Maison >interface Web >Tutoriel d'amorçage >Une brève discussion sur le traitement des conditions de liste d'arborescence et des conditions de requête par le plug-in bootstrapTable+jstree
Une brève discussion sur le traitement des conditions de liste d'arborescence et des conditions de requête par le plug-in bootstrapTable+jstree
- 青灯夜游avant
- 2021-06-17 10:39:342852parcourir
Cet article vous présentera comment gérer les conditions de liste d'arborescence et les conditions de requête lors de l'utilisation du plug-in de table bootstrapTable et du plug-in de liste d'arborescence jstree dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dans mon framework Boosttrap, le plug-in de table bootstrapTable et le plug-in de liste d'arborescence jstree sont nécessaires pour construire conjointement une interface de requête commune à de nombreux endroits. in est principalement utilisé pour réaliser la pagination et l'affichage sous forme de tableau des données, le plug-in jstree tree list est utilisé pour afficher des listes arborescentes pour une classification et une requête rapides. La combinaison des deux dans de nombreuses situations peut obtenir une meilleure expérience utilisateur.
Cet essai présente le traitement des conditions de liste d'arborescence et des conditions de requête lors de l'utilisation du plug-in de table bootstrapTable et du plug-in de liste d'arborescence jstree dans le cadre de développement Bootstrap. Cela signifie que lors de l'affichage rapide des données, la condition de pagination. les informations sont également capables de transmettre des mises à jour. [Recommandations associées : "Tutoriel bootstrap"]
1. Utilisation du plug-in de table bootstrapTable et du plug-in de liste d'arborescence jstree
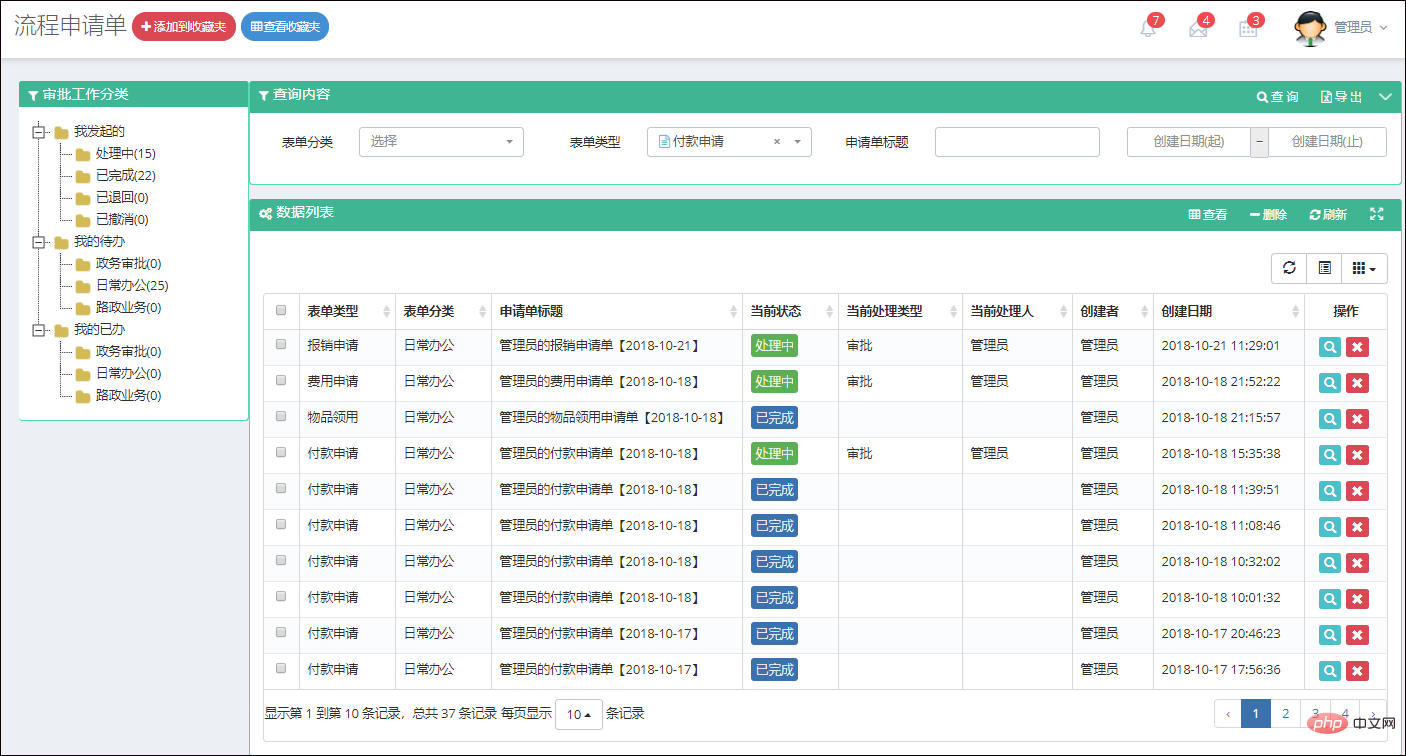
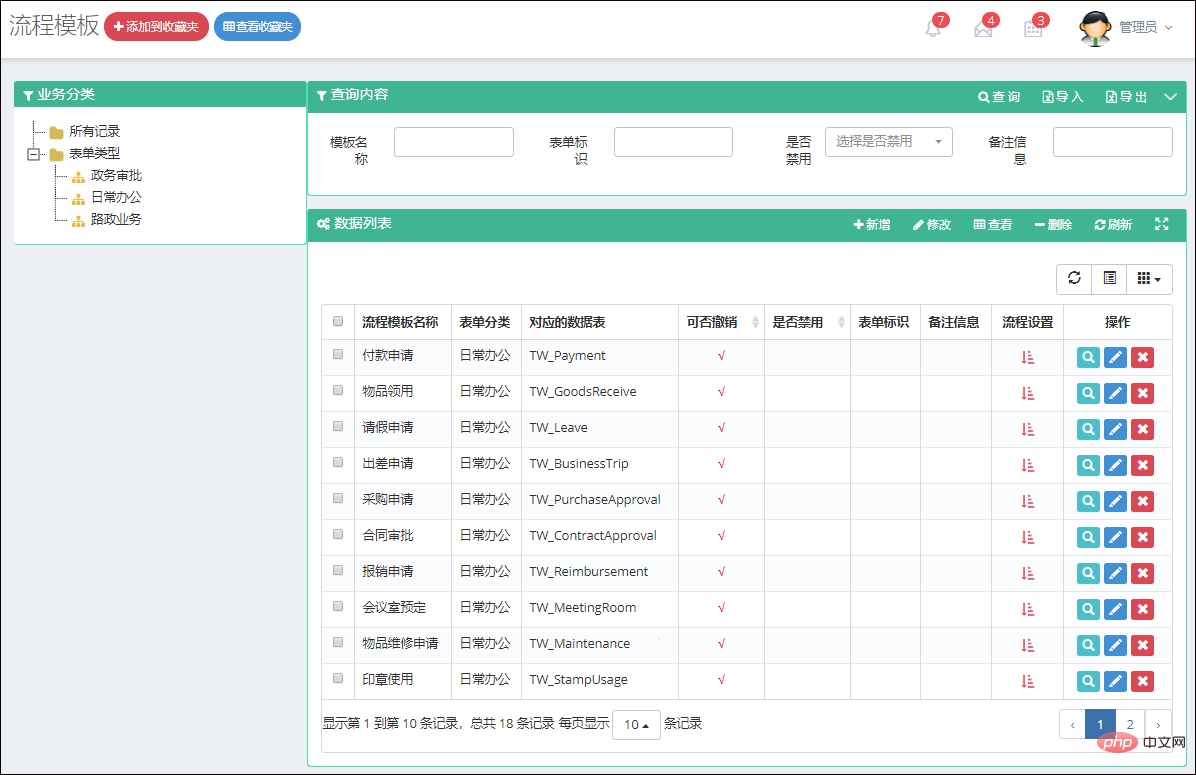
bootstrapTable L'interface qui combine le plug-in de table et le plug-in de liste d'arborescence jstree pour afficher les données est également souvent vue, comme indiqué ci-dessous.


Et lors de la sélection de la page d'informations sur l'utilisateur, les utilisateurs doivent également être filtrés en fonction des conditions.

À en juger par l'affichage de l'interface, la combinaison des deux peut en effet apporter beaucoup de commodité, mais lors de son utilisation, vous devez accorder une attention particulière au traitement des attributs associés, sinon, la recherche de personnes sera affichée. Tous enregistrés.
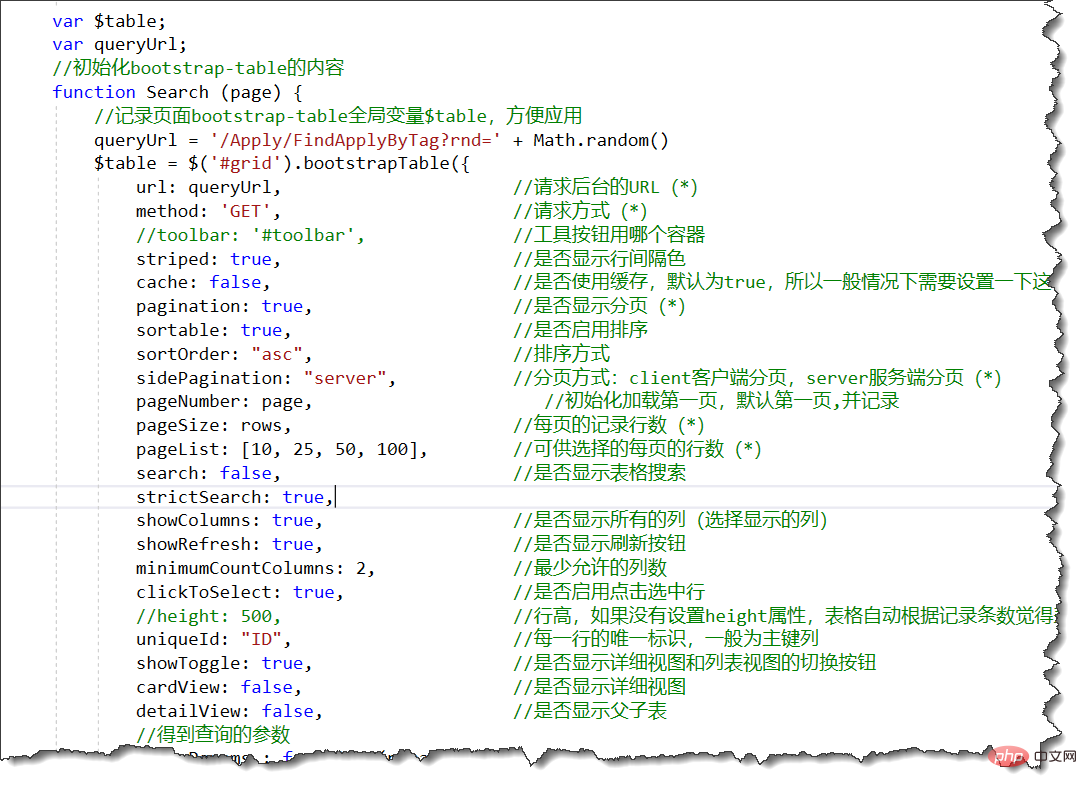
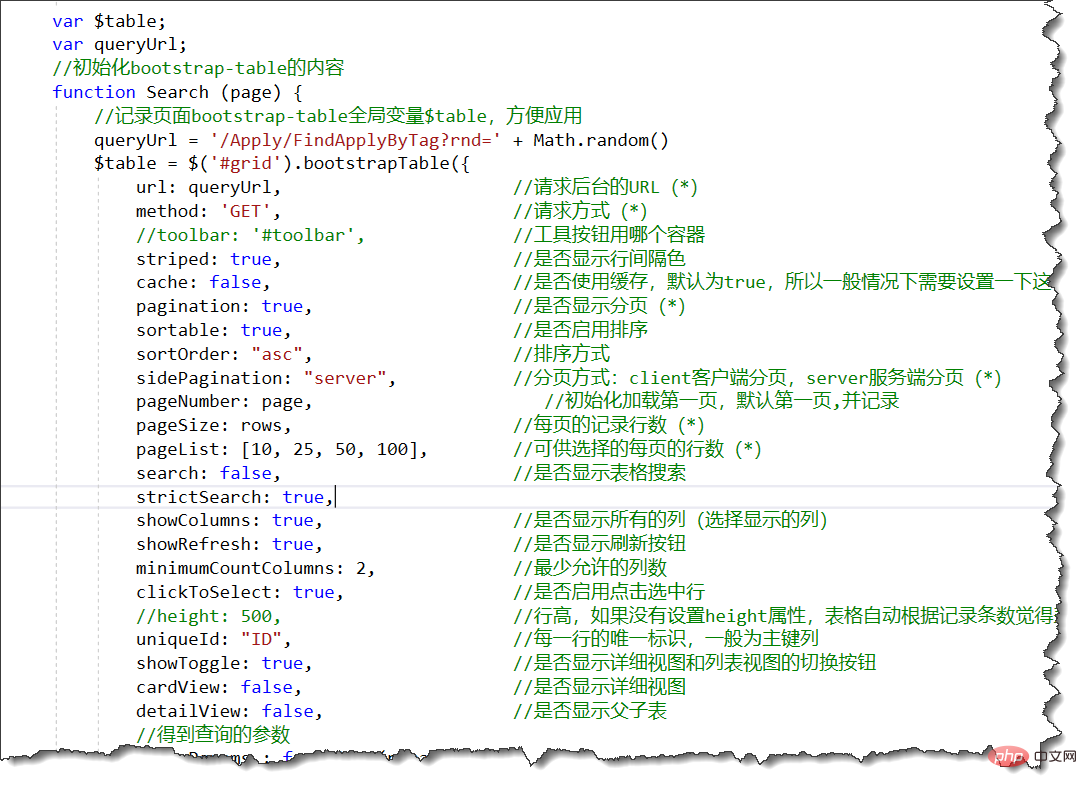
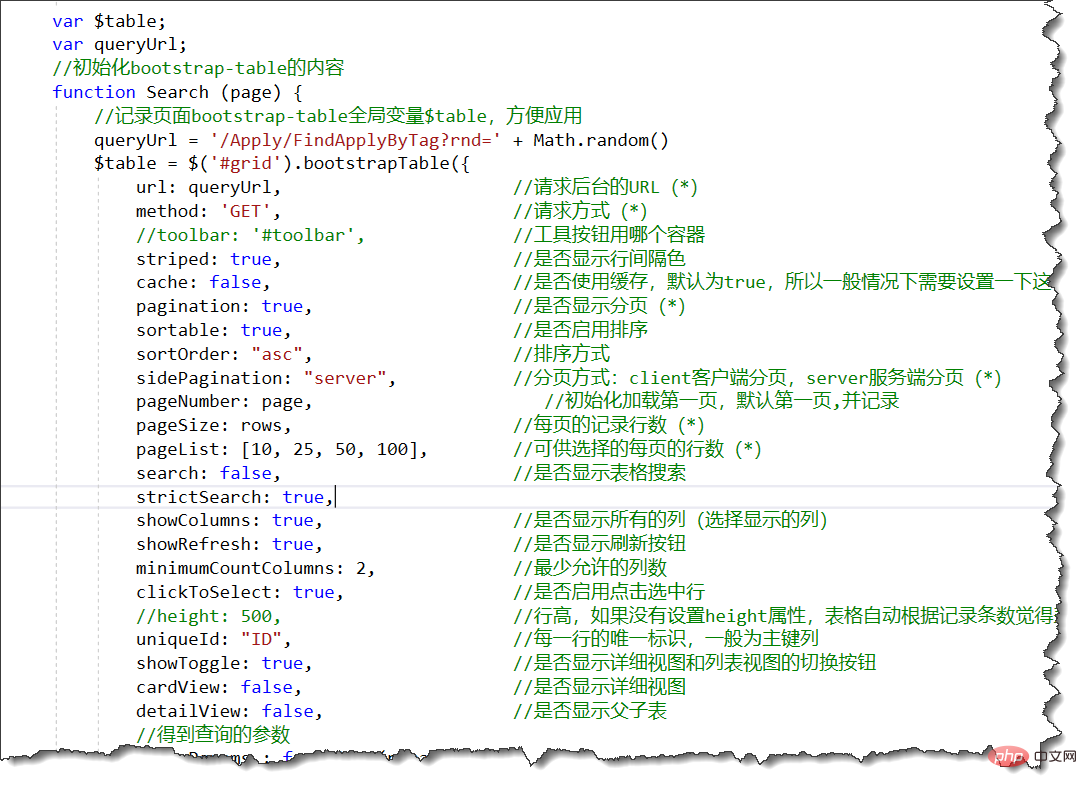
Le code de la requête de pagination par défaut est le suivant.

Le code d'opération de liaison de la liste d'attributs par défaut est le suivant.
//绑定左侧树形列表
//如果update为True,则重新更新缓存
function initJsTree(update) {
var baseUrl = "/Apply/GetMyApplyJson?r=" + Math.random();
var url = update ? baseUrl + "&update=true" : baseUrl;
bindJsTree("jstree_div", url);
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadData(data.selected);
});
}Par défaut, le contrôle des requêtes de pagination est réactualisé via les conditions déclenchées par la liste arborescente, ou en fonction des conditions, comme indiqué ci-dessous.
//加载指定的对象数据
var clickId = "";
function loadData(id) {
var condition = { CustomedCondition: id + '' };
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
}Cependant, s'il ne s'agit que du traitement, alors lorsque les données sont en cours de pagination, cliquer sur la page suivante n'enregistrera pas la condition de la liste d'arbres pour le moment, nous devons alors enregistrer la condition de l'arbre sélectionnée, afin de Lors de la mise à jour des conditions, ajoutez les conditions requises, puis modifiez le code ci-dessus par le code suivant.
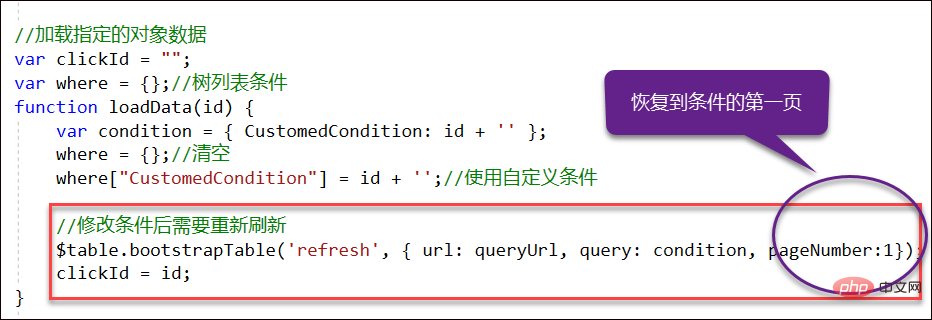
//加载指定的对象数据
var clickId = "";
var where = {};//树列表条件
function loadData(id) {
var condition = { CustomedCondition: id + '' };
where = {};//清空
where["CustomedCondition"] = id + '';//使用自定义条件
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
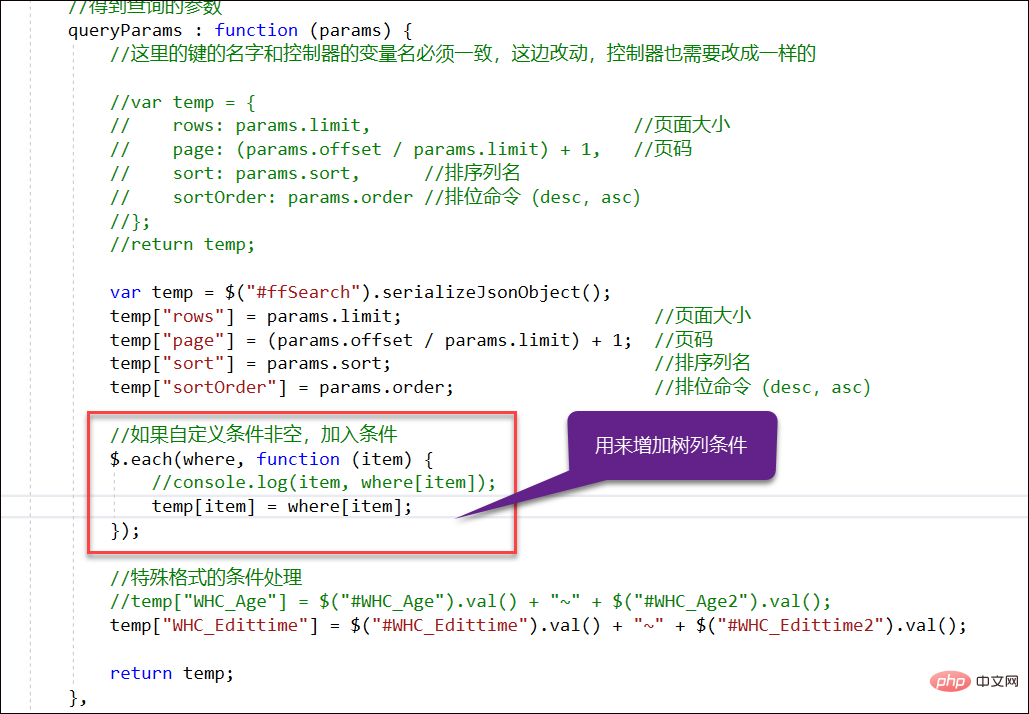
}Après un traitement de cette manière, nous pouvons ajouter le traitement de cette condition dans la partie traitement des conditions du plug-in bootstrapTable.

Après avoir ajouté les conditions dans la case rouge, nous obtiendrons les résultats corrects lorsque nous choisirons la pagination, ce qui ne rendra pas les deux conditions incompatibles en même temps. , nous basculons. Lorsque la condition est remplie, le numéro de page est restauré à la première page.

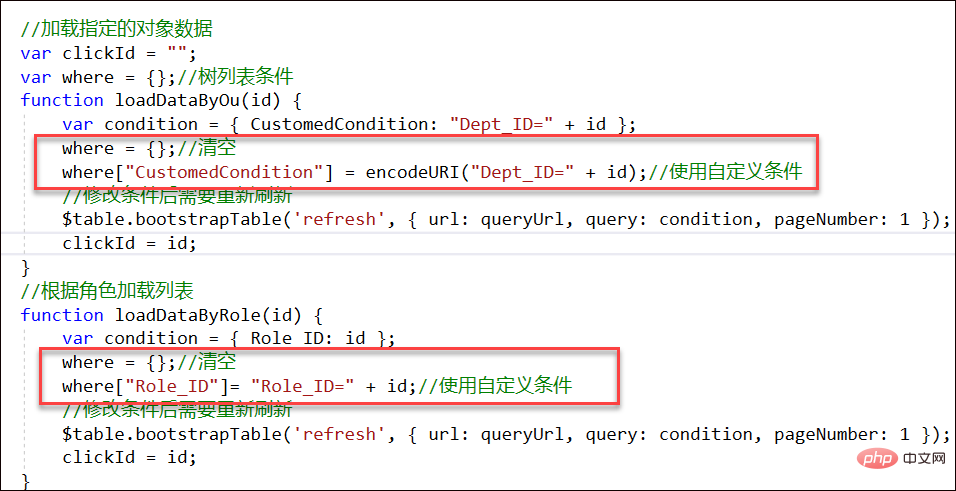
Où sont stockées les conditions de notre liste d'attributs, qui sont stockées en JSON. Vous pouvez ajouter les conditions de pagination dont vous avez besoin, comme mon autre Une condition de sélection. l'interface utilisateur peut être comme indiqué dans le code suivant.

Par exemple, l'affichage de la pagination et l'affichage de l'arborescence de classification conditionnelle du modèle de processus sont les suivants.

Par exemple, la liste arborescente et l'interface d'affichage des données de l'un des menus sont les suivantes.
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur les boîtes contextuelles et les boîtes d'invite dans Bootstrap (exemple de code)
- Une brève discussion sur l'utilisation du plug-in bootstrap-datepicker pour implémenter la fonction de traitement de saisie de date
- Une brève discussion sur la façon de gérer les conditions de liste d'arborescence et les conditions de requête dans Bootstrap
- Une brève discussion sur la façon de saisir directement les données des lignes du tableau dans Bootstrap (1)
- Une brève discussion sur la façon de saisir directement les données des lignes du tableau dans Bootstrap (2)


