Maison >interface Web >js tutoriel >Quelle est la méthode javascript appelée par jsp ?
Quelle est la méthode javascript appelée par jsp ?
- 醉折花枝作酒筹original
- 2021-07-22 09:51:058249parcourir
Méthode : 1. Utilisez la méthode "οnclick="function()"" pour spécifier directement quelle fonction js utiliser ; 2. Importez le fichier js, puis ajoutez l'identifiant et la classe à la balise (vous pouvez également utiliser des balises mais assurez-vous qu'il n'y a qu'une seule balise sur cette page ou vous pouvez spécifier une certaine balise. Si vous correspondez à plusieurs balises, une erreur sera signalée).

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
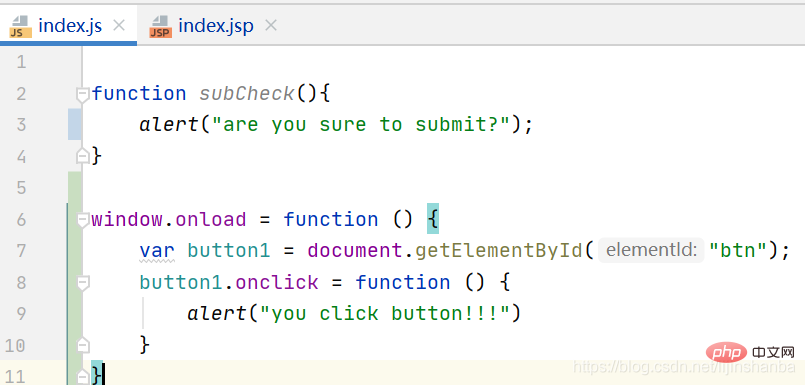
Créez d'abord un fichier js, tel que index.js

Écrivez le code js :
function subCheck(){
alert("are you sure to submit?");
}
window.onload = function () {
var button1 = document.getElementById("btn");
button1.onclick = function () {
alert("you click button!!!")
}
}
Appelez la fonction js dans le fichier jsp
La première étape consiste à ajouter la balise script à l'en-tête

En jsp, il existe deux façons de référencer les fonctions js :
La première méthode est notre méthode la plus couramment utilisée : utiliser la méthode οnclick="function()" pour spécifier directement quelle fonction js utiliser. introduisez le fichier js dans le head Oh
<input type="submit" value="提交" onclick="subCheck()">
La deuxième méthode est également très courante, qui consiste à importer un fichier js puis à ajouter l'identifiant et la classe à la balise (vous pouvez également utiliser des balises, mais assurez-vous qu'il n'y a qu'une seule balise sur la page ou spécifiez une certaine balise. Si vous en correspondez à plusieurs, une erreur sera signalée. )
Après le chargement de js, obtenez d'abord l'identifiant, la classe ou l'étiquette, puis utilisez id.onclick = function(){} pour exécutez la fonction. Dans jquery, utilisez id.click(function(){})
<button id="btn">click me</button>
[Apprentissage recommandé : Javascript Advanced Tutorial】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Les fonctions JavaScript doivent-elles être définies ?
- Que se passera-t-il si une méthode du même nom apparaît en JavaScript ?
- Comment convertir une chaîne javascript en valeur booléenne
- Quelles sont les méthodes pour convertir du javascript en entiers ?
- Comment supprimer les éléments de tableau spécifiés en javascript

