Maison >interface Web >js tutoriel >Que faire si l'URL chinoise javascript est tronquée
Que faire si l'URL chinoise javascript est tronquée
- 醉折花枝作酒筹original
- 2021-07-22 10:32:054538parcourir
Pour le problème des caractères chinois tronqués, le plus important est d'encoder et de décoder les paramètres via deux méthodes : (encodeURI, decodeURI) et (encodeURIComponent, decodeURIComponent). La première vise principalement l'ensemble du paramètre url.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Dans le développement quotidien, nous pouvons rencontrer le besoin de transférer les paramètres d'une certaine page vers une autre page via l'épissage de lien URL, et de les utiliser dans une autre page. Si les données transmises sont en chinois, nous pouvons alors rencontrer des problèmes. Caractères chinois tronqués, comment le résoudre ?


<!--test01.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName">你好明天</p>
<p οnclick="send();">点击测试</p>
<script>
function send(){
var url = "test02.html";
var userName = $("#userName").html();
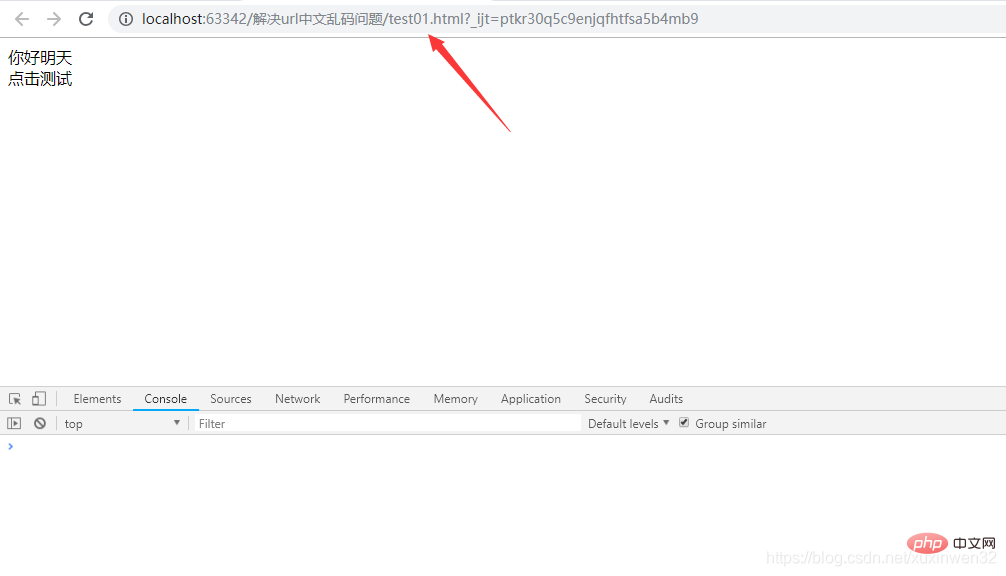
// window.open(encodeURI(url + "?userName=" + userName)); //encodeURI针对整个参数进行编码
window.open(url + "?userName=" + encodeURIComponent(userName)); //encodeURIComponent针对单个参数进行编码
}
</script>
</body>
</html><!--test02-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName"></p>
<script>
var urlinfo = window.location.href;//获取url
var userName = urlinfo.split("?")[1].split("=")[1];//拆分url得到”=”后面的参数
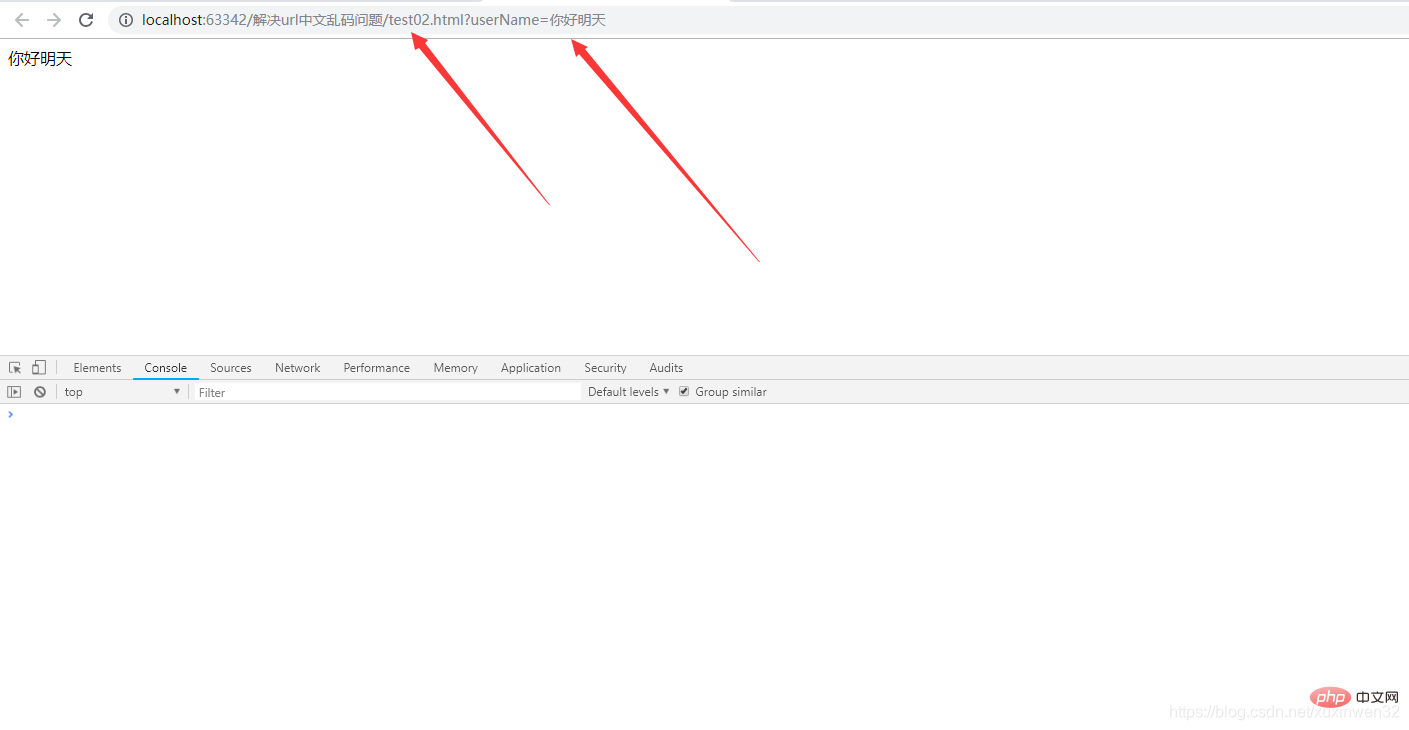
// $("#userName").html(decodeURI(userName)); //decodeURI针对整个参数进行解码
$("#userName").html(decodeURIComponent(userName)); //decodeURIComponent针对单个参数进行解码
// $("#userName").html(userName);
</script>
</body>
</html>Pour le problème des caractères chinois tronqués, le plus important est d'encoder et de décoder les paramètres via deux méthodes : (encodeURI, decodeURI), (encodeURIComponent, decodeURIComponent Parmi elles, xxxxURI est principalement destiné). au niveau du paramètre url entier. , xxxxURIComponent cible un seul paramètre url ;
Le partage simple se termine ici, si vous avez des questions, veuillez laisser un message~
[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

