Maison >interface Web >tutoriel CSS >Comment obtenir la forme d'un coeur en CSS
Comment obtenir la forme d'un coeur en CSS
- 青灯夜游original
- 2021-07-22 15:23:425164parcourir
Comment implémenter une forme de cœur en CSS : Tout d'abord, utilisez le style "border-radius:100%" pour dessiner deux cercles parfaits ; puis positionnez-le pour chevaucher partiellement les deux cercles, puis dessinez un carré, positionnez-le et alignez-le ; le carré avec les deux cercles. Les cercles se chevauchent partiellement pour former une forme de cœur inclinée. Enfin, utilisez le style de transformation pour ajuster l'angle du cœur.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Connaissances préliminaires :
Comprendre comment dessiner un carré.
Comprenez comment dessiner un cercle.
Comprenez ce qu'est le positionnement.
Comprenez comment faire une rotation.
Sans plus tarder, laissez-moi d'abord vous apprendre à dessiner un cercle en utilisant CSS.
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
Puisque notre cœur est composé de deux cercles et d'un carré, nous avons besoin d'un autre cercle.
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
Dans la troisième étape, nous devons créer un carré.
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
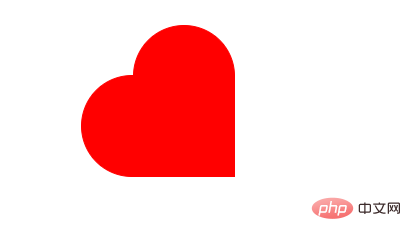
Après cela, l'effet est pratiquement sorti, mais nous devons encore ajuster l'angle de l'amour. À ce stade, nous devons utiliser l'attribut de rotation dans la transformation dans notre style CSS.
Puisque nous devons faire pivoter les trois divs, nous mettons ces trois divs dans un seul div. Le code spécifique est le suivant :
.main{
transform: rotate(45deg);
margin: 300px;
}À présent, notre amour est fait. Le rendu est le suivant :
Tous les codes sont les suivants (y compris le code HTML et le code CSS)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
*{
margin: 0px;
padding: 0px;
}
.main{
transform: rotate(45deg);
margin: 300px;
}
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
</style>
</head>
<body>
<div class="main">
<div class="disc1"></div>
<div class="disc2"></div>
<div class="square"></div>
</div>
</body>
</html>(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


