Maison >interface Web >tutoriel CSS >Comment obtenir un effet de réflexion en CSS3
Comment obtenir un effet de réflexion en CSS3
- 王林original
- 2020-11-13 14:15:513831parcourir
Comment implémenter l'effet de réflexion CSS3 : vous pouvez utiliser l'attribut box-reflect pour obtenir l'effet de réflexion, tel que [-webkit-box-reflect:below 10px]. La propriété box-reflect est utilisée pour définir ou récupérer le reflet d'un objet. Cette propriété contient trois valeurs : direction, décalage et image de masque.

La propriété box-reflect définit ou récupère la réflexion de l'objet.
(Recommandation vidéo d'apprentissage : tutoriel vidéo CSS)
L'attribut box-reflect comprend 3 valeurs.
1. Direction définit la direction et les valeurs incluent ci-dessus, ci-dessous, gauche et droite.
au-dessus :
Spécifie que le reflet est au-dessus de l'objet
en-dessous :
Spécifie que le reflet est en dessous de l'objet
gauche :
Spécifiez que le reflet soit sur le côté gauche de l'objet
droite :
Spécifiez que le reflet soit sur le côté droit de l'objet
2. Décalage définit la distance du décalage de réflexion, les valeurs incluent des valeurs numériques ou des pourcentages, où les pourcentages sont déterminés en fonction des dimensions de l'objet. La valeur par défaut est 0. Utilisez une valeur de longueur pour définir la distance entre le reflet et l'objet. Peut être négatif. Utilisez un pourcentage pour définir la distance entre le reflet et l'objet. Peut être négatif.
3. mask-box-image définit l'image du masque, qui couvrira la zone de projection. Si la valeur de ce paramètre est omise, la valeur par défaut est une image non masquée.
Valeurs :
aucune : Aucune image de masque :
Spécifiez l'image du masque à l'aide d'adresses absolues ou relatives.
Créez une image de masque en utilisant un dégradé linéaire.
Créez une image de masque en utilisant un dégradé radial (radial).
Créez une image de masque arrière en utilisant un dégradé linéaire répétitif.
Créez une image de masque en utilisant un dégradé radial (radial) répétitif.
Exemple :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.box{
width:200px;
height:200px;
background:-webkit-linear-gradient(left,red,yellow,green);
transform:scale(-1,1);
-webkit-box-reflect:below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(0,0,0,.8));
}
</style>
</head>
<body>
<div class="box"></div>
</body>
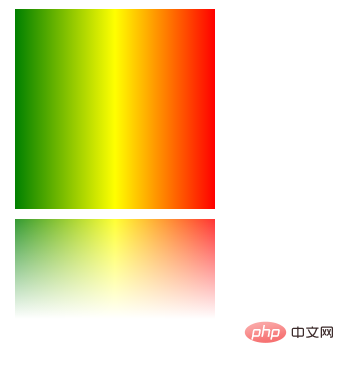
</html>Effet :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

