Maison >interface Web >tutoriel CSS >Une brève discussion sur les similitudes et les différences entre l'attribut perspective CSS et la fonction perspective()
Une brève discussion sur les similitudes et les différences entre l'attribut perspective CSS et la fonction perspective()
- 青灯夜游avant
- 2021-06-30 11:00:033823parcourir
Quelle est la différence entre l'attribut perspective CSS et la fonction perspective() ? Cet article comparera brièvement l'attribut perspective et la fonction perspective() pour comprendre les similitudes et les différences entre eux.

perspective
L'attribut Perspectiveperspective est utilisé pour activer l'espace tridimensionnel sur un élément afin que ses éléments enfants puissent être positionné à l'intérieur de cela dans l'espace.
Il vous permet d'ajouter une impression de profondeur à votre scène en faisant apparaître les éléments situés plus haut sur l'axe z (plus proches du spectateur) plus grands, tandis que les éléments plus éloignés apparaissent plus petits.

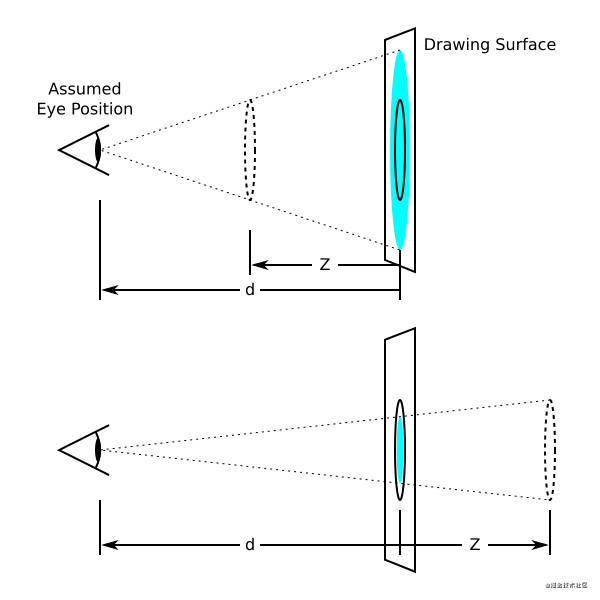
Le cercle bleu sur cette image représente un élément dans l'espace tridimensionnel. La lettre d représente la valeur de perspective, qui est la distance supposée entre les yeux de l'observateur et l'écran. La lettre Z représente la position de l'élément sur l'axe z. Plus un élément est éloigné sur l’axe z, plus il apparaît petit par rapport au spectateur, et plus il est proche, plus il apparaît grand. C'est l'effet de perspective dans l'espace tridimensionnel.
Sans préciser de perspective, les éléments transformés à l'aide d'une fonction de transformation 3D apparaîtront plats et 2D. Les
Propriétés de perspectiveperspective sont utilisées en conjonction avec les transformations CSS. Cela nécessite une valeur de longueur ou le mot clé none. Utilisez cette propriété avec n’importe quelle valeur autre que none pour établir un contexte d’empilement. Il crée également un bloc conteneur (quelque peu similaire à position:relative), tout comme le fait la propriété transform.
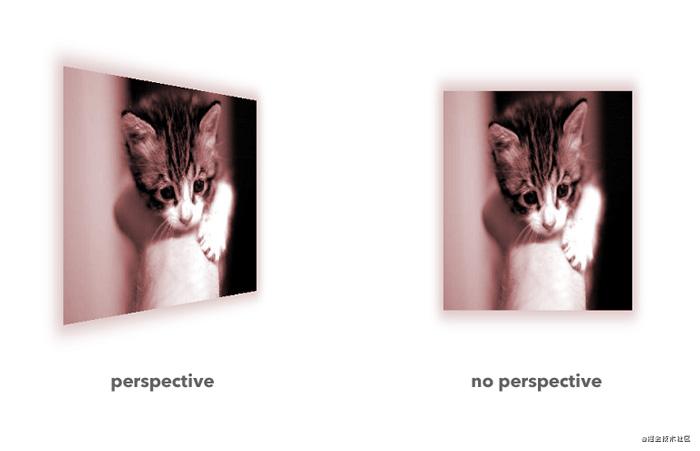
L'image suivante montre les résultats de la transformation (rotation) d'un élément dans un espace tridimensionnel avec et sans spécification de perspective.

Utilisez la fonction rotateY() pour faire pivoter l'image de 50 degrés sur l'axe y. L'image de gauche montre le résultat de l'application de la rotation tout en spécifiant la perspective, et l'image de droite montre la même transformation sans perspective. Dans l'image de droite, la transformation semble être planaire et bidimensionnelle car aucun espace tridimensionnel n'est déclenché.
Par défaut, le point de fuite de l'espace 3D est au centre. (Il peut être modifié à l'aide de l'attribut perspective-origin.)
Syntaxe officielle
- déclaration :
perspective: none | <length>
- Valeur initiale : aucune
- S'applique aux : éléments transformables
- Animation : Oui, comme longueur
Valeurs
aucune
Aucune perspective n'est appliquée, donc aucun espace tridimensionnel n'est déclenché .
Spécifie la distance supposée entre l'observateur et le plan z=0. Il est utilisé pour calculer la matrice de perspective qui applique la transformation de perspective à l'élément et à son contenu. Si la valeur est zéro, aucune perspective n'est appliquée. Les valeurs négatives ne sont pas autorisées. Voir l'entrée
Exemple
Ce qui suit définit la perspective d'un élément, et les éléments enfants de l'élément sont transformés dans l'espace tridimensionnel déclenché par l'attribut perspective :
.container {
perspective: 1800px;
}
.container .child {
float: left;
margin: 50px;
transform: translateZ(-50px) rotateY(45deg);
}Démo en ligne
peut mieux démontrer l'effet de perspective des éléments sur des formes 3D (telles que des cubes).
Dans cette démo, il y a trois cubes identiques, tous avec la même transformation. Ils ont chacun un ensemble de perspectives différent. Essayez de modifier la valeur de la perspective pour voir comment la profondeur de la scène change.
Plus la valeur de perspective est élevée, plus l'effet est faible, et plus la valeur de perspective est faible, plus l'effet est fort.
Étant donné que Nuggets ne prend pas en charge l'introduction de l'aperçu iframe, l'effet d'aperçu peut être vu dans démo en perspective codepen css
perspective vs perspective()
Lorsque vous avez un élément que vous souhaitez transformer dans l'espace 3D, vous pouvez utiliser la propriété perspective de son élément parentperspective pour activez cet espace, ou utilisez la transformation La fonction perspective de l'élément lui-même perspective(). Alors quelle est la différence entre ces deux méthodes ?
Propriété Perspective perspective et la fonction perspective perspective() sont toutes deux utilisées pour donner de la profondeur aux éléments en faisant apparaître les éléments plus hauts sur l'axe z (plus proches du spectateur) plus grands et les éléments plus éloignés plus petits. . Plus la valeur est faible, plus le volet Z est proche du spectateur et plus l'effet est impressionnant ; plus la valeur est élevée, plus l'élément est éloigné de l'écran et plus l'effet est subtil.
Lorsque vous appliquez la perspective à un élément à l'aide de la fonction perspective perspective() (voir la transformation transformation d'entrée de propriété pour plus de détails sur la façon dont cela fonctionne), vous activez uniquement sur cet élément en trois dimensions espace. La notation perspective() est pratique pour appliquer des transformations tridimensionnelles à des éléments individuels. Mais lorsque vous avez plusieurs éléments transformés dans un conteneur, si chaque élément a une perspective définie à l'aide de la fonction perspective perspective(), les éléments ne s'aligneront pas comme prévu. En effet, chacun d’eux possède son propre espace tridimensionnel et donc son propre point de fuite. Pour éviter cela et permettre aux éléments de s'aligner, ils doivent partager le même espace. En utilisant l'attribut perspective perspective sur le conteneur parent, un espace tridimensionnel est créé qui est partagé par tous ses éléments enfants, qui seront tous transformés à l'aide d'une transformation 3D.
L'image ci-dessous montre les résultats du déclenchement d'un espace 3D sur le conteneur avec ses enfants tournés dans cet espace (à gauche), et les résultats de l'utilisation de la fonction perspective perspective() pour déclencher un espace 3D sur chaque élément (à droite) :
Traduction de référence
La traduction de référence principale de cet article provient de :
- https://tympanus.net/codrops/css_reference/perspective/
Cependant, le texte original étant un peu trop verbeux, les chapitres et la table des matières ont été ajustés.
Adresse d'origine : https://juejin.cn/post/6978259550881677349
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la taille de la police div en CSS
- Comment centrer la page avec CSS
- Comment ajouter un soulignement en CSS
- Comment supprimer le style de la barre de défilement en CSS
- Qu'est-ce que le rapport hauteur/largeur ? Comment implémenter les proportions en CSS ?
- Javascript peut-il être placé en CSS ?


)
)