Maison >interface Web >tutoriel CSS >Comment modifier la couleur du curseur en CSS
Comment modifier la couleur du curseur en CSS
- 青灯夜游original
- 2021-07-22 17:14:496122parcourir
Méthode : 1. Utilisez l'attribut caret-color, la syntaxe "caret-color: color value;" 2. Utilisez le sélecteur "::first-line", la syntaxe "input{color: curseur color value;} input:: first-line{color:text color value;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Il existe deux manières courantes de modifier la couleur du curseur d'insertion en CSS :
Méthode 1 : utiliser l'attribut caret-color
L'attribut caret-color spécifie le curseur (caret) dans les zones de saisie et de texte. ou toute couleur d’élément modifiable.
Exemple :
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.example {
caret-color: red;
}
</style>
</head>
<body>
<input value="默认的光标颜色"><br><br>
<input class="example" value="自定义光标颜色"><br><br>
</body>
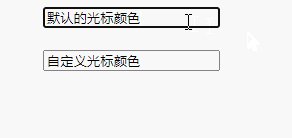
</html>Rendu :

attribut caret-color À l'heure actuelle, Chrome et Firefox peuvent fondamentalement être utilisés en toute confiance, mais les navigateurs Safari et IE doivent encore attendre un certain temps.
Méthode 2 : utilisez le sélecteur ::first-line
Oui
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
input {
color: red;/* 文本颜色和光标颜色设置为 red */
}
input::first-line {
color: #333;/* 设置文本颜色,将文本颜色和光标颜色区分开来 */
}
</style>
</head>
<body>
<input class="example" value="自定义光标颜色"><br><br>
</body>
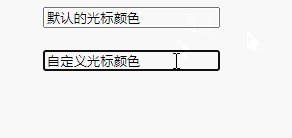
</html>Rendu :

Utilisez la méthode du pseudo-élément ::first-line pour fonctionner correctement sous les navigateurs Chrome et Safari, mais Le navigateur Firefox ne prend pas en charge la
Méthode de compatibilité :
input {
color: #333;
caret-color: red;
}
@supports (-webkit-mask: none) and (not (cater-color: red)) {
input { color: red; }
input::first-line { color: #333; }
}(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

