Maison >interface Web >tutoriel CSS >Comment réaliser l'alignement aux deux extrémités en CSS
Comment réaliser l'alignement aux deux extrémités en CSS
- 青灯夜游original
- 2021-07-22 16:59:3413526parcourir
En CSS, vous pouvez utiliser l'attribut justification-content pour obtenir l'effet d'aligner les deux extrémités. Il vous suffit d'ajouter le style "justify-content: space-around;" à l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
CSS obtient un effet d'alignement aux deux extrémités
Dans la nouvelle disposition flexible de CSS3, il existe un attribut justification-content, qui peut contrôler l'alignement horizontal des éléments évolutifs. Il existe deux valeurs permettant d’obtenir un alignement aux deux extrémités. Cependant, justifier-contenu présente des problèmes de compatibilité et est pris en charge par IE10 et versions ultérieures, FF et Chrome. Et tous les navigateurs prennent en charge l'attribut text-align
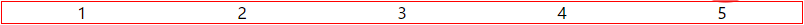
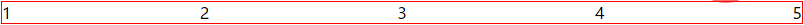
justify-content: space-around. Les éléments flexibles seront répartis uniformément dans le conteneur flexible, laissant la moitié de l'espace aux deux extrémités.justify-content: space-between. Les éléments flexibles seront répartis uniformément dans le conteneur flexible, le premier élément flexible se trouvant sur le bord gauche du conteneur flexible et le dernier élément flexible sur le bord droit du conteneur flexible.
justify-content: space-around;

justify-content: space-between;

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

