Maison >interface Web >tutoriel CSS >Comment créer un dégradé de bordure div en CSS3
Comment créer un dégradé de bordure div en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-18 17:50:554503parcourir
En CSS, vous pouvez utiliser l'attribut "border-image" et la fonction Linear-gradient() pour obtenir l'effet de dégradé de bordure div. Il vous suffit d'ajouter "border-image: Linear-gradient (couleur supérieure, couleur inférieure). ;" à l'élément div. Stylisez-le simplement.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Méthode CSS3 pour créer un dégradé de bordure div
En CSS, nous pouvons définir le style de bordure de l'élément via l'attribut border-images, combiné avec la fonction Linear-gradient, la fonction
linear-gradient() est utilisé pour créer une image A qui représente un dégradé linéaire de deux couleurs ou plus.
Pour créer un dégradé linéaire, vous devez spécifier deux couleurs. Vous pouvez également obtenir des effets de dégradé dans différentes directions (spécifiées sous forme d'angle). Si la direction n'est pas spécifiée, le dégradé sera par défaut de haut en bas.
Ajoutez simplement le style border-image: Linear-gradient(red,blue);
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,blue)30 30;
}
</style>
<div></div>
</body>
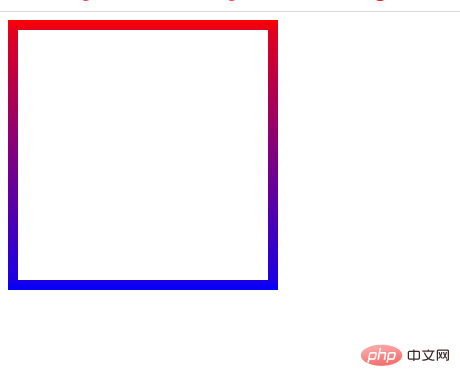
</html>Résultat de sortie :

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

