Maison >interface Web >tutoriel CSS >Comment changer la couleur de la police des liens hypertexte CSS
Comment changer la couleur de la police des liens hypertexte CSS
- 藏色散人original
- 2020-12-18 09:17:075613parcourir
Comment changer la couleur de la police des hyperliens avec du CSS : créez d'abord un nouveau fichier html puis dans la balise "

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
1 Tout d'abord, ouvrez l'éditeur HTML et créez un nouveau fichier HTML, par exemple : index.html.

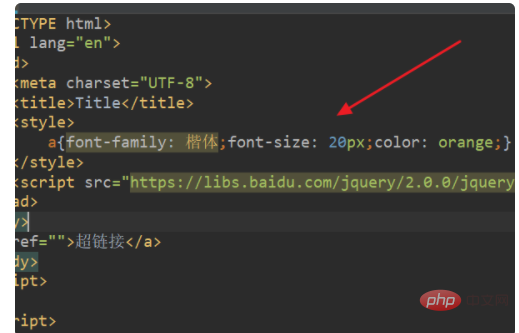
2. Dans la balise

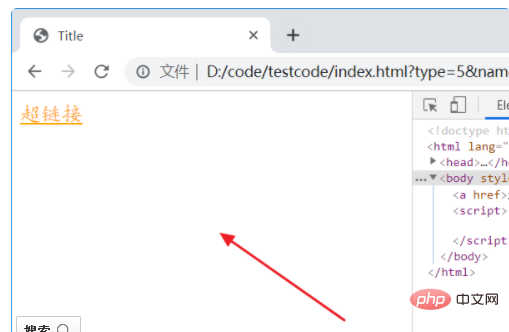
3. Le navigateur exécute la page index.html À ce stade, CSS est utilisé pour modifier avec succès la police, la taille et la couleur du lien hypertexte.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment afficher une partie de l'image en CSS
- Comment les CSS ne peuvent-ils pas hériter des styles ?
- Quelles sont les similitudes entre les éléments de ligne CSS et les éléments de bloc ?
- Comment définir la largeur et la hauteur d'un div en CSS
- Mise en page CSS mise en page statique, mise en page adaptative, mise en page fluide, mise en page réactive, mise en page flexible

