Maison >interface Web >tutoriel CSS >Utilisez intelligemment la fonction CSS steps() pour obtenir un effet de retournement de carte aléatoire !
Utilisez intelligemment la fonction CSS steps() pour obtenir un effet de retournement de carte aléatoire !
- 青灯夜游avant
- 2021-07-01 11:29:062025parcourir

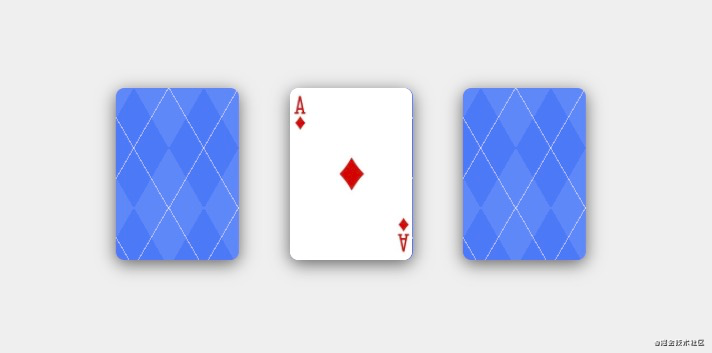
Flop est un effet interactif très familier qui apparaît généralement dans les activités de loterie. Alors, est-il possible d’obtenir un effet de flop de carte aléatoire sans JavaScript ? Il n'y a certainement aucun problème avec l'effet card flop. CSS n'a pas de fonctions aléatoires. Aujourd'hui, je vais partager une idée alternative d'implémentation interactive.
CSSn'a pas de fonction "aléatoire" intégrée, pas de fonctionJavascriptcomme dansMath.random(), et aucun moyen de générer des nombres aléatoires ou des couleurs aléatoires.
Sur la base des problèmes ci-dessus, il est nécessaire de changer d'idée et de laisser les éléments réaliser des effets aléatoires grâce à une animation complexe. Le principe de mise en œuvre permet aux cartes d'afficher rapidement différents états, permettant à ces cartes de parcourir tous les états 52 en 1 seconde. L'utilisateur clique sur chaque carte pour mettre l'animation en pause et laisser les cartes se retourner.

Aperçu en ligne : https://codepen.io/quintiontang/pen/OJmJRrV
Le défaut de ce plan est qu'il ne peut pas être évité. trois images Les cartes apparaissent avec la même couleur et le même visage
Résumé
L'idée d'utiliser l'animation pour donner l'impression que les éléments se comportent de manière aléatoire n'est pas très intéressante et c'est un peu inattendu, la plupart des utilisateurs ne se rendront certainement pas compte que cet effet est obtenu par ShichunCSS.
Maintenant, CSS est bien plus que ce que nous voyons maintenant. Ce qu'il peut apporter dépend de la créativité. J'ai toujours pensé qu'il n'y a aucune interaction qui ne puisse être réalisée, seulement des interactions inattendues.
Points clés
L'effet utilise principalement l'attribut d'animation animation en CSS, personnalisez un processus d'animation randomAnim, cliquez sur la combinaison classique input checkbox + label, Contrôleurs d'animation animation-play-state: paused et animation-play-state: running;, ci-dessous se trouve la clé steps().
steps() est une fonction étape (timing-function) qui permet de diviser une animation ou un effet de transition en segments plutôt qu'une transition continue d'un état à un autre. Cette fonction a deux paramètres :
- Le premier paramètre est une valeur positive qui spécifie le nombre de segments en lesquels je souhaite que l'animation soit divisée.
- Le deuxième paramètre est facultatif et peut être défini sur :
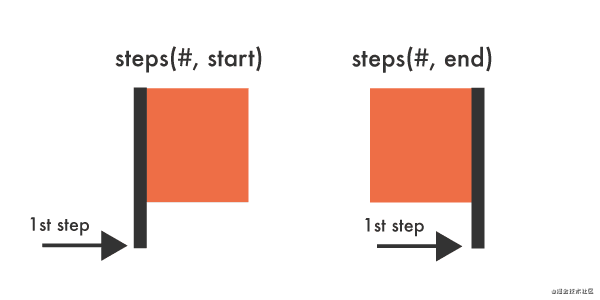
startetend, indiquant un changement progressif au point de départ ou au point final de chaque intervalle. La valeur par défaut estend. Par exemple,steps(1,start), l'animation est divisée en une étape, et la partie qui est le point final à gauche est le début lorsque l'animation est exécutée ;steps(1,end), l'animation est divisée en une étape et le point final est sur ; la droite est le début de l'exécution de l'animation.

La fonction pas à pas (
timing-function) est utilisée entre deux images clés, et non pour l'animation entière.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En savoir plus sur la propriété border-image-slice en CSS3
- Une brève discussion sur l'utilisation de la disposition de la grille CSS3 Grid (affichage : grille)
- Découvrez l'effet d'entraînement de l'eau des boutons CSS3 + Javascript à travers des exemples de code
- Explication détaillée de trois effets d'arrière-plan flou CSS3 (exemples de code)
- Comment obtenir des effets de texte avec du CSS3 pur ? 8 effets de texte à partager
- CSS3 pur pour obtenir un effet de texte 3D (analyse du code source)

