Maison >interface Web >tutoriel CSS >Comment définir la largeur et la hauteur d'un div en CSS
Comment définir la largeur et la hauteur d'un div en CSS
- 青灯夜游original
- 2020-12-17 14:33:095643parcourir
En CSS, vous pouvez utiliser les attributs width et height pour définir le degré et la hauteur du div. Le format de syntaxe est "div{width: value; height: value;}" ; unités telles que px, cm, etc. La longueur définie, qui peut également être définie en utilisant "%" en fonction du pourcentage de longueur de l'élément parent conteneur, ou "auto".

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version CSS3, cette méthode convient à toutes les marques d'ordinateurs.
(Tutoriel recommandé : Tutoriel vidéo CSS)
En CSS, vous pouvez utiliser les attributs width et height pour définir la largeur et la hauteur d'un div.
L'attribut width définit la largeur de l'élément et l'attribut height définit la hauteur de l'élément.
Ces deux attributs définissent la largeur et la hauteur de la zone de contenu de l'élément. Le remplissage, les bordures et les marges peuvent être ajoutés en dehors de la zone de contenu ; les éléments en ligne non remplacés ignoreront ces deux attributs.
Valeur de l'attribut :
auto : valeur par défaut. Le navigateur peut calculer la largeur/hauteur réelle.
longueur : définissez la largeur/hauteur en utilisant des unités telles que px, cm, etc.
% : Définit le pourcentage largeur/hauteur en fonction de la largeur du bloc conteneur (élément parent).
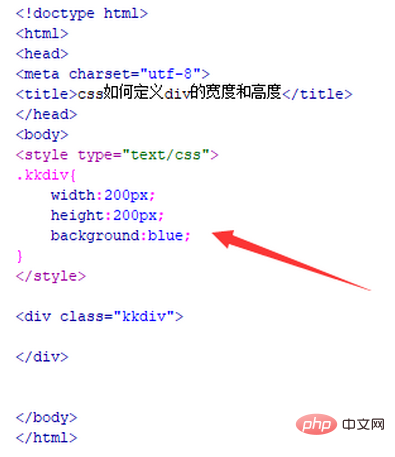
Exemple :
Utilisez l'attribut width pour définir la largeur du div à 200 px, utilisez l'attribut height pour définir la hauteur du div à 200 px et utilisez l'attribut background pour définir la couleur d'arrière-plan sur bleu.

Rendu :

Supplément : Les unités de largeur et de hauteur peuvent également utiliser rem, pourcentage, etc.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

