Maison >interface Web >tutoriel CSS >Comment masquer les coordonnées de l'axe X en CSS
Comment masquer les coordonnées de l'axe X en CSS
- 醉折花枝作酒筹original
- 2021-06-02 10:20:594312parcourir
En CSS, vous pouvez utiliser l'attribut overflow-x pour masquer la coordonnée de l'axe x. Il vous suffit de définir le style "overflow-x:hidden" sur l'élément. L'attribut overflow-x est utilisé pour recadrer le bord gauche/droit du contenu dans l'élément div. Lorsque la valeur est masquée, cela signifie que le contenu est recadré et qu'aucun mécanisme de défilement n'est fourni.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Vous pouvez utiliser overflow-x pour recadrer les bords gauche/droit du contenu dans l'élément div - s'il déborde de la zone de contenu de l'élément
Syntaxe :
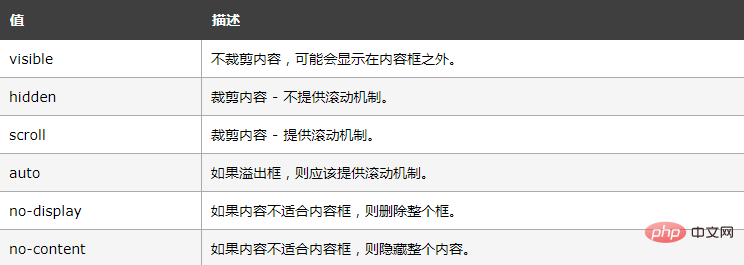
overflow-x: visible|hidden|scroll|auto|no-display|no-content;

Exemple :
body{
overflow:scroll;//固定长和宽
overflow-y:hidden;/隐藏y轴
overflow-x:hidden;//隐藏x轴
}Apprentissage recommandé :Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

