Maison >interface Web >js tutoriel >À quoi sert la précompilation Javascript ?
À quoi sert la précompilation Javascript ?
- 醉折花枝作酒筹original
- 2021-07-22 11:36:292097parcourir
La pré-compilation Javascript effectue : 1. L'analyse de la syntaxe, ce qui signifie que le moteur vérifie si votre code contient des erreurs de syntaxe de bas niveau ; 2. La pré-compilation, une compréhension simple consiste à ouvrir de l'espace dans la mémoire pour en stocker. variables et fonctions ; 3. L'interprétation et l'exécution, comme son nom l'indique, consistent à exécuter le code.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Trilogie de JavaScript en cours d'exécution
Analyse grammaticale
Pré-compilation
Interprétation et exécution
L'analyse grammaticale est très simple, c'est-à-dire que le moteur vérifie votre code pour toute syntaxe de bas niveau erreurs ; Interprétation et exécution Comme son nom l'indique, il s'agit d'exécuter le code ; la compréhension simple de la pré-compilation est d'ouvrir de l'espace dans la mémoire pour stocker certaines variables et fonctions ;
Quand la pré-compilation JS a-t-elle lieu ?
Quand la pré-compilation a-t-elle lieu ? On pense à tort que la pré-compilation ne se produit que dans les scripts. Il n'y a rien de mal à la précompilation avant l'exécution du bloc de code interne. La précompilation se produit avant l'exécution du code du script, mais la majeure partie de celle-ci se produit. se produit avant l'exécution de la fonction.
Exemple d'analyse
Tout d'abord, distinguons et comprenons ces deux concepts : Déclaration de variable var... déclaration de fonction fonction(){}
<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>Le processus d'analyse est le suivant :
L'objet global GO (Global Object) (c'est-à-dire l'objet fenêtre) est créé lors de la génération de la page
Une fois le script chargé, analysez si la syntaxe est légale ;
Démarrez la pré-compilation pour trouver les déclarations de variables, en tant qu'attributs GO, et attribuez la valeur à undefined - Recherchez les déclarations de fonction, en tant qu'attributs GO, et attribuez la valeur au corps de la fonction
- Précompilation
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}Explique le code d'exécution (jusqu'à ce que l'instruction appelant la fonction test(2) soit exécutée)
//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}Avant d'exécuter la fonction test(), la précompilation se produit
- Créer un objet actif AO (Active Object);
- Find Formal déclarations de paramètres et de variables, la valeur est attribuée à undefined ;
- La valeur réelle du paramètre est attribuée au paramètre formel
- Recherchez la déclaration de fonction et la valeur est attribuée au corps de la fonction ;
- Les deux petites étapes 1 et 2 avant la pré-compilation sont les suivantes :
//抽象描述 AO = { a:undefined, b:undefined, }La troisième étape de pré-compilation est la suivante :
//抽象描述
AO = {
a:2,
b:undefined,
}La quatrième étape de pré-compilation est la suivante : //抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}Le processus suivant changements lors de l'exécution de la fonction test() : //抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
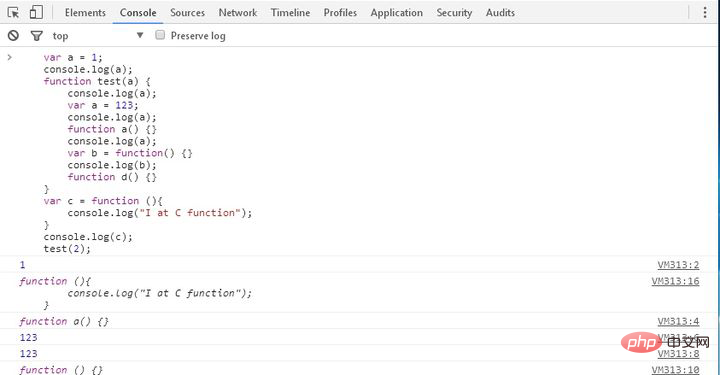
}Résultats de l'exécution :
Remarque :
La déclaration de variable et la déclaration de fonction se produisent pendant la phase de précompilation, il n'y a pas de comportement d'initialisation (affectation) et les fonctions anonymes ne participent pas en précompilation ; l'initialisation de la variable n'aura lieu que pendant la phase d'interprétation et d'exécution ; 
- recherche les paramètres formels de la fonction et les déclarations de variables dans la fonction. Les noms de paramètres formels et les noms de variables sont utilisés comme attributs de l'objet AO. La valeur n'est pas définie
- Les paramètres réels et les paramètres formels sont unifiés et les valeurs réelles des paramètres sont attribuées. Recherchez la déclaration de fonction pour le paramètre formel.
- , le nom de la fonction est utilisé comme attribut de l'objet AO, et la valeur est la référence de la fonction
- Précompilé (avant l'exécution du script de bloc de code du script)
- Trouvez la déclaration de fonction, le nom de la fonction est utilisé comme attribut de l'objet global, la valeur est une référence de fonction
- Résumé de pré-compilation
Amélioration globale des déclarations de fonction - (Pour être précis, peu importe si l'appel de fonction et la déclaration sont avant ou après, le système déplacera toujours la déclaration de fonction au début de l'appel)
- Amélioration de la déclaration de variable -(Pour être précis, peu importe si la position de l'appel et de la déclaration de variable est avant ou après, le système déplacez toujours la déclaration avant l'appel. Notez qu'il ne s'agit que d'une déclaration, donc la valeur n'est pas définie)
- Prélude précompilé
impliquement global signifie n'importe quelle variable, si on lui attribue une valeur sans l'être. déclarée, alors cette variable appartiendra à la variable globale. (Le domaine global est Window)
- Toutes les variables globales déclarées sont des propriétés de window ; var a = 12 ; équivalent à Window.a = 12 ;
- La précompilation de la fonction se produit avant le moment de l'exécution de la fonction.
- 【Apprentissage recommandé :
Tutoriel avancé javascript
】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

