Maison >interface Web >tutoriel CSS >Qu'est-ce que le rapport hauteur/largeur ? Comment implémenter les proportions en CSS ?
Qu'est-ce que le rapport hauteur/largeur ? Comment implémenter les proportions en CSS ?
- 青灯夜游avant
- 2021-06-25 10:34:579641parcourir
Il est très important d'avoir un rapport cohérent entre la largeur et la hauteur des images et des éléments réactifs. L'article suivant vous amènera à comprendre le rapport hauteur/largeur et l'attribut rapport hauteur/largeur, et présentera en détail la méthode d'implémentation de l'aspect. ratio en CSS à travers des exemples.

Qu'est-ce que le rapport hauteur/largeur
Selon Wikipédia :
En mathématiques, le rapport signifie combien de fois un le numéro contient un autre numéro. Par exemple, s’il y a huit oranges et six citrons dans un bol de fruits, alors le rapport oranges/citrons est de huit pour six (c’est-à-dire 8 : 6, ce qui équivaut à un rapport de 4 : 3).
Dans la conception Web, le concept de rapport hauteur/largeur est utilisé pour décrire comment la largeur et la hauteur d'une image doivent être ajustées proportionnellement.
Considérez l'image ci-dessous

Le rapport est de 4:3, ce qui montre que le rapport pommes/raisins est 4:3.
En d’autres termes, la plus petite boîte que l’on puisse avoir pour un rapport hauteur/largeur de 4:3 est la boîte 4px * 3px. Lorsque la hauteur de cette boîte est proportionnelle à sa largeur, nous aurons une boîte de grandes dimensions.
Considérez l'image ci-dessous.

La boîte est dimensionnée proportionnellement afin que le rapport entre sa largeur et sa hauteur soit cohérent. Imaginons maintenant que cette boîte contienne une image importante et que nous nous soucions de tous ses détails.

Veuillez noter que les détails de l'image sont conservés quelle que soit leur taille. En ayant un rapport hauteur/largeur cohérent, nous obtenons les avantages suivants :
- Les images du site Web resteront cohérentes dans les différentes tailles de fenêtre d'affichage.
- Nous pouvons également avoir des éléments vidéo responsive.
- Il aide les concepteurs à créer une ligne directrice claire sur la taille des images afin que les développeurs puissent travailler avec elles pendant le développement.
Calcul du rapport hauteur/largeur
Pour mesurer le rapport hauteur/largeur, nous devons diviser la largeur par la hauteur comme indiqué dans l'image ci-dessous.

Le rapport entre la largeur et la hauteur est de 1,33. Cela signifie que ce ratio doit être respecté. Veuillez considérer

Notez l'image de droite, la valeur de largeur ÷ hauteur est 1,02, ce qui n'est pas le rapport hauteur/largeur d'origine (1,33 ou 4 :3) .
Vous vous demandez peut-être comment obtenir la valeur de 4:3 ? Eh bien, c’est ce qu’on appelle le rapport hauteur/largeur normal le plus proche, et certains outils peuvent nous aider à le trouver. Lors de la conception d’une interface utilisateur, il est fortement recommandé de connaître exactement le rapport hauteur/largeur des images que vous utilisez. L'utilisation de cette URL peut nous aider à calculer rapidement.
Adresse du site : http://lawlesscreation.github.io/nearest-aspect-ratio/
Atteindre les proportions en CSS
Nous avions l'habitude d'obtenir des proportions en utilisant des pourcentages padding en CSS. La bonne nouvelle est que nous avons récemment obtenu un support natif pour aspect-ratio dans tous les principaux navigateurs. Avant de plonger dans la méthode native, expliquons d’abord la bonne vieille méthode.
Lorsqu'un élément a un pourcentage vertical padding il sera basé sur la largeur de son parent. Veuillez voir l'image ci-dessous.

Lorsqu'un titre possède un padding-top: 50%, la valeur est calculée en fonction de la largeur de son élément parent. Parce que la largeur de l'élément parent est 200px, padding-top deviendra 100px.
Pour savoir quelle valeur de pourcentage utiliser, nous devons diviser la hauteur de l'image par sa largeur. Le nombre résultant est le pourcentage que nous souhaitons utiliser.
Supposons que la largeur de l'image est 260px et la hauteur est 195px. Le résultat de
Percentage padding = height / width
195/260 est 0.75 (ou 75%).
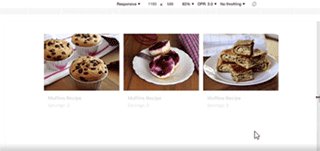
Supposons que nous ayons une grille de cartes et que chaque carte ait une vignette. La largeur et la hauteur de ces vignettes doivent être égales.

Pour une raison quelconque, l'opération a téléchargé une image dont la taille n'était pas cohérente avec celle des autres images. Notez que la hauteur de la carte du milieu est différente de celle des autres cartes.
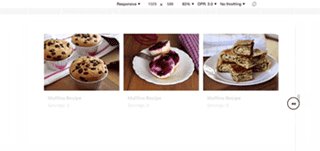
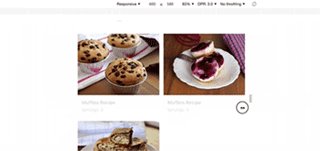
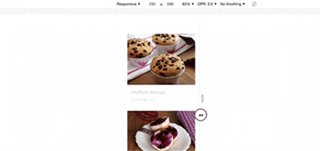
Vous pensez peut-être que ce n'est pas facile à résoudre ? Nous pouvons ajouter un object-fit: cover à la photo. Problème résolu, non ? Ce n'est pas si simple. Cette solution n'aura pas une belle apparence dans plusieurs tailles de fenêtre.

注意到在中等尺寸下,固定高度的图片从左边和右边被裁剪得太厉害,而在手机上,它们又太宽。所有这些都是由于使用了固定高度的原因。我们可以通过不同的媒体查询手动调整高度,但这不是一个实用的解决方案。
我们需要的是,无论视口大小如何,缩略图的尺寸都要一致。为了实现这一点,我们需要使用百分比padding来实现一个宽高比。
HTML
<article class="card">
<div class="card__thumb">
<img src="/static/imghwm/default1.png" data-src="thumb.jpg" class="lazy" alt="" />
</div>
<div class="card__content">
<h3>Muffins Recipe</h3>
<p>Servings: 3</p>
</div>
</article>CSS
.card__thumb {
position: relative;
padding-top: 75%;
}
.card__thumb img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
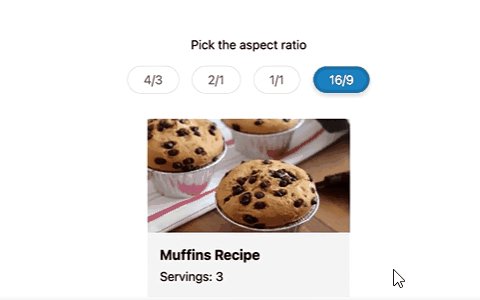
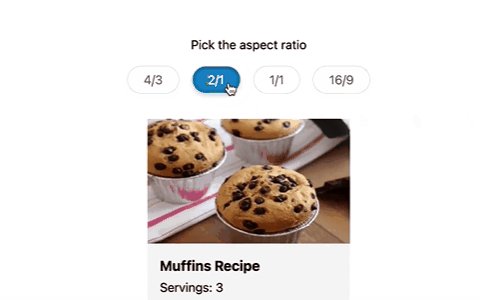
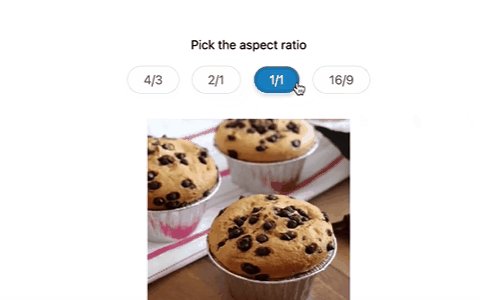
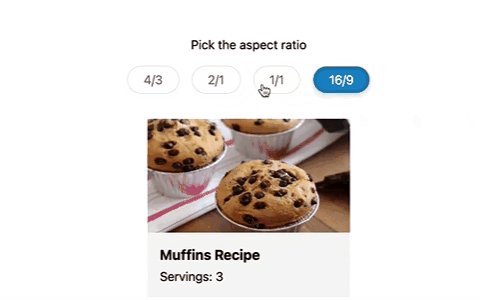
}通过上述,我们定义了卡片缩略图包装器(.card__thumb)的高度取决于其宽度。另外,图片是绝对定位的,它有它的父元素的全部宽度和高度,有object-fit: cover,用于上传不同大小的图片的情况。请看下面的动图。

请注意,卡片大小的变化和缩略图的长宽比没有受到影响。
aspect-ratio 属性
今年早些时候,Chrome、Safari TP和Firefox Nightly都支持aspect-ratio CSS 属性。最近,它在Safari 15的官方版本中得到支持。
我们回到前面的例子,我们可以这样改写它。
/* 上面的方式 */
.card__thumb {
position: relative;
padding-top: 75%;
}
/* 使用 aspect-ratio 属性 */
.card__thumb {
position: relative;
aspect-ratio: 4/3;
}请看下面的动图,了解宽高比是如何变化的。

Demo 地址:https://codepen.io/shadeed/pen/ZEeMjZe
有了这个,让我们探索原始纵横比可以有用的一些用例,以及如何以逐步增强的方法使用它。
渐进增强
我们可以通过使用CSS @supports和CSS变量来使用CSS aspect-ratio。
.card {
--aspect-ratio: 16/9;
padding-top: calc((1 / (var(--aspect-ratio))) * 100%);
}
@supports (aspect-ratio: 1) {
.card {
aspect-ratio: var(--aspect-ratio);
padding-top: initial;
}
}Logo Images
来看看下面的 logo

你是否注意到它们的尺寸是一致的,而且它们是对齐的?来看看幕后的情况。
// html
<li class="brands__item">
<a href="#">
<img src="/static/imghwm/default1.png" data-src="assets/batch-2/aanaab.png" class="lazy" alt="" />
</a>
</li>.brands__item a {
padding: 1rem;
}
.brands__item img {
width: 130px;
object-fit: contain;
aspect-ratio: 2/1;
}我添加了一个130px的基本宽度,以便有一个最小的尺寸,而aspect-ratio会照顾到高度。
蓝色区域是图像的大小,object-fit: contain是重要的,避免扭曲图像。
Responsive Circles
你是否曾经需要创建一个应该是响应式的圆形元素?CSS aspect-ratio是这种使用情况的最佳选择。
.person {
width: 180px;
aspect-ratio: 1;
}如果宽高比的两个值相同,我们可以写成aspect-ratio: 1而不是aspect-ratio: 1/1。如果你使用flexbox或grid ,宽度将是可选的,它可以被添加作为一个最小值。
原文地址:https://ishadeed.com/article/css-aspect-ratio/
作者:Ahmad Shadeed
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment déclarer l'élasticité d'une boîte en CSS3
- Une plongée approfondie dans la propriété CSS box-decoration-break
- Une astuce CSS pour obtenir la couleur du thème d'une image que vous méritez de connaître (partager)
- 6 conseils pour dessiner des triangles avec CSS (Partager)
- Des requêtes de conteneur CSS que vous ne connaissez peut-être pas ! !



