Maison >interface Web >tutoriel CSS >À propos de l'utilisation de l'attribut border-image en CSS3
À propos de l'utilisation de l'attribut border-image en CSS3
- 不言original
- 2018-06-20 17:16:571515parcourir
Cet article présente principalement l'utilisation détaillée de border-image en CSS3, qui constitue la connaissance de base pour l'apprentissage introductif de CSS3. Les amis qui en ont besoin peuvent s'y référer
Récemment, border-image a été utilisé. dans le projet, je ne connais que son nom mais je ne connais pas son utilisation.
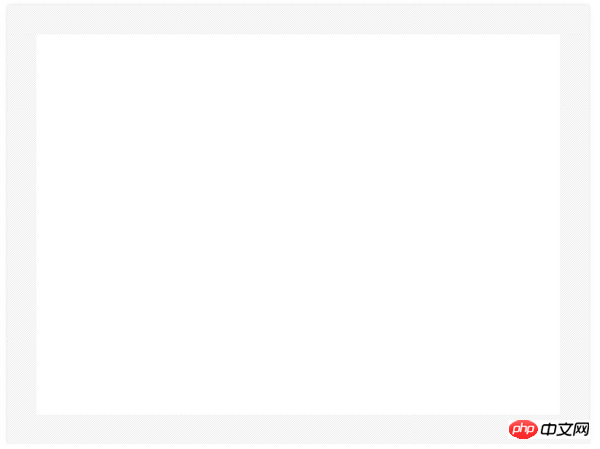
L'effet final est le suivant : et change avec la largeur de la bordure. La partie grise avec sergé dans l'image ci-dessous est border
Regardez d'abord le CSS :
border-width: 40px; border-style: solid; border-image-source: url('http://das.alipay.net/shulaibao/img/repeat_padding_bg_400px.png'); border-image-slice: 40; border-image-repeat: repeat; background: #fff; width: 800px;
Tout d'abord, il doit être utilisé avec border If. border n'est aucun, il est également invalide
Il remplace en fait border-style lorsque border-image-source ou border-image n'est pas valide, border-style sera efficace
Comme background, border-. l'image a également une abréviation La syntaxe abrégée de l'écriture
est :
border-image:<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
Comme indiqué ci-dessus, elle contient 5 attributs. La répartition détaillée est la suivante :
Image. adresse : border-image-source, C'est facile à comprendre, qu'il y ait ou non
border-image-source:url('') || none
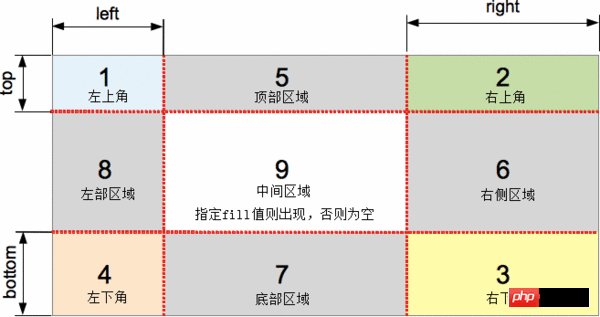
Tranche d'image : border-image-slice, pas facile à comprendre, est l'essence même de l'obtention de l'effet Ça coupe. la bordure-image-source en 9 parties, communément appelée grille à neuf carrés, 4 coins, 4 bordures, 1 zone médiane 
Syntaxe :
[<number> | <percentage>]{1,4} && fill? border-image-slice : slice /* Syntaxe à une valeur */ Par exemple border-image-slice : 30% ;
border-image-slice : horizontal vertical /* Syntaxe à deux valeurs */ Par exemple border-image-slice : 10% 30%;
border-image- slice : top vertical bottom /* Syntaxe à trois valeurs */ Par exemple border-image-slice : 30 30% 45; left /* Syntaxe à quatre valeurs */ Par exemple border-image -slice: 7 12 14 5;
border-image-slice: … fill /* La valeur de remplissage peut être placée entre n'importe quelle valeur */ Par exemple border-image- slice: 10% fill 7 12;
border- image-slice:herit
La valeur ne peut être écrite que sous forme numérique, en pourcentage (par rapport à la largeur ou à la hauteur de l'image) et en longueur (px, em , etc.) n'est pas autorisé et invalide
L'image est convexe : border-image-outset
Répétition de l'image : border-image-repeat , que l'arrière-plan soit répété, la valeur par défaut est stretch
À propos de l'utilisation de l'attribut display:inline-block en CSS
À propos de l'attribut animation en CSS Comment utiliser
CSS utilise position:sticky pour implémenter la mise en page collante
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pourquoi Chrome affiche-t-il les couleurs différemment lors du changement de moniteur ?
- Pourquoi les marges automatiques ne fonctionnent-elles pas avec le positionnement absolu en CSS ?
- Comment puis-je accéder au contenu généré par CSS à l'aide de JavaScript ?
- Comment puis-je faire en sorte que Flexbox fonctionne de manière cohérente sur tous les navigateurs, y compris Internet Explorer 11 ?
- Comment puis-je centrer avec précision des Divs fixes et positionnés en absolu avec CSS ?

