Maison >interface Web >tutoriel CSS >Une plongée approfondie dans la propriété CSS box-decoration-break
Une plongée approfondie dans la propriété CSS box-decoration-break
- 青灯夜游avant
- 2021-06-02 10:27:052080parcourir
Cet article vous donnera une compréhension approfondie de l'attribut box-decoration-break. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Au cours des deux derniers jours, je suis tombé sur une propriété CSS très intéressante - box-decoration-break. Allons le découvrir ensemble ci-dessous.
Parce qu'il n'existe aucun document chinois sur cet attribut sur MDN, j'ai donc réfléchi à une traduction chinoise raisonnable et appropriée. Traduit littéralement :
- boîte -- boîte, qui peut être comprise comme le modèle de boîte d'élément
- décoration -- décoration, qui peut être comprise comme style d'élément
- break -- saut de ligne, référence
word-breakest compris comme l'expression lorsqu'un saut de ligne se produit
Ensuite, cet attribut peut d'abord être compris comme l'expression du style de l'élément lorsqu'un saut de ligne se produit.
L'explication en anglais sur MDN est la suivante : La propriété CSS box-decoration-break spécifie comment les fragments d'un élément doivent être rendus lorsqu'ils sont répartis sur plusieurs lignes, colonnes ou pages. L'idée générale est que l'attribut box-decoration-break spécifie comment un fragment d'élément doit être rendu lorsqu'un saut de ligne se produit.
Il n'y a que deux valeurs possibles :
{
box-decoration-break: slice; // 默认取值
box-decoration-break: clone;
}Exemple de nouvelle ligne
Cet attribut fonctionne généralement sur les éléments en ligne. Supposons que nous ayons la structure suivante et que nous y ajoutions une bordure :
<span>ABCDEFGHIJKLMN</span>
span {
border: 2px solid #999;
} Eh bien, l'effet est le suivant, sans particularité :

D'accord, continuer L'étape suivante est la pause. Nous cassons le texte dans la ligne ci-dessus sans changer le style :
<span>ABCD <br>EFG <br> HI<br> JKLMN</span>
et obtenons les résultats suivants :

O, vous pouvez voir que le texte est une nouvelle ligne. En même temps, les bordures changent également en conséquence. Les première et dernière lignes ont des bordures à 3 côtés, et les deux lignes du milieu n'ont que des bordures supérieure et inférieure. Si vous assemblez les 4 lignes, vous pouvez former la figure 1. C'est l'effet d'affichage normal.
Ensuite, nous ajoutons le protagoniste de cet article box-decoration-break: clone :
span {
border: 2px solid #999;
+ box-decoration-break: clone;
}Une fois qu'il prendra effet, nous obtiendrons ce résultat :

box-decoration-break : résumé d'utilisation du clone
En voyant cela, on peut déjà comprendre à peu près le rôle de cet attribut :
Éléments en ligne utilisant box-decoration-break: clone, s'il y a un saut de ligne, alors chaque ligne aura tous les styles complets de la ligne unique d'origine .
Regardons un exemple pour approfondir notre compréhension. Il existe la structure suivante, qui utilise box-decoration-break: clone avant et après deux effets :
<span >每一行 <br/>样式 <br/> 都 <br/> 保持<br/> 完整独立</span>

Démo CodePen -- box-decoration-break
https://codepen.io/Chokcoco/pen/NJKoNq
box- decoration-break : Le style efficace du clone affecte la portée
Bien entendu, les éléments utilisant box-decoration-break: clone n'auront pas d'effet sur tous les styles, mais ne fonctionneront que sur les styles suivants :
- arrière-plan
- bordure
- bordure-image
- ombre-boîte
- chemin-clip
- marge
- padding
- Syntaxe
box-decoration-break : clone Application pratique
Voyons s'il existe des scénarios d'application pratiques fiables .
box-decoration-break : cloner pour obtenir un effet de sélection de texte
Il y aura un tel scénario où nous souhaitons mettre en évidence une section spécifique de texte dans un multi- texte de ligne. À ce stade, nous pouvons imbriquer <p></p> dans <span></span> pour effectuer un affichage spécifique sur le texte enveloppé par <span></span>.
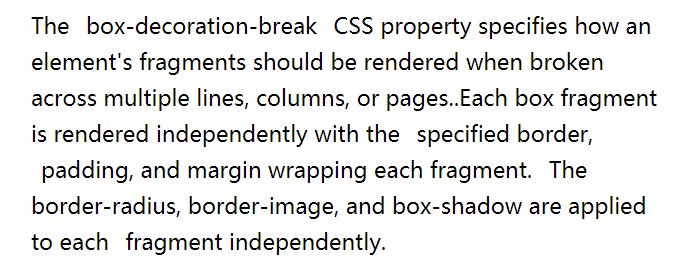
Par exemple, nous avons ce morceau de copie :
<p> The <span>box-decoration-break</span> CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the <span>specified border, padding, and margin wrapping each fragment.</span> The border-radius, border-image, and box-shadow are applied to each <span>fragment independently.</span> </p>
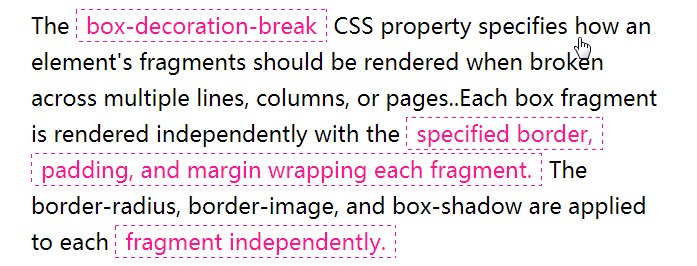
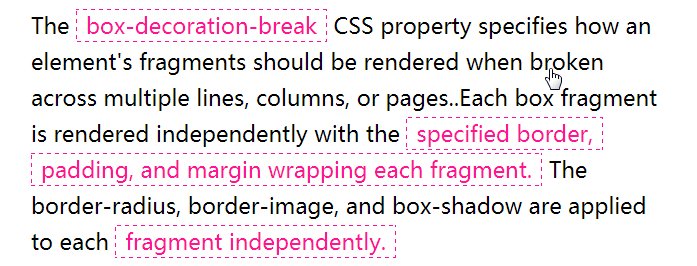
Dans celui-ci, nous enveloppons le contenu qui doit être mis en valeur via la balise <span></span>, lui donnons un style spécifique et ajoutons box-decoration-break: clone, de sorte que quelle que soit l'accentuation, que la copie soit passée à la ligne ou non, l'arrière-plan d'accentuation soit le même partout :
p {
font-size: 22px;
line-height: 36px;
}
span {
background-image: linear-gradient(135deg, deeppink, yellowgreen);
color: #fff;
padding: 2px 10px;
border-radius: 50% 3em 50% 3em;
box-decoration-break: clone;
}L'effet suivant sera obtenu :

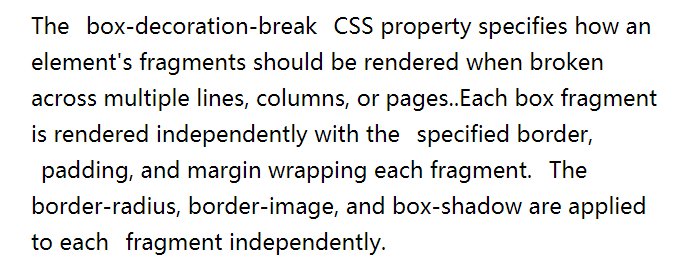
Si vous n'ajoutez pas box-decoration-break: clone Drap de laine ? Ensuite, s'il y a un saut de ligne, l'effet sera considérablement réduit :

CodePen Demo -- effet de sélection de texte text-decoration-break
https://codepen.io/Chokcoco/pen/rRaLqo
box-decoration-break 每行文字带特定边框
又会有这样的场景,我们希望每一行文案都带有特定的边框样式,像这样:

怎么实现呢?也许可以每一行都是一个 <p></p>,每一行 <p></p> 设定上述样式。但是如果文本内容不确定,容器的宽度也不确定呢?
这种场景,使用 box-decoration-break 也非常便捷。当然这里有个小技巧,正常而言, box-decoration-break: clone 只对 inline 元素生效,如果我们的文案像是这样包裹在 <p></p> 标签内:
<p> The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the specified border, padding, and margin wrapping each fragment. The border-radius, border-image, and box-shadow are applied to each fragment independently. </p>
要使 box-decoration-break: clone 对 <p></p> 生效,可以通过设定 <p></p> 的 display: inline 来实现。如此一来,要实现上述效果,我们只需要:
p {
display: inline;
box-decoration-break: clone;
background:linear-gradient(110deg, deeppink 0%, deeppink 98%, transparent 98%, transparent 100%);
}无论文本内容或者容器宽度如何变化,都能完美适配:

CodePen Demo -- box-decoration-break 每行文字带特定边框
https://codepen.io/Chokcoco/pen/gEbMGr?editors=1100
box-decoration-break 结合过渡动画
结合上面的内容,我们还可以考虑将 box-decoration-break 与过渡效果或者动画效果结合起来。
譬如,我们希望当我们 hover 文字内容的时候,一些重点需要展示的文字段落能够被强调展示,可能是这样:

CodePen Demo -- box-decoration-break 过渡动画
https://codepen.io/Chokcoco/pen/ZPGpmd
又或者是这样:

CodePen Demo -- box-decoration-break 结合过渡动画
https://codepen.io/Chokcoco/pen/ZPGpmd
你可以尝试点进 Demo ,然后去掉 box-decoration-break: clone ,会发现效果大打折扣。
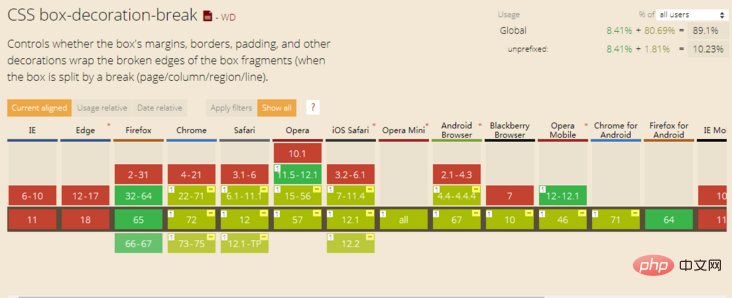
兼容性
额,按照惯例兼容性应该都不太行。并且 MDN 也给出了这样的提示:
This is an experimental technology. Check the Browser compatibility table carefully before using this in production.
看看 Can I Use,其实还好,除了 IE 系列全军覆没,所以可以考虑应用在移动端。即便这个属性不兼容,降级展示对页面不会造成什么影响:

另外,本文中,给出的代码都是 box-decoration-break: clone ,CodePen 自带了 autoprefixer 实际中可能需要写成:
{
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}最后
国内看到了大漠老师和张鑫旭大大都已经写过这个属性,大家可以对比着看看,加深理解:
好了,本文到此结束,希望对你有帮助 :)
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

