Maison >interface Web >js tutoriel >Comment modifier le style CSS via les classes en js
Comment modifier le style CSS via les classes en js
- 青灯夜游original
- 2021-07-22 16:07:354775parcourir
En JavaScript, vous pouvez utiliser la méthode setAttribute() pour modifier le style CSS via les classes. Il vous suffit de modifier la valeur de l'attribut "class" de l'élément spécifié. La syntaxe est "element object.setAttribute("class", "nouveau nom de classe") ;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, vous pouvez utiliser la méthode setAttribute() pour modifier les styles CSS via les classes.
Jetons un coup d'œil à l'exemple de code ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.style1{
height: 50px;
border: 1px solid red;
}
.style2{
border: 3px dashed #AFEEEE;
padding: 10px;
}
</style>
</head>
<body>
<div id="style" class="style1">测试文本</div><br />
<input type="button" value="更改类名" onclick="changeStyle()" />
</body>
<script>
function changeStyle() {
var obj = document.getElementById("style");
obj.setAttribute("class", "style2");
}
</script>
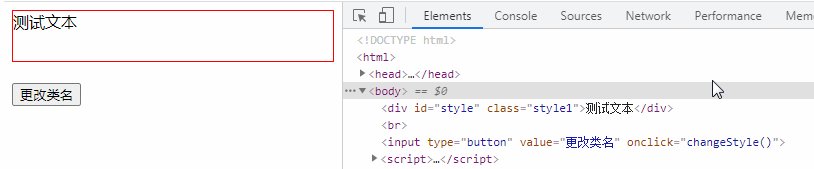
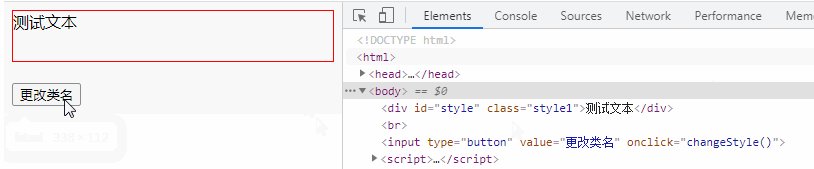
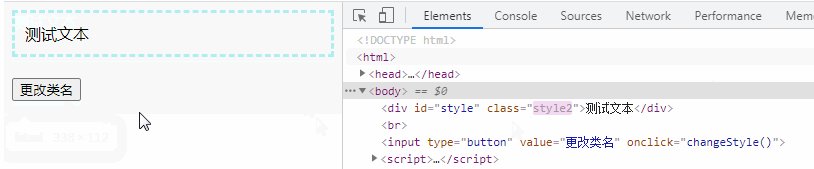
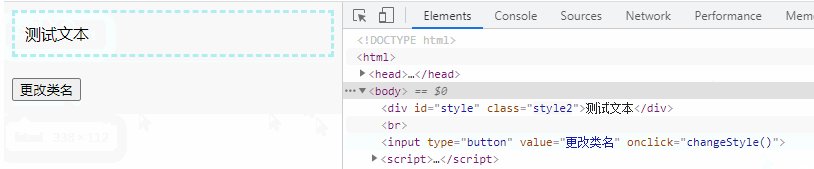
</html>Rendu :

Description : La méthode
setAttribute() ajoute l'attribut spécifié et lui attribue la valeur spécifiée.
Définit/modifie la valeur uniquement si cette propriété spécifiée existe déjà.
Grammar
element.setAttribute(attributename,attributevalue)
| 参数 | 类型 | 描述 |
|---|---|---|
| attributename | String | 必需。您希望添加的属性的名称。 |
| attributevalue | String | 必需。您希望添加的属性值。 |
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

