Maison >interface Web >js tutoriel >Comment ajouter et supprimer des événements en javascript
Comment ajouter et supprimer des événements en javascript
- 醉折花枝作酒筹original
- 2021-07-22 10:52:275753parcourir
Méthode JS pour ajouter et supprimer des événements : 1. Utilisez la méthode addEventListener() pour ajouter des événements, qui est utilisée pour ajouter des handles d'événement aux éléments spécifiés ; 2. Utilisez la méthode removeEventListener() pour supprimer des événements, qui est utilisée pour supprimer ; événements ajoutés par la méthode addEventListener().

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
1. Explication de addEventListener() et removeEventListener()
AddEventListener() et removeEventListener() sont utilisés pour gérer les opérations de gestionnaire d'événements spécifiées et supprimées.
Ils acceptent tous 3 paramètres : tels que addEventListener("event name", "eventprocessing function", "Boolean value"); (Remarque : le nom de l'événement ne contient pas de "on", tel que "click")
Version actuelle Le troisième paramètre peut être omis et la valeur par défaut est false
Exemple :
Pour ajouter un gestionnaire d'événements sur le corps, vous pouvez utiliser le code suivant :
document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);Les gestionnaires d'événements ajoutés via addEventListener() ne peuvent être ajoutés que en utilisant RemoveEventListener() Remove ; les paramètres transmis pour la suppression sont les mêmes que ceux utilisés lors de l’ajout du gestionnaire. Cela signifie également que les fonctions anonymes ajoutées via addEventListener() ne peuvent pas être supprimées.
Exemple d'utilisation incorrect :
document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);
document.body.removeEventListener('touchmove', function (event) {
event.preventDefault();
},false);Dans cet exemple, addEventListener() est utilisé pour ajouter un gestionnaire d'événements. Bien que l'appel de RemoveEventListener(0) semble utiliser les mêmes paramètres, en fait, le deuxième paramètre est une fonction complètement différente de celle transmise à addEventListener(). La fonction de gestionnaire d'événements transmise à RemoveEventListener() doit être la même que dans addEventListener()
.Exemple d'utilisation correcte :
function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll,false);
document.body.removeEventListener('touchmove',bodyScroll,false);Cet exemple réécrit utilise la même fonction dans addEventListener() et removeEventListener()
Les fonctions partagées ne peuvent pas prendre de paramètres, exemples d'utilisation incorrecte :
function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll(),false);
document.body.removeEventListener('touchmove',bodyScroll(),false);Résumé :
1 : Pour lier et. débloquez le même événement, une fonction partagée doit être utilisée ; lors de la liaison et du déblocage de l'événement, l'événement n'a pas "on", c'est-à-dire que onclick s'écrit click
2 : les fonctions partagées ne peuvent pas prendre de paramètres ;
2. Explication détaillée du troisième paramètre de addEventListener() et removeEventListener()
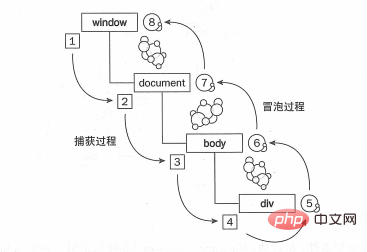
Le paramètre booléen est vrai, indiquant que le gestionnaire d'événements est appelé pendant la phase de capture ; le nœud le plus spécifique reçoit l'événement en dernier
S'il est faux, le gestionnaire d'événements est appelé pendant la phase de bouillonnement ; il recherche d'abord l'emplacement spécifié, est reçu par l'élément le plus spécifique, puis se propage jusqu'au nœud (document ) de l'élément le moins spécifique
Événement DOM Le flux est tel que montré sur la figure (coupée de la programmation avancée javascript) :

On peut voir sur la figure que le processus de capture précède le processus de bouillonnement, c'est-à-dire la séquence de déclenchement de true est avant false
Exemple de test
Contenu HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加事件&&解绑事件</title>
</head>
<body>
<p id="out">
<p>最外面</p>
<p id="middle">
<p id="inner">最里面</p>
</p>
</p>
</body>
</html>js内容:(第1种情况)Le troisième paramètre de addEventListener a deux situations : true & false Il y a donc 2*2*2=8 situations
Conclusion :
1.L'ordre de déclenchement de true est toujours avant false
2.If If multiple sont vrais, la couche externe sera déclenchée avant la couche interne
3 Si plusieurs sont faux, la couche interne sera déclenchée avant la couche externe
[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que se passera-t-il si une méthode du même nom apparaît en JavaScript ?
- Quelles sont les méthodes pour convertir du javascript en entiers ?
- Comment supprimer les éléments de tableau spécifiés en javascript
- Quelle est la méthode javascript appelée par jsp ?
- Comment fermer automatiquement la fenêtre avec javascript

