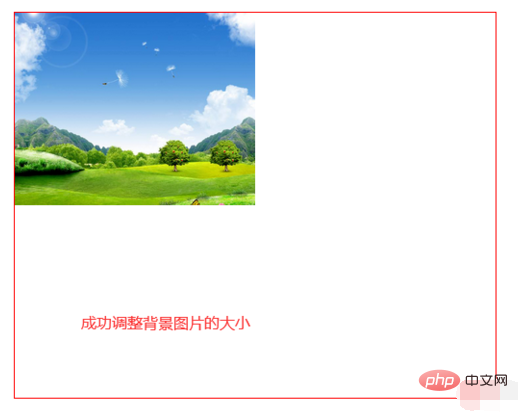
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la largeur et la hauteur d'un div en CSS
- Pourquoi l'indentation de texte ne fonctionne-t-elle pas dans la balise span CSS ?
- Comment obtenir des coins arrondis d'images en CSS
- Comment configurer div pour qu'il change avec la taille de la fenêtre en CSS
- Que faire si jsp css ne fonctionne pas

