Maison >interface Web >tutoriel CSS >Une brève discussion sur l'utilisation de la disposition de la grille CSS3 Grid (affichage : grille)
Une brève discussion sur l'utilisation de la disposition de la grille CSS3 Grid (affichage : grille)
- 青灯夜游avant
- 2021-02-16 09:11:146544parcourir

[Tutoriel recommandé : Tutoriel vidéo CSS]
Apprenons à utiliser la disposition de la grille CSS
Après avoir lu cet article, nous aurons une méthode supplémentaire lorsque nous créerons notre propre bibliothèque d'interface utilisateur.
Utilisons CSS Grid pour créer une grille d'images sympa qui modifie le nombre de colonnes en fonction de la largeur de l'écran. Le meilleur, c'est que toutes les fonctionnalités réactives sont ajoutées à une seule ligne de code CSS. Cela signifie que nous n'avons pas besoin d'encombrer le HTML avec des noms de classes laids comme col-sm-2, col-md-4 ou de créer des requêtes multimédias pour chaque écran.

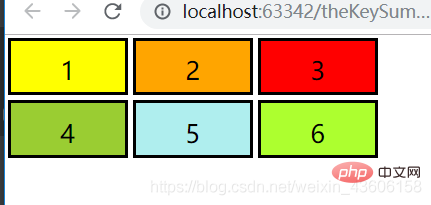
Nous analysons d'abord la grille en fonction de ce style le plus basique, puis nous l'étendons. Ensuite, je partagerai le code avec vous :
code html :
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
code css
* {
margin: 0;
padding: 0;
}
// grid布局的关键代码!!!
// grid布局的关键代码!!!
// grid布局的关键代码!!!
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
.container div {
text-align: center;
line-height: 50px;
border: 2px solid;
margin: 2px;
}
.container div:nth-child(1) {background: yellow;}
.container div:nth-child(2) {background: orange;}
.container div:nth-child(3) {background: red;}
.container div:nth-child(4) {background: yellowgreen;}
.container div:nth-child(5) {background: paleturquoise;}
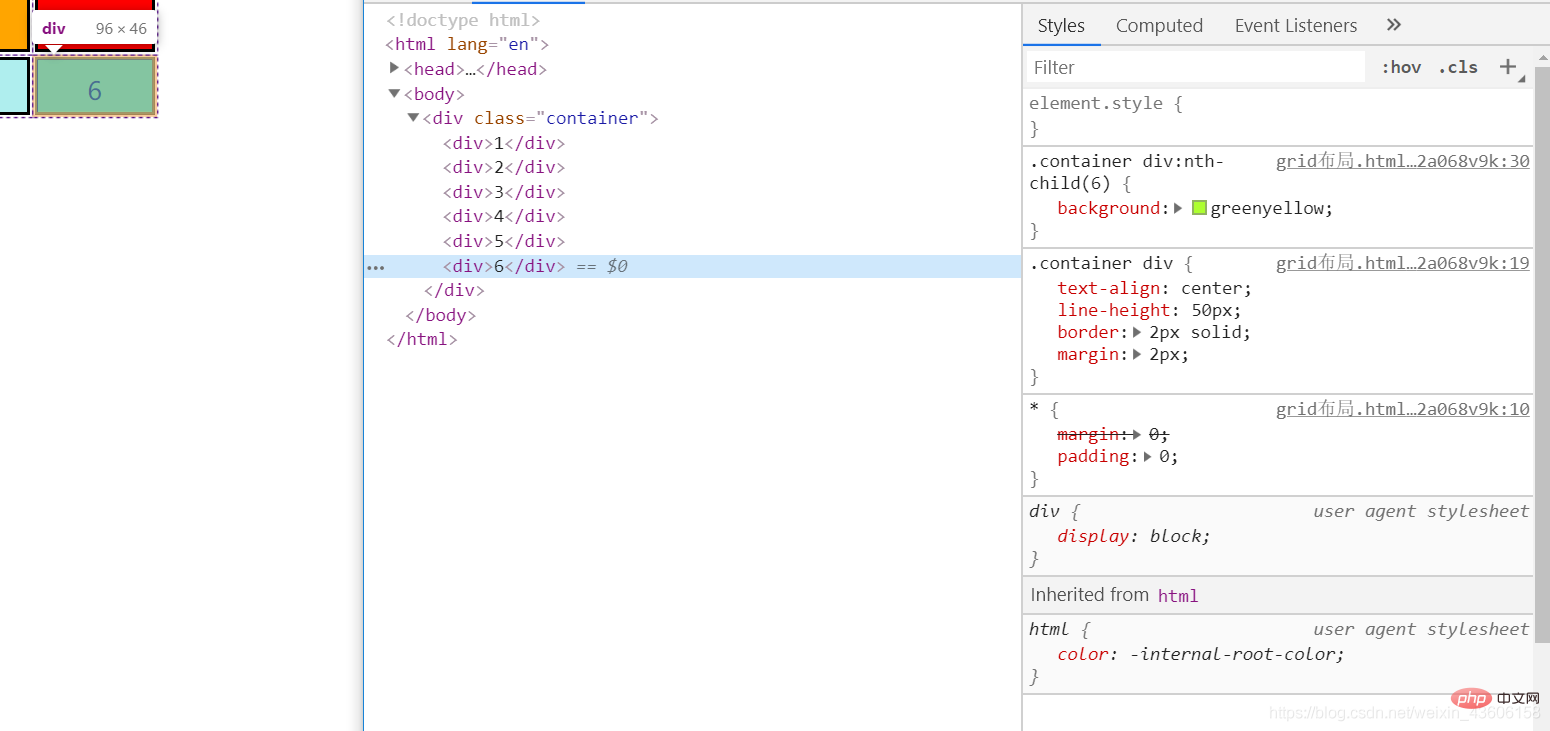
.container div:nth-child(6) {background: greenyellow;}À ce moment nous ouvrons Utilisez la console pour l'analyser :

et constatons que la largeur et la hauteur de chaque élément enfant sont devenues 96px * 46px. Mais nous n’avons pas défini la largeur et la hauteur des éléments enfants, alors d’où cela vient-il ? Nous revenons sur le style de l'élément parent :
.container {
display: grid;
/* 下面句的意思就是这个容器里面的子元素分成三列,每列都是100px宽 */
grid-template-columns: 100px 100px 100px;
/* 下面这句的意思就是这个容器里面的子元素分成俩行,每行都是50px的高 */
grid-template-rows: 50px 50px;
} Depuis que nous avons ajouté une bordure de 2 pixels à l'élément enfant, l'affichage final de 96 * 64 est clair. La disposition en grille fera également basculer tous les éléments enfants sous. le conteneur dans Ajout de dimensionnement de la boîte : border-box ; modèle de boîte étrange. Si vous ne savez pas grand-chose sur le modèle de boîte étrange, rendez-vous sur Baidu. Si vous souhaitez en savoir plus sur CSS et HTML, veuillez regarder : https://blog.csdn.net/weixin_43606158/article/details/89811189<.> Démontrons-le Ce que nous venons de deviner.
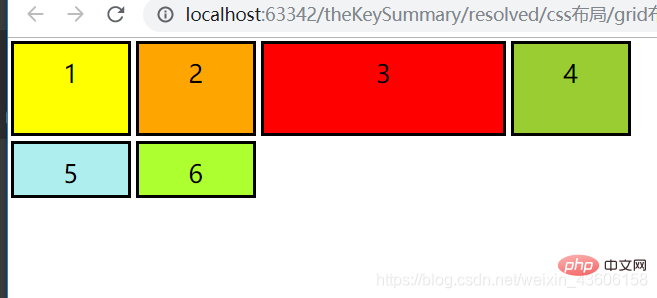
Nous modifions maintenant le style CSS du conteneur comme suit :
.container {
display: grid;
grid-template-columns: 100px 100px 200px 100px;
grid-template-rows: 80px 50px 20px;
}Rendu : 
mais la ligne ne devient pas trois lignes, car les colonnes sont disposées en premier, et s'il n'y a plus de lignes après tout, d'autres lignes ne seront pas disposées. Mes amis, veuillez le tester par vous-même pour diverses autres situations complexes. Je ne dirai pas de bêtises ici car je suis sur le point de commencer la superbe mise en page de la grille.
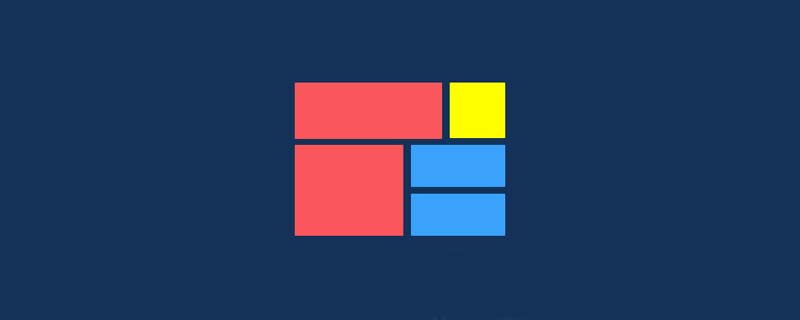
Changeons le style CSS du conteneur en :
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}Le résultat est que la disposition de la grille divisera toute la largeur en trois fractions, chaque colonne occupe une unité de fraction. Si on change la valeur de grid-template-columns en 1fr 2fr 1fr, la deuxième colonne sera deux fois plus large que les deux autres colonnes. La largeur totale est désormais de quatre unités de fraction, la deuxième colonne occupant deux unités de fraction et les autres colonnes occupant chacune une unité de fraction. Amis, veuillez observer l'effet par vous-même. À ce moment-là, vos sous-éléments changeront à mesure que la largeur de votre écran change. En général, la valeur de l'unité de fraction vous permettra de modifier facilement la largeur de la colonne. Réactivité avancée : Cependant, l'exemple ci-dessus ne nous donne pas la réactivité souhaitée car la grille a toujours une largeur de trois colonnes. Nous voulons que la grille modifie le nombre de colonnes en fonction de la largeur du conteneur. Pour ce faire, vous devez apprendre les trois concepts suivants : repeat()Nous apprenons d'abord la fonction repeat(). Il s'agit d'un moyen puissant de spécifier des colonnes et des lignes. Utilisons la fonction répéter() pour changer la grille : Le CSS du conteneur est modifié en :
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
} Dans le code ci-dessus, répéter(3, 100px) est égal à 100px 100px 100px. Le premier paramètre spécifie le nombre de lignes et de colonnes, et le deuxième paramètre spécifie leur largeur, cela nous donnera donc exactement la même disposition que celle avec laquelle nous avons commencé. ajustement automatiqueEnsuite, il y a l'ajustement automatique. Sautons le nombre fixe de colonnes et remplaçons 3 par un nombre adaptatif : .container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
} Maintenant, la grille ajustera son numéro en fonction de la largeur du conteneur. Il essaiera d'insérer autant de colonnes de 100 px de large que possible dans le conteneur. Mais si nous codons en dur toutes les colonnes à 100 px, nous n'obtiendrons jamais l'élasticité dont nous avons besoin car elles rempliront à peine toute la largeur. minmax()Afin de résoudre le problème ci-dessus, nous avons besoin de minmax(). On remplace 100px par minmax(100px, 1fr) par le code suivant : .container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}
Notez que toutes les réponses se produisent dans une seule ligne de code CSS Maintenant, cela fonctionne parfaitement. La plage définie par la fonction minmax() est supérieure ou égale à min et inférieure ou égale à max.
因此,现在每列将至少为 100px。但如果有更多的可用空间,栅格布局将简单地将其均分给每列,因为这些列变成了 fraction 单位,而不是 100px。
如果朋友们要在子元素里面添加图片的话请继续向下看,CSS属性的object-fit: cover;
我们现在可以将你所有子元素当中的数字改成图片了,比如:
<div><img src="/static/imghwm/default1.png" data-src="你的图片路径" class="lazy" / alt="Une brève discussion sur l'utilisation de la disposition de la grille CSS3 Grid (affichage : grille)" ></div>
为了使图片适应于每个条目,我们将其宽、高设置为与条目本身一样,我们使用object-fit:cover。这将使图片覆盖它的整个容器,根据需要,浏览器将会对其进行裁剪。
增加CSS样式
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}ok!现在你已经了解了 CSS Grid 布局中最复杂的概念之一了,请给自己一个赞吧。
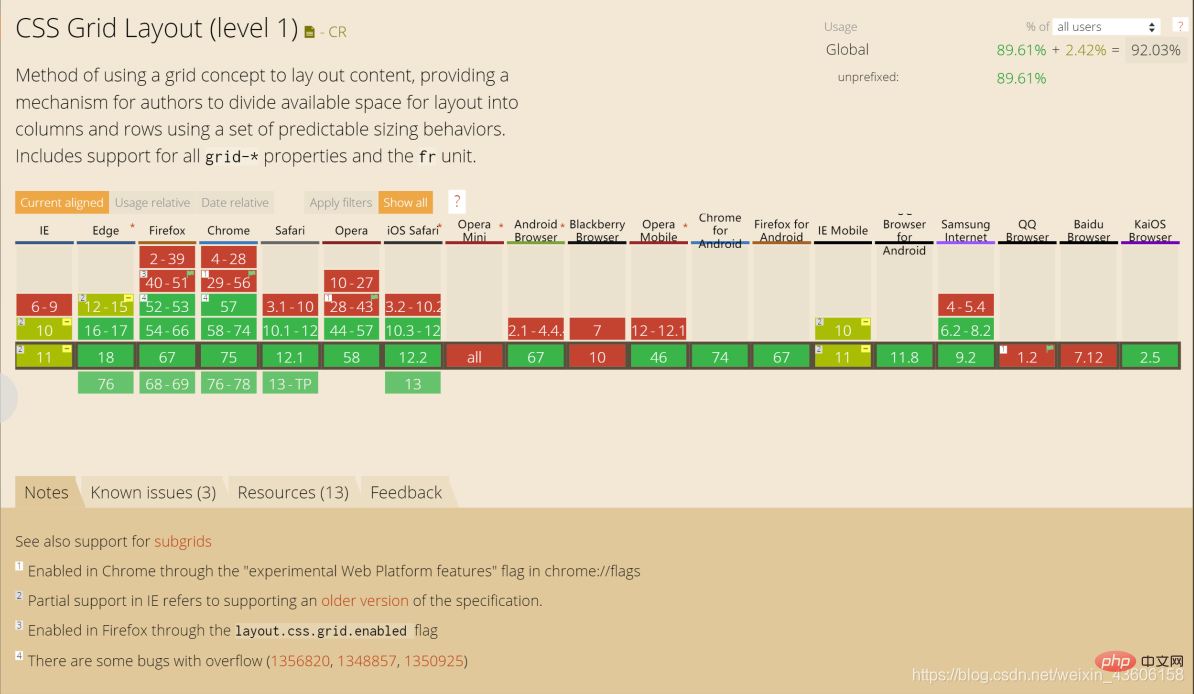
浏览器兼容性:
如果您不知道怎么查看浏览器的兼容性,笔者给您推荐:查看前端代码在各浏览器的支持情况的方法
更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

