Maison >interface Web >tutoriel CSS >À propos de l'utilisation de l'attribut CSS display:inline-block
À propos de l'utilisation de l'attribut CSS display:inline-block
- 不言original
- 2018-06-20 17:14:252332parcourir
Cet article présente principalement l'utilisation de l'attribut display:inline-block de CSS et se concentre sur la résolution du problème d'écart causé lors de son utilisation. Les amis dans le besoin peuvent se référer à
display:inline -block feel. quelque peu similaire à display:table-cell, comme l'habillage des éléments internes. Cependant, la plus grande différence de display:inline-block est qu'il n'a pas la fonction d'habillage anonyme de l'élément parent, ce qui rend l'utilisation de l'attribut display:inline-block très libre. Il peut être mélangé avec du texte et des images. et l'élément d'attribut de bloc peut être intégré. Peut être placé à l'intérieur d'éléments horizontaux en ligne. On peut dire que le noir et le blanc prennent les deux côtés.
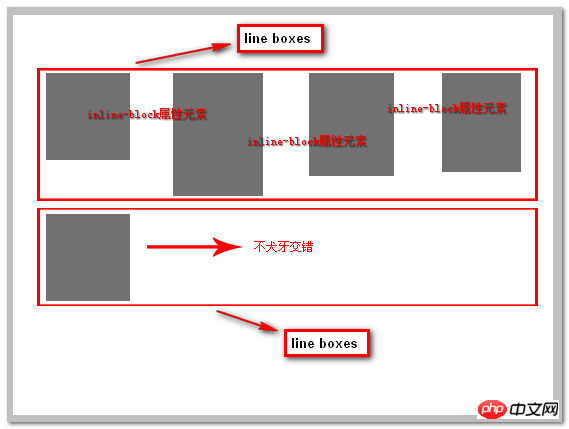
Les éléments avec l'attribut inline-block conviennent au modèle de boîte en ligne, donc lorsque les hauteurs des éléments de la liste sont différentes, il n'y aura pas de désalignement. Tous les éléments en ligne et les éléments de bloc en ligne de chaque ligne formeront ensemble une zone de ligne. La hauteur de cette zone de ligne est déterminée par l'élément le plus haut à l'intérieur. Par conséquent, même si la hauteur de l'élément de liste avec l'attribut inline-block est anormale, la hauteur de l'ensemble des zones de ligne est étirée, de sorte qu'elle ne sera pas mal alignée avec l'élément de liste de la ligne suivante. Comme le montre le diagramme schématique mal dessiné ci-dessous : 
Selon certains seniors, IE6/7 ne prend pas en charge l'attribut display:inline-block, mais il peut simplement donner à l'étiquette quelque chose. like Quant à l'attribut inline-block, j'ai d'abord accepté cette déclaration, mais j'ai ensuite exprimé des doutes. Récemment, certaines performances de style lors de tests utilisant text-align:justify ont confirmé que IE6/7 ne prend pas en charge l'affichage. L'attribut le fait simplement se comporter de la même manière qu'un bloc en ligne. Surtout pour les éléments horizontaux en ligne, l'expression peut être décrite comme parfaite.
Pour IE8+ et les navigateurs modernes, utilisez simplement :
{display:inline-block;}, qui prend en charge n'importe quel niveau d'éléments.
Que dois-je faire si le navigateur IE6/7 n'est pas pris en charge ? S'il s'agit d'un élément horizontal en ligne (comme une balise, une balise span, etc.), c'est le même que ci-dessus, juste :
{display:inline-block;}
Pour ces deux navigateurs, c'est. l'effet est le même que *zoom:1;
S'il s'agit d'un élément de niveau bloc, comme la balise li. Vous avez besoin de plus de code. Actuellement, je connais deux méthodes, comme suit :
li {display:inline-block;...}
li {display:inline;}ou :
Code CSSCopier le contenu dans le presse-papiers.
li{display:inline; zoom:1;...}Il existe une différence dans la couche de présentation entre les éléments bloqués en ligne au niveau du bloc et au niveau en ligne.
Problème de bloc en ligne
En observant l'exemple ci-dessus, les étudiants attentifs découvriront certainement qu'il y a un petit écart entre chaque li, et dans notre code Margin et autres les attributs ne sont pas définis. Pourquoi?
Élément en ligne par défaut
Tout d'abord, observons les performances de l'élément en ligne par défaut :
Code HTML
<a>首页</a> <a>热点</a>
Code CSS
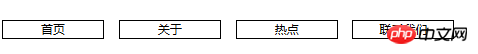
a { margin: 0; padding: 0; border: 1px solid #000; }Rendu
Par défaut, il y a des espaces entre les éléments en ligne, donc inline-block combine les attributs en ligne et en bloc ont naturellement cette caractéristique. aussi.
Alors, quelles sont ces lacunes ? Ce sont des caractères d'espacement !
Éliminer les caractères d'espacement
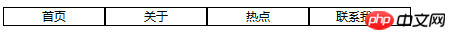
Dans le navigateur, les caractères d'espacement ne seront pas ignorés par le navigateur et le navigateur fusionnera automatiquement plusieurs caractères d'espacement consécutifs en un seul. Lorsque nous écrivons du code, les espaces et les nouvelles lignes produiront des caractères d'espacement. Il y aura donc naturellement un espace blanc entre les deux éléments. Si la balise a dans l'exemple ci-dessus est écrite sur une seule ligne, l'espace blanc disparaîtra et les menus deviendront compacts.
Bien que les caractères d'espacement soient le comportement normal des navigateurs, ces espaces n'apparaissent généralement pas dans les brouillons de conception des concepteurs. Comment pouvons-nous supprimer ces espaces lors de la restauration du brouillon de conception.
Pour supprimer l'espace causé par le caractère d'espacement, vous devez d'abord comprendre que le caractère d'espacement est en fin de compte un caractère. La taille de l'espace généré peut être contrôlée en définissant l'attribut font-size.
Tout d'abord, essayons de définir la taille de police à 50px. Modifiez le code CSS comme suit :
ul, li { padding: 0; margin: 0; list-style-type: none; font-size:50px}
li { display: inline-block; border: 1px solid #000; width: 100px; text-align: center;font-size:12px }Nous modifions la taille de police de ul à 50px, tandis que la taille de police de li est. 12px et conservez la taille de police d'origine, l'effet est le suivant : 
Vous pouvez voir que les écarts entre les menus sont devenus plus grands.
Ensuite, nous définissons l'attribut font-site à 0px, le code est le suivant
ul, li { padding: 0; margin: 0; list-style-type: none; font-size:0px}
li { display: inline-block; border: 1px solid #000; width: 100px; text-align: center;font-size:12px }L'effet est le suivant : 
Problème de compatibilité
Dans les navigateurs IE8+, FF et Chrome, le bloc en ligne peut être parfaitement compatible compte tenu du taux d'occupation des navigateurs de versions inférieures tels que IE6 et IE7, bien qu'il existe des moyens d'être compatible. , cet article n'entrera pas dans les détails, toute personne intéressée peut trouver des informations pertinentes.
Application du bloc en ligne
inline-block的应用什么场景有哪些呢?我们大家考虑一个技术的应用场景时,首先一定要思考的是技术的特性和需求是否符合。inline-block的特点是结合inline和block两种属性的特定,可以设置width和height,并且元素保持行内排列的特性,基于这一点,所有行内排列并且可以设置大小的场景都是我们可以考虑使用inline-block的应用场景。下面举例说明:
网页头部菜单
网页头部的菜单就是典型的横向排列并且需要设置大小的应用,在inline-block之前,实现菜单基本都是用float属性来实现,float属性会造成高度塌陷,需要清除浮动等问题,使用inline-block实现就不需要在意这样的问题。代码如下:
HTML代码
<p class="header">
<ul>
<li>
<a href="javascript:;" target="_blank">服装城</a>
</li>
<li>
<a href="javascript:;" target="_blank">美妆馆</a>
</li>
<li>
<a href="javascript:;" target="_blank">超市</a>
</li>
<li>
<a href="javascript:;" target="_blank">全球购</a>
</li>
<li>
<a href="javascript:;" target="_blank">闪购</a>
</li>
<li>
<a href="javascript:;" target="_blank">团购</a>
</li>
<li>
<a href="javascript:;" target="_blank">拍卖</a>
</li>
<li>
<a href="javascript:;" target="_blank">金融</a>
</li>
<li>
<a href="javascript:;" target="_blank">智能</a>
</li>
</ul>
</p>CSS代码:
a, ul, li { padding: 0; margin: 0; list-style-type: none; }
a { text-decoration: none; color: #333; }
.header ul { font-size: 0; text-align: center; }
.header li { display: inline-block; font-size: 16px; width: 80px; text-align: center; }效果图
这是模仿京东首页头部导航菜单的实现,使用inline-block可以很简单的实现横向菜单列表
内联块元素
除了菜单之外,一切需要行内排列并且可设置大小的需求就可以用inline-block来实现。
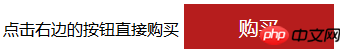
例如使用a标签做按钮时,需要设置按钮的大小,我们就可以使用inline-block来实现。
HTML代码
<p>
点击右边的按钮直接购买
<a href="javascript:;" class="button">
购买
</a>
</p>CSS代码
.button { display: inline-block; width: 150px; height: 45px; background: #b61d1d; color: #fff; text-align: center; line-height: 45px; font-size: 20px; }效果图
布局
inline-block也可以用于常见的布局,使用它就不需要去注意float属性布局带来的问题。
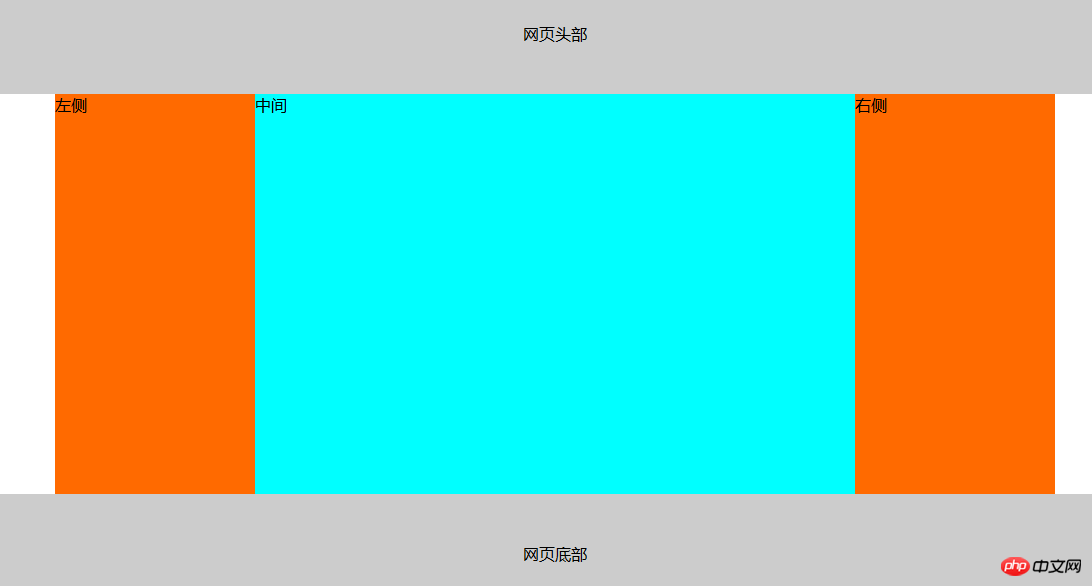
举例说明,创建一个常见的3列布局。
HTML代码
<p class="wrap">
<p class="header">
网页头部
</p>
<p class="content">
<p class="left">
左侧
</p>
<p class="center">
中间
</p>
<p class="right">
右侧
</p>
</p>
<p class="footer">
网页底部
</p>
</p>CSS代码
body, p { margin: 0; padding: 0; }
.header, .footer { width: 100%; background: #ccc; height: 120px; text-align: center; line-height: 120px; }
.content { margin: 0 auto; background: #ff6a00; width: 1000px; font-size: 0; }
.content .left, .content .center, .content .rightright { display: inline-block; font-size: 16px; height: 400px; }
.content .left, .content .rightright { width: 200px; }
.content .center { width: 600px; background: #00ffff; }效果图
这个例子使用了inline-block做出了常见的网页布局。
关于inline-block的应用,只要是从左到右,从上到下,并且需要设置大小的列表都可以用它来实现,而这种需求是非常常见的,相比于float,我更推荐inline-block。inline-block的应用应该还有很多,大家可以多多挖掘出来。
总结
相比于使用float所带来的问题,使用inline-block所需要注意的点主要是空白符带来的问题,这一点也可以很方便的解决。
使用inline-block可以很方便的进行列表布局,更加符合我们的思维习惯,相信使用它的同学们也会越来越多,欢迎大家讨论。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
CSS使用position:sticky 实现粘性布局的方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

