Maison >interface Web >tutoriel CSS >Comment utiliser CSS3 box-reflect pour créer un effet de réflexion
Comment utiliser CSS3 box-reflect pour créer un effet de réflexion
- 不言original
- 2018-06-20 17:04:502460parcourir
Pour obtenir cet effet dans le passé, nous ne pouvions trouver qu'un concepteur pour le réaliser, puis insérer une image sur la page. Cependant, avec l'émergence de CSS3, nous pouvons y parvenir avec du code pur. ? C'est grâce à la propriété box-reflect de CSS3. L'article suivant vous expliquera comment utiliser CSS3 pour créer un effet de réflexion. Les amis dans le besoin peuvent s'y référer.
Compatibilité
Comme c'est une propriété de CSS3, il faut bien sûr jeter un oeil à la compatibilité : cliquez pour view
Ensuite, apprenons à utiliser box-reflect ?
La syntaxe est la suivante :
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>? box-reflect:none | <direction> <offset>? <mask-box-image>?
Description de l'attribut :
aucun : Cette valeur est la valeur par défaut, indiquant l'absence de réflexion.
direction : la direction dans laquelle ; la réflexion est générée
ci-dessus : Spécifiez que la réflexion doit être au-dessus de l'objet ci-dessous : Spécifiez la réflexion qui doit être en dessous de l'objet à gauche : Spécifiez que la réflexion doit être sur le côté gauche de l'objet à droite : Spécifiez le le reflet doit être sur le côté droit de l'objet
décalage : image et intervalle de réflexion
longueur : utilisez la valeur de longueur pour définir l'intervalle entre le reflet et l'objet . Peut être un pourcentage de valeur négative : utilisez le pourcentage pour définir l'intervalle entre le reflet et l'objet. Peut être négatif
mask-box-image : utilisé pour définir l'effet de masque de réflexion
La valeur peut être :
aucun : Aucune URL d'image de masque : Spécifiez l'image du masque à l'aide d'une adresse absolue ou relative. gradient linéaire : créez une image de masque en utilisant un dégradé linéaire. radial-gradient : créez une image de masque à l'aide d'un dégradé radial (radial). répétition-linéaire-gradient : créez un masque arrière en utilisant un dégradé linéaire répétitif. Repeating-radial-gradient : crée une image de masque à l'aide d'un dégradé radial (radial) répétitif.
Il ne suffit pas de parler sur papier. Il faut encore voir l'effet à travers des exemples.
Direction de la réflexion
Dans cet exemple, j'ai réalisé trois img :
<p class="box1"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box2"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box3"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p>
Le css est le suivant :
.box1,.box2,.box3{
width:120px;
float:left;
margin-right:180px;
}
img{
width:100%;
}
.box1 img{
-webkit-box-reflect:right;
box-reflect:right;
}
.box2 img,.box3 img{
-webkit-box-reflect: above;
box-reflect:above;
}
.box3{
padding-top:200px;
}
Le rendu est le suivant :

J'ai une question ici. Les images de box2 et box3 sont toutes deux définies avec box-reflect:above, qui génère une projection sur le dessus. Pourquoi l'effet n'est-il pas visible dans box2 ? La raison est que j'ai défini padding-top:200px pour box3, mais pas pour box2. On estime initialement que c'est parce qu'il n'y a pas d'espace pour afficher la réflexion générée.
La distance entre le reflet et l'objet
Après avoir compris la direction de génération du reflet, regardons le deuxième attribut , Regardons l'exemple :
Toujours en utilisant trois images, mais en changeant le style :
.box1 img{
-webkit-box-reflect:below 30px;
box-reflect:below 30px;
}
.box2 img{
-webkit-box-reflect:below -30px;
box-reflect:below -30px;
}
.box3 img{
-webkit-box-reflect:below 5%;
box-reflect:below 5%;
}
L'effet est comme suit :

Ensuite, nous apprenons le dernier attribut.
Effet masque
(1) Utilisez le dégradé pour ajouter un effet de masque au reflet
.box1 img{
-webkit-box-reflect:below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
box-reflect:below 0 linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
}
L'effet est le suivant :

Utilisez l'image de fond pour ajouter un effet de masque au reflet
Tout d'abord, vous avez besoin d'une photo png d'une étoile à cinq branches :

.box2 img{
-webkit-box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
}
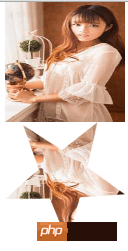
Le L'effet est le suivant :

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez prêter attention au. Site Web chinois PHP !
Recommandations associées :
Comment utiliser CSS3 avec des filtres IE pour obtenir des effets de dégradé et d'ombre portée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

