Maison >interface Web >tutoriel CSS >Quelles fonctions intégrées CSS3 possède-t-il ?
Quelles fonctions intégrées CSS3 possède-t-il ?
- 青灯夜游original
- 2021-01-05 17:24:283287parcourir
Les fonctions intégrées CSS3 incluent : calc(), cubique-bezier(), hsl(), hsla(), Linear-gradient(), radial-gradient(), rgba(), var() , max(), min(), cycle(), etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css3, ordinateur Dell G3.
Recommandation du didacticiel : tutoriel vidéo CSS
les fonctions intégrées CSS3 sont :
calc(), cubique-bézier () , hsl(), hsla(), gradient-linéaire(), gradient-radial(), dégradé-linéaire répétitif(), dégradé-radial répétitif(), rgba(), var(), max() , min(), cycle(), etc.
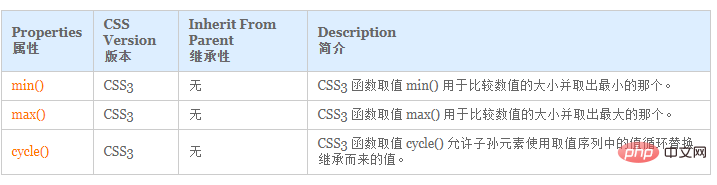
Introduction à quelques fonctions intégrées de CSS3 :


Informations étendues : fonction CSS
Fonction d'attribut : attr();
Fonction d'image d'arrière-plan : linéaire-gradient(), radial-gradient(), conic- gradient(), répétition-linéaire-gradient(), répétition-radial-gradient(), répétition-conique-gradient(), image-set(), image(), url(), element(); 🎜>
Fonctions de couleur : rgb(), rgba(), hsl(), hsla(), hwb(), color-mod();- Graphique fonction : circle(), ellipse(), inset(), polygon(), path()
- Fonctions de filtre : flou(), luminosité(), contraste(), drop- shadow() , grayscale(), hue-rotate(), invert(), opacity(), saturate(), sepia();
- Fonctions de conversion : matrice(), matrice3d ; (), perspective(), rotate(), rotate3d(), rotateX(), rotateY(), rotateZ(), scale(), scale3d(), scaleX(), scaleY(), scaleZ(), skew() , skewX( ), skewY(), traduire(), traduireX(), traduireY(), traduireZ(), traduire3d();
- Fonctions mathématiques : calc(), min( ), max (), mixmax(), repeat();
- Fonction d'assouplissement : cubique-bezier(), steps(); >Autres fonctions : counter(), counters(), toggle(), var(), symboles().
- Pour plus de connaissances liées à la programmation, veuillez visiter :
- Introduction à la programmation
! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter la réflexion des polices en CSS3
- Introduction à la méthode CSS3 Cubic-Bezier() pour obtenir un effet d'animation de survol de lien
- Quelle est la différence entre wxss et css3
- Utilisez CSS3 pour simuler les effets de frappe (exemple de code)
- Un examen plus approfondi de la propriété CSS3 border-sizing

