Maison >interface Web >tutoriel CSS >Introduction à la méthode CSS3 Cubic-Bezier() pour obtenir un effet d'animation de survol de lien
Introduction à la méthode CSS3 Cubic-Bezier() pour obtenir un effet d'animation de survol de lien
- 青灯夜游avant
- 2020-12-17 09:49:542527parcourir

Nous utiliserons des transitions animées CSS3 pour créer un effet de survol de lien simple mais attrayant, où une petite boîte contextuelle apparaîtra lorsque vous passerez votre souris sur un lien.
Nous examinerons également les Courbes de Bézier cubiques CSS3, qui sont des transitions CSS qui fournissent un mouvement plus fluide pour les popovers plutôt qu'un mouvement mécanique rigide.
(Tutoriel recommandé : Tutoriel vidéo CSS)
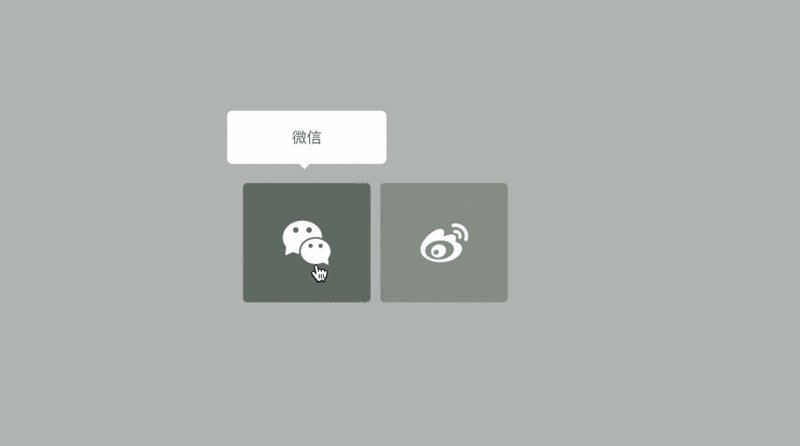
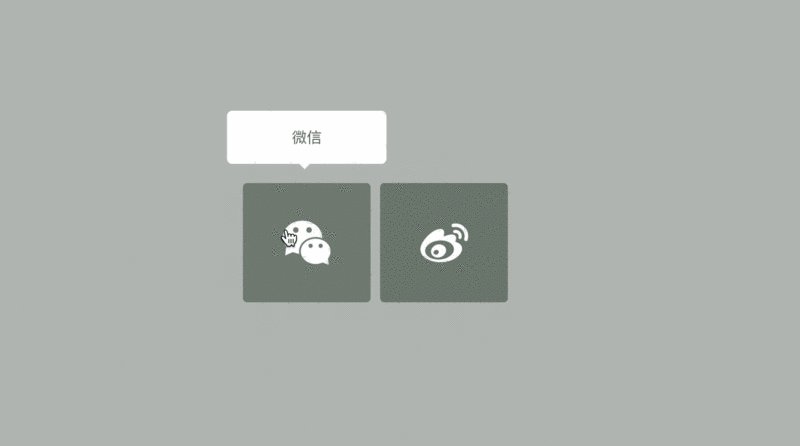
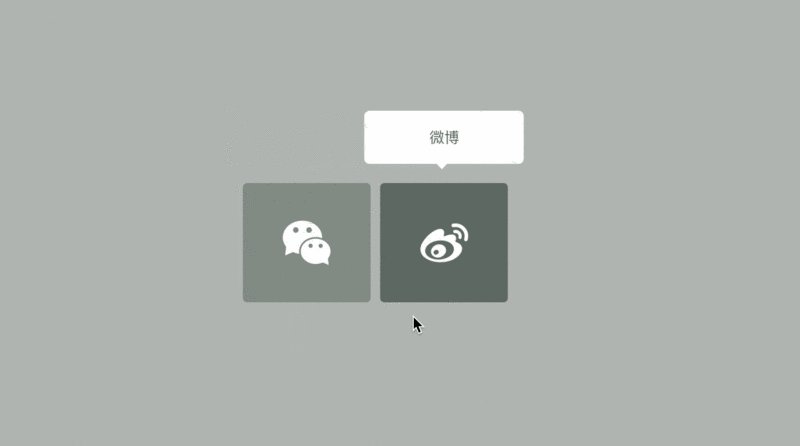
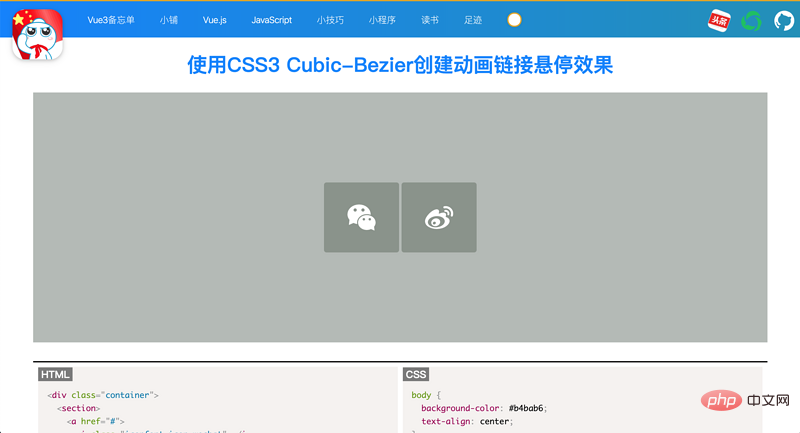
Voici notre effet final :

Obtenons commencé!
Partie HTML
Voici le HTML de notre lien, l'icône vient de iconfont.cn.
<p> <section> <a> <i></i> <span>Instagram</span> </a> <a> <i></i> <span>Github</span> </a> </section> </p>
La balise span deviendra une fenêtre contextuelle lorsque vous survolerez le lien. Ensuite, nous entrons dans CSS.
Styles et animations CSS
On centre le conteneur p pour que les deux liens soient centrés sur l'écran. Cela facilite également l'animation de petites fenêtres contextuelles, car elles apparaîtront en haut du lien.
p.container {
display: inline-block;
position:absolute;
top:50%;
left:50%;
-ms-transform:translate(-50%,-50%);
-webkit-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
}
Ensuite, nous stylisons le lien, créons un simple effet de survol en arrière-plan et positionnons les icônes des réseaux sociaux.
a {
color:#fff;
background: #8a938b;
border-radius:4px;
text-align:center;
text-decoration:none;
position: relative;
display: inline-block;
width: 120px;
height: 100px;
padding-top:12px;
margin:0 2px;
-o-transition:all .5s;
-webkit-transition: all .5s;
-moz-transition: all .5s;
transition: all .5s;
-webkit-font-smoothing: antialiased;
}a:hover {
background: #5a665e;
}i{
font-size: 45px;
vertical-align: middle;
display: inline-block;
position: relative;
top: 20%;
}
Ensuite, nous styliserons et animerons le texte contextuel. La courbe
a span {
color:#666;
position:absolute;
font-family: 'Chelsea Market', cursive;
bottom:0;
left:-15px;
right:-15px;
padding: 15px 7px;
z-index:-1;
font-size:14px;
border-radius:5px;
background:#fff;
visibility:hidden;
opacity:0;
-o-transition:all .5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
-webkit-transition: all .5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
-moz-transition: all .5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: all .5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}/* 当图标处于悬停状态时,文本将弹出 */
a:hover span {
bottom: 130px;
visibility:visible;
opacity:1;
}
CSS3 Cubique-Bézier est composée de quatre points p0, p1, p2 et p3 Définition. Le point p0 est le point de départ de la courbe et le point p3 est le point final de la courbe. Plus la courbe est linéaire, plus le mouvement est rigide (ou moins fluide).
Si un point est positif au début et que le point suivant est négatif, le mouvement sera lent au début. Lorsque la valeur du point devient supérieure à la valeur du point précédente, le mouvement s'accélère.
C'est ce que signifient les points Cubic-Bezier en CSS. L'animation étant courte, les mouvements sont subtils. Le popover commence lentement en bas du carré puis commence à accélérer vers le haut.
Bien que vous puissiez créer des animations sans transitions de courbe Cube-Bézier, les animations diffèrent comme suit :
Animation avec transitions de courbe Cube-Bézier
Animation sans transition de courbe Cube-Bézier

Comme vous pouvez le constater, l'animation ajoute de la vie à l'effet de survol.
Le dernier ensemble de CSS consiste à styliser la petite flèche en bas du popover. Pour en savoir plus sur la création de triangles en CSS, consultez cet article sur les astuces CSS.
Résumé
Nous avons créé un lien de style bouton minimaliste. Les liens ont un effet de survol en arrière-plan de base, mais nous ne nous arrêtons pas là. Nous avons ajouté une petite fenêtre contextuelle pour afficher le texte du lien. À l’aide des courbes CSS3 Cubic-Bezier Sel, l’animation est fluide et agréable à l’œil.
Ce type de connaissances peut être très utile dans le cadre de la conception de votre site Web qui affiche vos comptes de réseaux sociaux.
Veuillez visiter l'adresse suivante pour un exemple de démonstration et le code complet de cet article. Il est recommandé d'ouvrir https://coding.zhanbing.site sur PC

Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


%20pour%20obtenir%20un%20effet%20danimation%20de%20survol%20de%20lien)