Maison >interface Web >tutoriel CSS >CSS utilise position:sticky pour implémenter une mise en page collante
CSS utilise position:sticky pour implémenter une mise en page collante
- 不言original
- 2018-06-20 17:07:013438parcourir
Cet article présente principalement les informations pertinentes sur la méthode d'utilisation de CSS position:sticky pour implémenter la mise en page collante. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
Introduction
Généralement, vous connaissez les éléments suivants couramment utilisés :
{
position: static;
position: relative;
position: absolute;
position: fixed;
}sur https://developer.mozilla.org/zh- CN/docs/Web/CSS/position a également mentionné les trois valeurs suivantes :
/* 全局值 */ position: inherit; position: initial; position: unset;
Je suppose que la plupart d'entre eux n'ont jamais utilisé position:sticky. Cette valeur d'attribut est encore au stade expérimental. Comment le décrire ?
Premier coup d'oeil à position :sticky
sticky signifie littéralement collant en anglais, alors appelons-le positionnement collant. Découvrons les fonctions spécifiques et les scénarios pratiques de cette valeur expérimentale.
Il s'agit d'un positionnement spécial qui combine les deux fonctions de positionnement position:relative et position:fixed, et convient à certains scénarios spéciaux.
Quelle est la combinaison de deux fonctions de positionnement en une ? L'élément
est d'abord positionné selon le flux de document normal, puis positionné par rapport à la racine du flux de l'élément (BFC) et au bloc contenant (élément ancêtre au niveau du bloc le plus proche) dans le flux.
Ensuite, le positionnement des éléments apparaît comme un positionnement relatif avant de franchir un certain seuil, et un positionnement fixe par la suite.
Ce seuil spécifique fait référence à l'un des seuils supérieur, droit, inférieur ou gauche. En d'autres termes, ce n'est qu'en spécifiant l'un des quatre seuils supérieur, droit, inférieur ou gauche que le positionnement collant peut prendre effet. Sinon, le comportement est le même que pour le positionnement relatif.
sticky : L'objet suit le flux normal lorsqu'il est normal. C'est comme une combinaison de relative et fixed Lorsqu'il est à l'écran, il est saisi dans un flux normal, et lorsqu'il défile hors de l'écran, il se comporte comme fixe. La performance de cet attribut est l’effet d’adsorption que vous voyez en réalité.
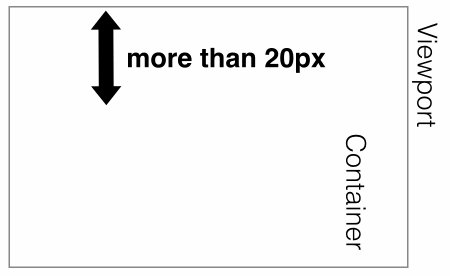
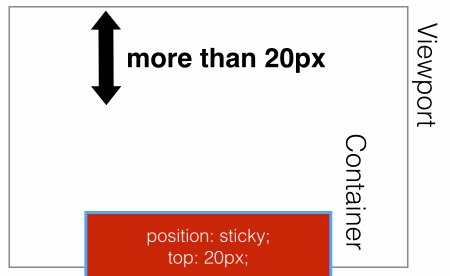
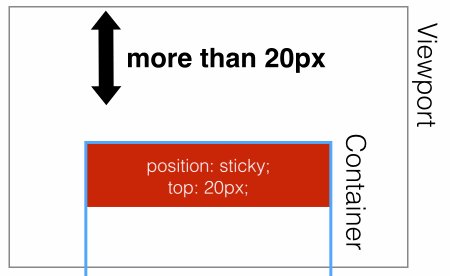
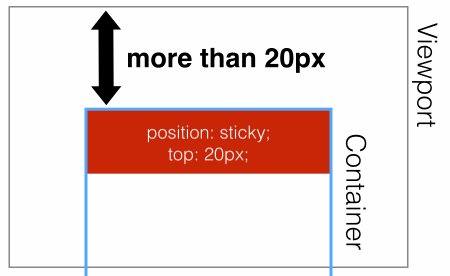
Scénarios courants : Lorsque la distance entre l'élément et le haut de la fenêtre d'affichage de la page (Viewport, qui est la référence pour le positionnement fixe) est supérieure à 0px, l'élément est positionné comme relative , et lorsque l'élément la distance entre l'élément et la fenêtre d'affichage de la page est inférieure à 0px, l'élément apparaît comme fixed positionné et sera fixé en haut.
Le code :
{
position: -webkit-sticky;
position: sticky;
top: 0;
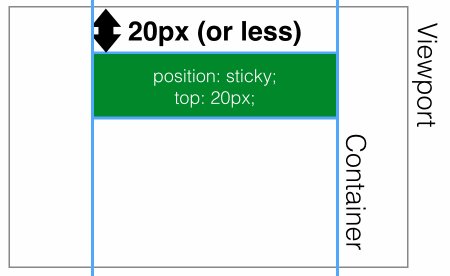
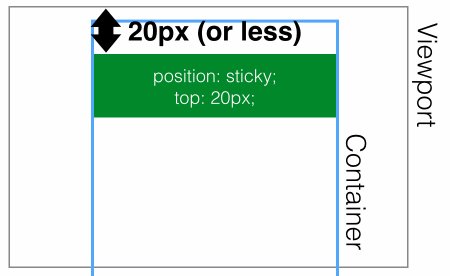
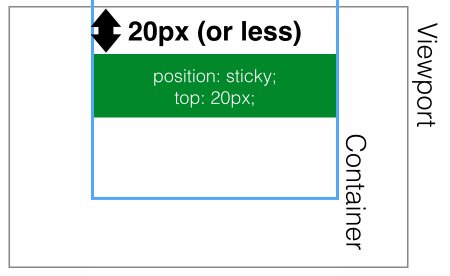
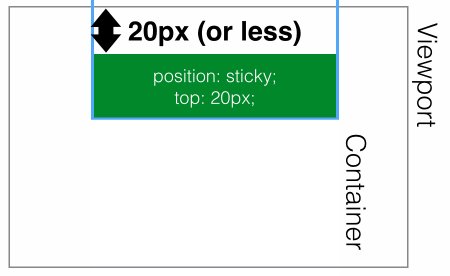
}est exprimé dans la figure suivante :
est 大于20px à partir du haut de la page, exprimé par position:relative;

est 小于20px à partir du haut de la page, exprimé par position:fixed;

Utilisez position:sticky pour fixer la barre de navigation principale
Code HTML :
<p class="con">
<p class="samecon">
<h2>标题一</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题二</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题三</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题四</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五六</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
</p>Code CSS :
.samecon h2{
position: -webkit-sticky;
position: sticky;
top: 0;
background:#ccc;
padding:10px 0;
}De la même manière, la barre de navigation latérale peut également être fixée au-delà de limite fixe.
Règles d'efficacité
Vous devez spécifier
top, right, bottom 或 leftl'un des quatre seuils avant que le positionnement collant puisse prendre effet. Sinon, le comportement est le même que pour le positionnement relatif.et lorsque
topetbottomsont définis en même temps,topa une priorité plus élevée lorsqueleftetrightsont définis sur. en même temps,lefta une haute priorité.est défini sur
position:stickyL'attributoverflowde tout nœud parent de l'élément doit êtrevisible, sinonposition:sticky 不会生效. Une explication est nécessaire ici :Si le positionnement d'un nœud parent de l'élément
position:stickyest défini suroverflow:hidden, le conteneur parent ne peut pas défiler, donc leposition:stickyl'élément ne peut pas non plus défiler. Il y aura des situations où il défile puis devient fixe.Si le positionnement d'un nœud parent de l'élément
position:stickyest défini surposition:relative | absolute | fixed, l'élément sera positionné par rapport à l'élément parent et non par rapport àviewprot.atteint le seuil fixé. C'est assez facile à comprendre, c'est-à-dire que le fait qu'un élément défini sur
position:stickyapparaisse commerelativeoufixedest déterminé en fonction du fait que l'élément atteint le seuil défini. Compatibilité

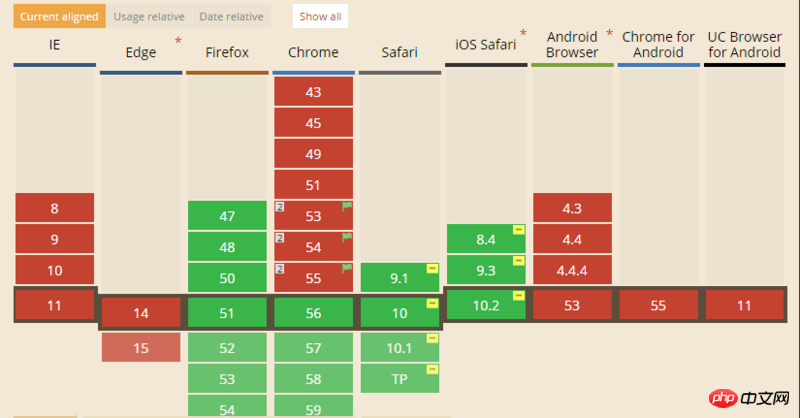
La compatibilité de cet attribut n'est pas très bonne. Il s'agit encore d'un attribut expérimental et n'est pas un standard recommandé par le W3C.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos de la façon d'utiliser l'attribut d'animation en CSS
Comment utiliser CSS3 box-reflect pour créer un effet de réflexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Saviez-vous que vous pouvez optimiser le temps de chargement de votre site Web avec une seule ligne de code ?
- Le Z-index est-il absolu ou relatif en HTML ?
- Comment obtenir un bon alignement lors de la rotation du texte en CSS ?
- Comment ajouter un espacement entre les lignes d'un tableau sans utiliser l'espacement des bordures ?

