Maison >interface Web >tutoriel CSS >Comment déclarer l'élasticité d'une boîte en CSS3
Comment déclarer l'élasticité d'une boîte en CSS3
- 醉折花枝作酒筹original
- 2021-06-02 10:07:471686parcourir
CSS3 déclare la flexibilité de la boîte en définissant la valeur de l'attribut display sur flex ou inline-flex. La boîte flex est composée d'un conteneur flex (conteneur Flex) et d'un sous-élément flex (élément Flex). Le conteneur flex contient un ou plusieurs sous-éléments flex.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
La boîte flexible se compose d'un conteneur Flex et d'un article Flex.
Un conteneur flexible est défini comme un conteneur flexible en définissant la valeur de la propriété display sur flex ou inline-flex. Un conteneur flex contient un ou plusieurs éléments enfants flex.
Remarque : L'extérieur du conteneur flexible et l'intérieur du sous-élément flexible sont rendus normalement. La zone flex définit uniquement la façon dont les éléments enfants flex sont disposés dans le conteneur flex.
Les éléments enfants flexibles sont généralement affichés dans une rangée dans la flexbox. Par défaut, il n'y a qu'une seule ligne par conteneur.
Exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">弹性容器 1</div>
<div class="flex-item">弹性容器 2</div>
<div class="flex-item">弹性容器 3</div>
</div>
</body>
</html>
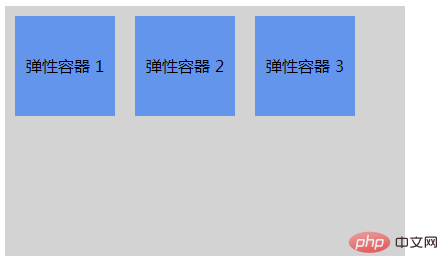
</html>Effet :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

