Maison >interface Web >Tutoriel d'amorçage >Une brève discussion sur la façon de personnaliser le style de la barre de navigation latérale dans bootstrap
Une brève discussion sur la façon de personnaliser le style de la barre de navigation latérale dans bootstrap
- 青灯夜游avant
- 2021-07-01 11:20:143675parcourir

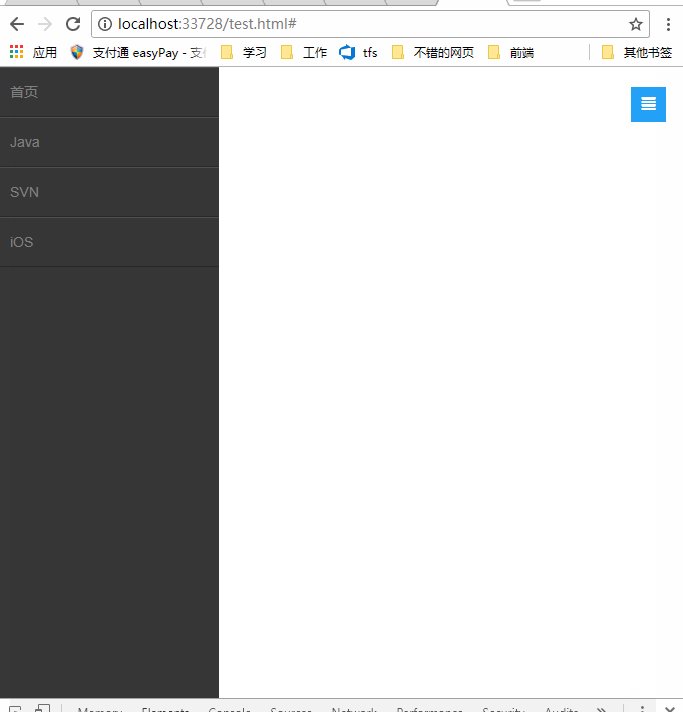
bootstrapLa barre de navigation réactive intégrée glisse vers le bas. Parfois, elle ne peut pas répondre aux besoins personnalisés. Vous devez en créer une coulissante latérale similaire à Android DrawerLayout. .Menu, c'est le menu coulissant latéral personnalisé bootstrap que je souhaite implémenter. Je fais référence au glissement latéral de nombreux sites officiels. Les méthodes d'implémentation sont différentes, et les avantages et les inconvénients sont également très évidents. un effet de glissement latéral sur la page d'accueil de certains sites officiels, ils utilisent le plug-in d'écran coulissant Owl.carousel qui a personnellement l'impression de faire une montagne d'une taupinière. Le nom le plus professionnel de ce menu coulissant latéral bootstrap est appelé barre de navigation mobile. Je compare aussi ce nom, qui correspond davantage aux caractéristiques du bootstrap. Par conséquent, cet article présente une méthode plus simple et plus facile à accepter pour les novices.
principe de mise en œuvre de la barre de navigation latérale bootstrap
positionnement de la barre coulissante latérale fixe
utiliser la réactivité de Bootstrap utilise la classe d'outils visible-sm visible-xs Hidden-Xs Hidden-sm, etc. pour s'adapter aux différents écrans
L'effet de glissement latéral de la barre coulissante latérale n'est pas implémenté à l'aide de jquery méthodes L'attribut css3 transforms est utilisé pour déplacer p, et l'effet d'animation de glissement latéral utilise l'attribut css transition
-
Inconvénients : utilisez deux ensembles de menus, l'un est le menu affiché sur le. Écran du PC, un ensemble est un menu de navigation du téléphone mobile affiché sur le terminal mobile. Cet inconvénient est relativement évident. Il génère des balises non pertinentes. L'avantage est moins de code et est simple et facile à accepter.
[Recommandations associées : " Tutoriel bootstrap

 disposition de la barre de navigation bootstrap
disposition de la barre de navigation bootstrap
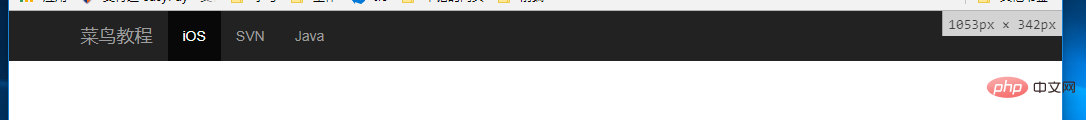
<!--手机导航栏--> <p> </p>La disposition d'une barre de navigation utilise deux menus de navigation, un pour PC et un pour téléphone mobile. Elle utilise la réactivité du bootstrap et utilise la classe d'outils visible-. xs visible-sm pour réaliser une commutation cachée sur le PC ; visible-lg visible-md réalise l'affichage de la barre de navigation sur le PC ; visible-xs visible-sm réalise l'affichage de la barre de navigation mobile sur le téléphone mobile. Détails de la classe d'outils réactifs bootstrap : https://www.runoob.com/bootstrap/bootstrap-responsive-utilities.html
css pour obtenir des effets de mise en page et de glissement latéral (glissade latérale Attributs clés CSS3 transformation, transition)
Pas beaucoup de code, seulement 10 lignes
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
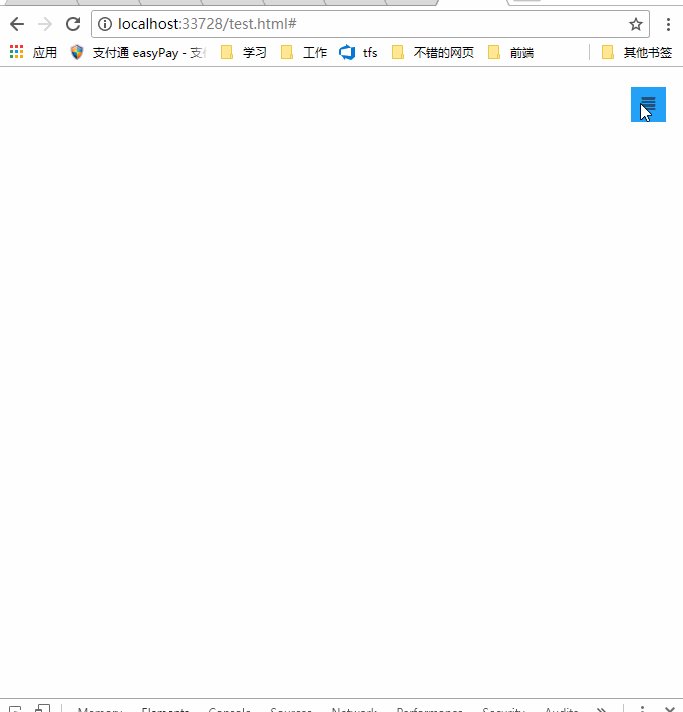
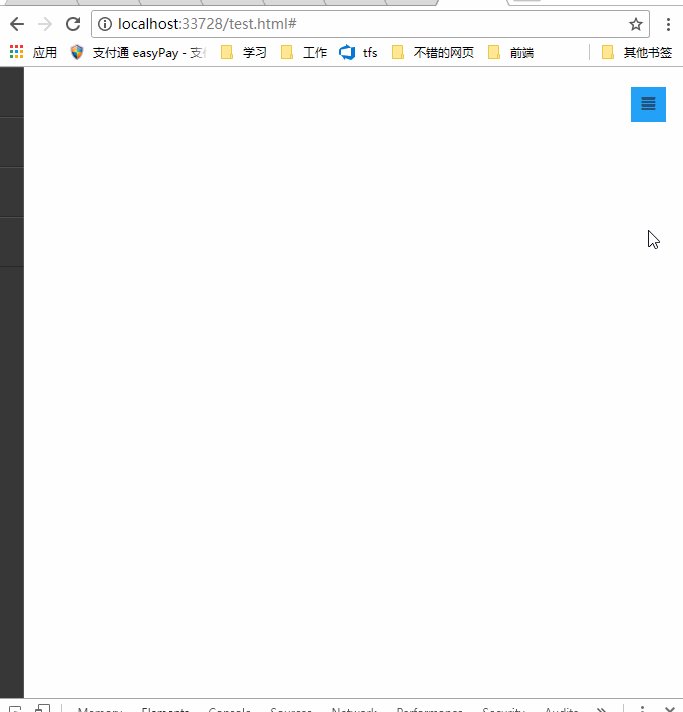
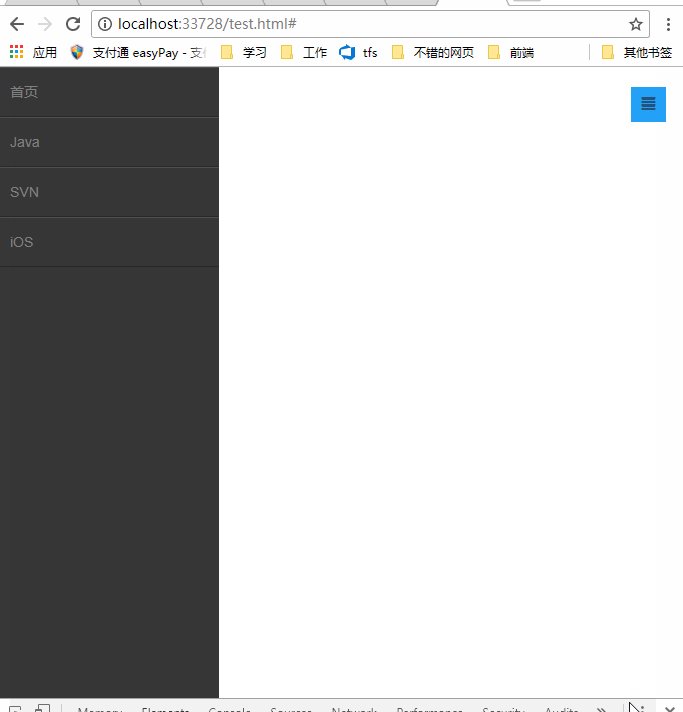
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}Il convient de noter qu'il existe deux propriétés de CSS3 : transformation : rotation p, support Lorsque l'élément pivote en 2D ou 3D, la valeur de l'attribut translationX (X) est la distance déplacée par Xpx sur la transition. C'est l'effet de l'utilisation de l'attribut de transition pour définir l'animation de transition de l'attribut. La syntaxe de transition
. : délai de la fonction de synchronisation de la durée de la propriété ; http://www.w3school.com.cn/cssref/pr_transition.asp
Cliquez sur les commutateurs d'événement coulissants latéraux
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})
Résumé
Il n'est pas recommandé d'utiliser deux barres de navigation dans les menus. Les inconvénients sont évidents. Afin d'obtenir l'effet C'est tout, cela ne vous dérange pas. également être réalisé avec une barre de navigation dans les menus. Essayez les médias et cela peut être réalisé.Téléchargement du code : http://download.csdn.net/detail/kebi007/9909725
Adresse originale : http://blog.csdn. net/kebi007/article/details/76038251Auteur : Zhang Lin
Pour plus de connaissances liées à la programmation, veuillez visiter :
Programming Course! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur l'utilisation du plug-in bootstrap-datepicker pour implémenter la fonction de traitement de saisie de date
- Une brève discussion sur la façon de saisir directement les données des lignes du tableau dans Bootstrap (2)
- Une brève discussion sur le traitement des conditions de liste d'arborescence et des conditions de requête par le plug-in bootstrapTable+jstree
- Comment implémenter l'isolation modulaire du contenu de la page dans la vue frontale Bootstrap
- Une brève discussion sur la façon d'utiliser les composants Bootstrap Blazor

