Maison >interface Web >Questions et réponses frontales >Google Chrome ne prend-il pas en charge CSS3 ?
Google Chrome ne prend-il pas en charge CSS3 ?
- 藏色散人original
- 2021-01-25 10:19:534515parcourir
Google Chrome prend en charge CSS3 ; Google Chrome prend en charge les nouvelles fonctionnalités et sélecteurs de CSS3 ; les navigateurs grand public prennent également de plus en plus en charge CSS3, y compris la prise en charge complète des propriétés CSS3 des navigateurs incluent Chrome et Safari.

L'environnement d'exploitation de ce tutoriel : système windows10, version Google87.0&&css3, ordinateur DELL G3.
Recommandé : Tutoriel vidéo CSS
Le navigateur Google prend en charge CSS3 ; le navigateur Chrome prend en charge les nouvelles fonctionnalités et les sélecteurs CSS3. Les principaux navigateurs prennent de plus en plus en charge CSS3, et IE, qui brisait autrefois le cœur de nombreux développeurs front-end, commence également à adopter la norme CSS3.
CSS3 apporte de nombreuses nouvelles expériences de conception, mais il y a une question qui mérite d'être considérée : dans quelle mesure les navigateurs sont-ils compatibles avec les fonctionnalités CSS3 ?
Étant donné que la page est finalement rendue par un navigateur, tous les navigateurs ne prennent pas entièrement en charge les fonctionnalités CSS3. Parfois, l'effet que vous passez du temps à écrire ne fonctionne que dans un navigateur spécifique, ce qui signifie que seuls certains utilisateurs peuvent l'apprécier, et un tel travail n'a plus de sens. Par exemple, l'utilisation de CSS3 pour créer un arrière-plan ne fonctionne que dans les navigateurs dotés du noyau Webkit.
Pour savoir quelles nouvelles fonctionnalités les utilisateurs CSS3 peuvent découvrir, vous devez comprendre dans quelle mesure le navigateur actuel prend en charge les fonctionnalités CSS3.
Heureusement, la plupart des fonctionnalités CSS3 sont déjà bien prises en charge par les navigateurs. Les principaux navigateurs prennent de plus en plus en charge CSS3, et IE, qui brisait autrefois le cœur de nombreux développeurs front-end, commence également à adopter la norme CSS3.
Jetons un coup d'œil à la prise en charge des cinq principaux navigateurs pour les nouvelles fonctionnalités CSS3 et les sélecteurs CSS3.
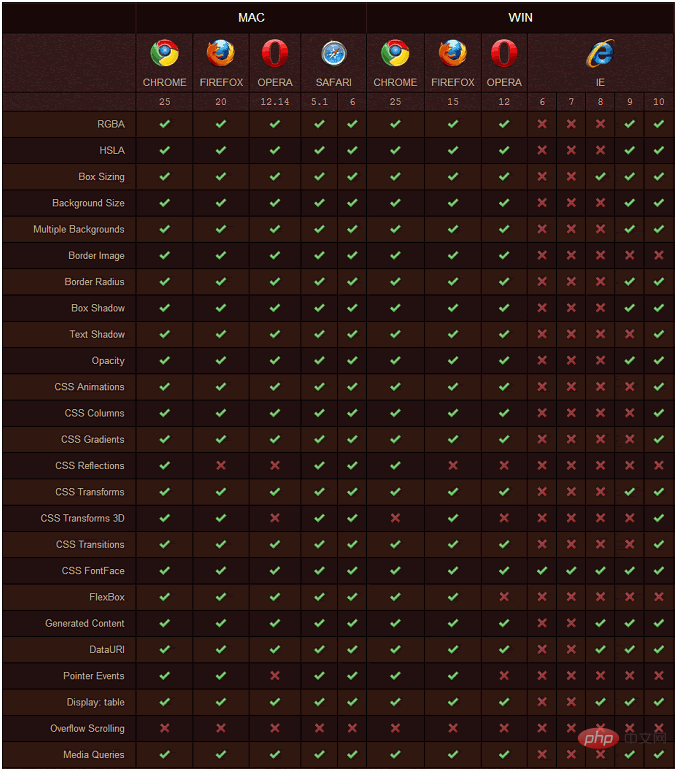
Prise en charge des attributs CSS3 :

On peut voir que les navigateurs qui prennent entièrement en charge les attributs CSS3 sont Chrome et Safari, et qu'il s'agisse d'une plateforme Mac ou une plate-forme Windows Entièrement prise en charge.
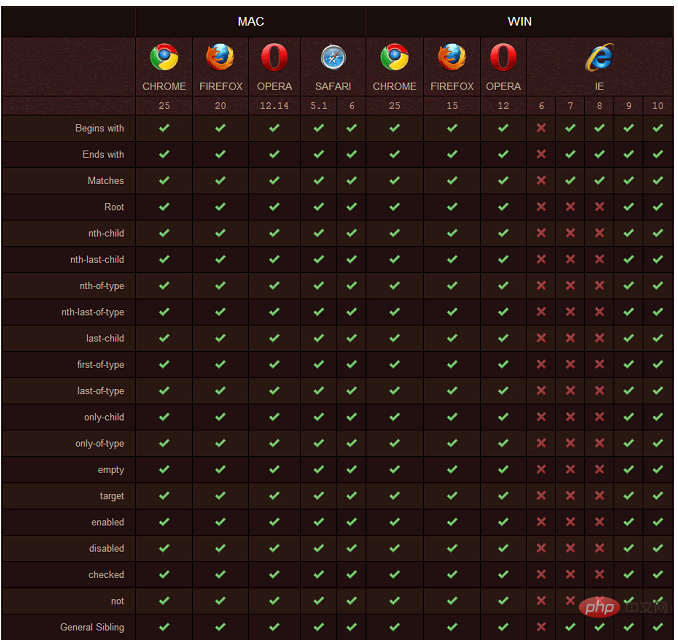
Support du sélecteur CSS3 :

Comme vous pouvez le constater, à l'exception de la famille IE et de Firefox3, presque tous les autres sont pris en charge, Chrome, Safari, Firefox 3.6 , Opéra 10.5 Meilleur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

