Maison >interface Web >tutoriel CSS >Comment définir la diagonale d'un élément en CSS
Comment définir la diagonale d'un élément en CSS
- 青灯夜游original
- 2021-07-22 17:30:327232parcourir
Comment définir la diagonale d'un élément en CSS : 1. Utilisez la pseudo-classe "::before" avec rotateZ() et scale() pour l'implémenter 2. Utilisez le dégradé linéaire Linear-gradient() pour l'implémenter ; ; 3. Utilisez le pseudo-Element + triangle pour réaliser ; 4. Utilisez l'attribut clip-path pour réaliser.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
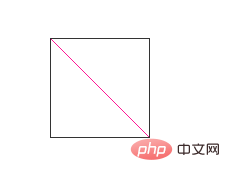
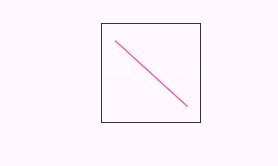
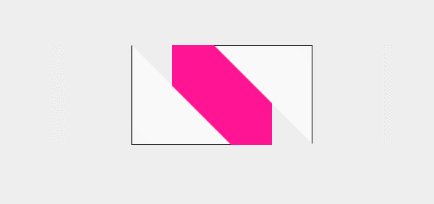
En utilisant une seule étiquette, comment obtenir l'effet slash montré dans l'image ci-dessous. Autrement dit, comment dessiner une barre oblique en utilisant CSS ?

Ce genre d'effet diagonal semblable à un tableau. Si vous l'étudiez attentivement, il existe encore des moyens intéressants d'y parvenir.
Nous supposons que notre HTML structure est la suivante :
<div></div>
Supposons que la hauteur et la largeur soient de 100 px chacune, dans les limites d'une seule étiquette, voyez combien de façons peuvent être réalisées.
Méthode 1, Rotation et zoom CSS3
Cela devrait être la méthode à laquelle on peut penser à première vue en voyant la demande.
Ici, nous utilisons des pseudo-éléments pour tracer une ligne droite, puis nous faisons pivoter de 45 degrés autour du centre du div, puis nous le redimensionnons.
Un organigramme simple :
Exemple de code :
div {
position: relative;
margin: 50px auto;
width: 100px;
height: 100px;
box-sizing: border-box;
border: 1px solid #333;
// background-color:#333;
line-height: 120px;
text-indent: 5px;
}
div::before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 50px;
box-sizing: border-box;
border-bottom: 1px solid deeppink;
transform-origin: bottom center;
// transform:rotateZ(45deg) scale(1.414);
animation: slash 5s infinite ease;
}
@keyframes slash {
0% {
transform: rotateZ(0deg) scale(1);
}
30% {
transform: rotateZ(45deg) scale(1);
}
60% {
transform: rotateZ(45deg) scale(1.414);
}
100% {
transform: rotateZ(45deg) scale(1.414);
}
}
Méthode 2. Implémentation du gradient linéaire
Cette méthode Le dégradé linéaire de l'arrière-plan est implémenté. Le point important de l'arrière-plan dégradé est que bien que son nom soit appelé dégradé, il peut également dessiner des couleurs unies au lieu de couleurs dégradées.
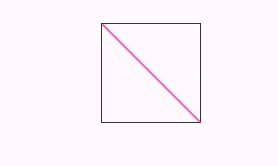
Nous avons sélectionné la direction du dégradé linéaire sur 45 degrés et défini la valeur de couleur du dégradé sur : transparent -> deeppink -> deeppinktransparent
Tout comme cette phrase simple, vous pouvez obtenir l'effet slash :est la valeur de la couleur transparente.
transparent
div{
background:
linear-gradient(45deg, transparent 49.5%, deeppink 49.5%, deeppink 50.5%, transparent 50.5%);
}Code CSS complet :
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
border:1px solid #333;
line-height:120px;
text-indent:5px;
background:
linear-gradient(45deg, transparent 49.5%, deeppink 49.5%, deeppink 50.5%, transparent 50.5%);
}
Méthode trois, pseudo-élément + triangle
La suivante deux ceci la méthode ressemble un peu à couper pour le plaisir de couper.En utilisant la bordure CSS, vous pouvez facilement réaliser un triangle comme celui-ci :

div{
border:50px solid transparent;
border-left:50px solid deeppink;
border-bottom:50px solid deeppink;
}
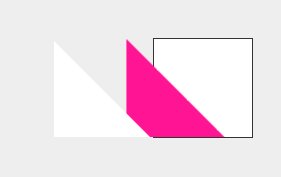
div , c'est-à-dire qu'une ligne diagonale peut être obtenue : Ici, nous utilisons deux de div pour dessiner deux triangles de tailles différentes, puis les superposons ensemble pour obtenir une ligne diagonale. 伪元素
 Code CSS complet :
Code CSS complet :
body{
background:#eee;
}
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
border:1px solid #333;
background:#fff;
line-height:120px;
text-indent:5px;
}
div::before{
content:"";
position:absolute;
left:0;
bottom:0;
width:0;
height:0;
border:49px solid transparent;
border-left:49px solid deeppink;
border-bottom:49px solid deeppink;
animation:slash 6s infinite ease;
}
div::after{
content:"";
position:absolute;
left:0;
bottom:0;
width:0;
height:0;
border:48px solid transparent;
border-left:48px solid #fff;
border-bottom:48px solid #fff;
animation:slash2 6s infinite ease;
}
@keyframes slash{
0%{
transform:translate(-50px);
}
30%{
transform:translate(0px);
}
100%{
transform:translate(0px);
}
}
@keyframes slash2{
0%{
transform:translate(-100px);
}
30%{
transform:translate(-100px);
}
60%{
transform:translate(0px);
}
100%{
transform:translate(0px);
}
}Méthode 4, clip-path
Qu'est-ce que c'est ? Il peut être considéré comme un nouvel attribut de CSS3, ou pour être précis, il s'agit de la version CSS du clip-path
, nous pouvons définir n'importe quel chemin de détourage souhaité. 本文不深入探讨 使用 CSS 代码如下: 可以看到 CSS 代码,主要 所以使用 当然,我们也可以换一种方法,殊途同归,解法三也可以这样做,看看下面的效果图: 完整css代码 (学习视频分享:css视频教程)clip-pathclip-path ,可以先移步 MDN 或者其他关于 clip-path 讲解的文章学习一下。clip-path 的多边形规则 polygon,也可以轻松制作一个三角形(本题中,我们依然借助伪元素来使用clip-path):
div {
width: 100px;
height: 100px;
-webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
background: deeppink;
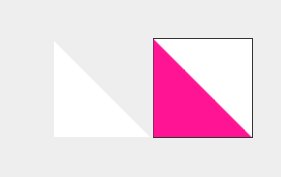
}polygon(0 0, 0 100px, 100px 100px, 0 0) 中,其实是一系列路径坐标点,整个图形就是由这些点围起来的区域。clip-path 加上两个伪元素我们可以像 解法三 一样制作出斜线。
body{
background:#eee;
}
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
// border:1px solid deeppink;
background-color:deeppink;
line-height:120px;
text-indent:5px;
}
div::before{
content:"";
position:absolute;
left:0px;
top:0;
right:0;
bottom:0;
-webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
background:#fff;
border:1px solid #333;
transform:translateX(-120px);
animation:move 5s infinite linear;
}
div::after{
content:"";
position:absolute;
left:0;
top:0;
right:0;
bottom:0;
-webkit-clip-path: polygon(100px 99px, 100px 0, 1px 0, 100px 99px);
background:#fff;
border:1px solid #333;
transform:translateX(120px);
animation:move 5s infinite linear;
}
@keyframes move{
40%{
transform:translateX(0px);
}
100%{
transform:translateX(0px);
}
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir la forme d'un coeur en CSS
- Comment implémenter une disposition à deux colonnes en CSS
- Où doivent être placés les fichiers de style CSS ?
- Comment modifier le style CSS via les classes en js
- Comment réaliser l'alignement aux deux extrémités en CSS
- Comment modifier la couleur du curseur en CSS