 interface Web
interface Web Tutoriel d'amorçage
Tutoriel d'amorçage Comment implémenter l'isolation modulaire du contenu de la page dans la vue frontale Bootstrap
Comment implémenter l'isolation modulaire du contenu de la page dans la vue frontale BootstrapComment implémenter l'isolation modulaire du contenu de la page dans la vue frontale Bootstrap
Cet article vous présentera comment utiliser @RenderPage dans la vue frontale de Bootstrap pour obtenir une isolation modulaire du contenu de la page. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dans de nombreux scénarios de développement, dans de nombreux cas, nous devons considérer l'abstraction, la modularité, etc. Le but est d'apporter les changements auxquels nous prêtons attention pendant le développement. Moins, le le développement global est plus simple, réduisant ainsi la complexité du développement. Lors du développement de Winform, cet objectif peut souvent être atteint en définissant des modules de classe de base et des contrôles utilisateur.
Peut-on également profiter de ces fonctionnalités lors du développement web ? Surtout dans le HTML du modèle de vue MVC, ces caractéristiques peuvent-elles être utilisées pour isoler les parties changeantes, réduisant ainsi la complexité de la page entière et améliorant la réutilisabilité du module ?
Cet essai présente l'utilisation de @RenderPage dans le traitement des vues MVC d'Asp.NET pour obtenir une isolation modulaire du contenu de la page et réduire la complexité. [Recommandations associées : "Tutoriel bootstrap"]
1 Revoir la méthode de traitement de l'interface de Winform
Le traitement du formulaire de workflow est le suivant. L'exemple montre que lors du traitement du processus, les règles et la logique de traitement du formulaire sont similaires dans la plupart des cas, de sorte que ces contenus inchangés peuvent être extraits dans l'interface de classe de base. Pour la méthode Winform, nous héritons de différents objets de formulaire métier. mis en œuvre, comme le montre la méthode de traitement suivante.

Étant donné que la classe de base est déterminée et encapsule la plupart des règles de traitement, lorsqu'il s'agit de l'interface de sous-classe, seules les affectations liées à l'interface métier doivent être traité Ou l'opération de lecture des valeurs est très facile pour nous à faire pour différents formulaires commerciaux. Il nous suffit de mettre la partie modifiée du contenu dans le sous-formulaire.
Par exemple, pour les formulaires de demande de voyage d'affaires et d'utilisation de salle de conférence, leur relation d'héritage d'interface de formulaire est la suivante.

C'est ainsi que l'interface Winform est traitée. Comment gérer les opérations de séparation de ces interfaces avec des règles similaires dans la vue front-end du framework de développement Bootstrap ?
La réponse est d'utiliser @RenderPage pour obtenir une isolation modulaire du contenu de la page.
2. Utilisez @RenderPage pour obtenir une isolation modulaire du contenu de la page
Généralement au début, nous avons remarqué que l'utilisation du maître dans la vue MVC dans le opération, la même partie de la mise en page a été isolée et le sous-formulaire n'a plus qu'à définir le code d'affichage des différentes parties.

De plus, nous pouvons également utiliser @RenderPage dans des sous-pages pour distinguer et isoler le contenu des différentes interfaces métier.
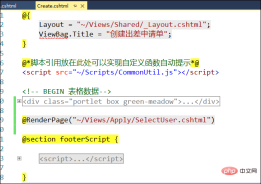
Par exemple, pour créer la vue du contenu de l'interface du formulaire.

La vue ci-dessus est divisée en plusieurs parties. L'une est le traitement de l'interface pour la création du formulaire, qui implique l'interface utilisateur de sélection, qui est une boîte de sélection utilisateur contextuelle. . La sélection du traitement utilisateur est une opération courante. Nous devons l'extraire dans une page de vue. Si nécessaire, nous pouvons directement utiliser @RenderPage pour modulariser le contenu de la page.
@RenderPage("~/Views/Apply/SelectUser.cshtml")
Lorsque l'utilisateur clique sur le bouton [Sélectionner le processeur de processus], une couche p apparaît. Il s'agit de l'interface utilisateur de sélection que nous venons d'utiliser @RenderPage pour implémenter cette méthode de traitement. est plus flexible et peut être inclus en cas de besoin. Il n'est pas nécessaire de copier de grandes sections de code à plusieurs reprises, ce qui facilite la maintenance du code.

De même, pour l'interface du formulaire de visualisation, bien que le contenu de son interface soit bien plus compliqué que l'interface de création d'un nouveau formulaire commercial, elle utilise la même méthode de traitement.
Nous venons de voir que dans l'interface Winform, la méthode d'héritage de vue suivante est utilisée.

Dans l'interface de vue MVC, @RenderPage est utilisé pour modulariser le contenu de la page.

这样主视图和子视图虽然同名,但是它们是在不同的控制器名下,这样我们在父页面视图的ViewDetail.cshtml就可以封装一些常见的处理界面内容,而留下部分和具体业务表单相关的展示内容放在子页面的ViewDetail.cshtml里面即可。
在页面地址中,得到完整的页面访问路径是:/Reimbursement/ViewDetail?id=8f32231d-852e-9f16-6e5a-79031c8ec995,这个URL其实就是访问具体业务视图下的内容,但是业务视图已经引用了父页面共同的部分。
我们来看看具体业务表单中的视图页面代码,如下所示。

其中的不变的业务界面内容(理解为父窗体也可以),我们通过引用页面的方式把它包含进来。
<!--此处放置业务表单的数据呈现,方便隔离,减少复杂性-->
@RenderPage("~/Views/Apply/ViewDetail.cshtml", new { applyId = Request["id"] })这样就把它们分开维护了,共同的部分就在这个 Views/Apply/ViewDetail.cshtml 视图页面里面了。
而这个共同的部分,则可以封装常规的事件处理,和界面展示,如下是界面视图的截图说明。

其中我们还可以看到通用选择用户的视图层界面
@RenderPage("~/Views/Apply/SelectUser.cshtml")最后我们来看看两个不同的视图界面效果,以烘托一下隔离界面也不影响整体效果,但是可以降低代码的维护复杂性。
新建业务流程表单如下界面所示。

查看具体流程表单明细的界面如下所示。

更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Bootstrap: faciliter la conception WebApr 13, 2025 am 12:10 AM
Bootstrap: faciliter la conception WebApr 13, 2025 am 12:10 AMQu'est-ce qui rend la conception Web plus facile, c'est bootstrap? Ses composants prédéfinis, sa conception réactive et son riche soutien communautaire. 1) Les bibliothèques et styles de composants prédéfinis permettent aux développeurs d'éviter d'écrire du code CSS complexe; 2) Le système de grille intégré simplifie la création de dispositions réactives; 3) Le soutien communautaire fournit des ressources et des solutions riches.
 Impact de bootstrap: accélérer le développement WebApr 12, 2025 am 12:05 AM
Impact de bootstrap: accélérer le développement WebApr 12, 2025 am 12:05 AMBootstrap accélère le développement Web et en fournissant des styles et des composants prédéfinis, les développeurs peuvent rapidement créer des sites Web réactifs. 1) Il raccourcit le temps de développement, comme l'achèvement de la disposition de base en quelques jours dans le projet. 2) Grâce aux variables et mixins SASS, Bootstrap permet aux styles personnalisés de répondre aux besoins spécifiques. 3) L'utilisation de la version CDN peut optimiser les performances et améliorer la vitesse de chargement.
 Comprendre le bootstrap: concepts et fonctionnalités de baseApr 11, 2025 am 12:01 AM
Comprendre le bootstrap: concepts et fonctionnalités de baseApr 11, 2025 am 12:01 AMBootstrap est un cadre frontal open source, et sa fonction principale est d'aider les développeurs à créer rapidement des sites Web réactifs. 1) Il fournit des classes CSS prédéfinies et des plug-ins JavaScript pour faciliter la mise en œuvre d'effets d'interface utilisateur complexes. 2) Le principe de travail de Bootstrap s'appuie sur ses composants CSS et JavaScript pour réaliser une conception réactive à travers les requêtes multimédias. 3) Les exemples d'utilisation incluent l'utilisation de base, tels que la création de boutons et l'utilisation avancée, telles que les styles personnalisés. 4) Les erreurs courantes incluent la fausse orthographe des noms de classe et l'introduction incorrecte de fichiers. Il est recommandé d'utiliser des outils de développeur de navigateur pour déboguer. 5) L'optimisation des performances peut être obtenue grâce à des outils de construction personnalisés, les meilleures pratiques incluent prédéfinies à l'aide de HTML sémantique et de bootstrap
 Bootstrap Deep Dive: Conception réactive et techniques de mise en page avancéesApr 10, 2025 am 09:35 AM
Bootstrap Deep Dive: Conception réactive et techniques de mise en page avancéesApr 10, 2025 am 09:35 AMBootstrap implémente la conception réactive via des systèmes de grille et des requêtes multimédias, ce qui rend le site Web adapté à différents appareils. 1. Utilisez une classe prédéfinie (comme Col-SM-6) pour définir la largeur de la colonne. 2. Le système de grille est basé sur 12 colonnes, et il est nécessaire de noter que la somme ne dépasse pas 12. 3. Utilisez des points d'arrêt (tels que SM, MD, LG) pour définir la disposition sous différentes tailles d'écran.
 Questions d'entrevue bootstrap: atterrir votre travail frontal de rêveApr 09, 2025 am 12:14 AM
Questions d'entrevue bootstrap: atterrir votre travail frontal de rêveApr 09, 2025 am 12:14 AMBootstrap est un cadre frontal open source pour le développement rapide de sites Web et d'applications réactifs. 1. Il offre les avantages de la conception réactive, des composants d'interface utilisateur cohérents et du développement rapide. 2. Le système de grille utilise la disposition Flexbox, basée sur une structure à 12 colonnes, et est implémentée via des classes telles que .Container, .Row et .Col-SM-6. 3. Les styles personnalisés peuvent être implémentés en modifiant les variables SASS ou en écrasant CSS. 4. Les composants JavaScript couramment utilisés comprennent des boîtes modales, des diagrammes de carrousel et un pliage. 5. Les performances d'optimisation peuvent être obtenues en chargeant uniquement les composants nécessaires, en utilisant CDN et en compressant des fichiers de fusion.
 Bootstrap & JavaScript Integration: fonctionnalités dynamiques et fonctionnalitéApr 08, 2025 am 12:10 AM
Bootstrap & JavaScript Integration: fonctionnalités dynamiques et fonctionnalitéApr 08, 2025 am 12:10 AMBootstrap et JavaScript peuvent être intégrés de manière transparente pour donner aux pages Web des fonctionnalités dynamiques. 1) Utilisez JavaScript pour manipuler des composants bootstrap, tels que les boîtes modales et les barres de navigation. 2) Assurez-vous que JQuery charge correctement et évitez les problèmes d'intégration courants. 3) Atteignez l'interaction complexe des utilisateurs et les effets dynamiques grâce à la surveillance des événements et aux opérations DOM.
 Comment obtenir la barre de recherche bootstrapApr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrapApr 07, 2025 pm 03:33 PMComment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment insérer des photos sur bootstrapApr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrapApr 07, 2025 pm 03:30 PMIl existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire





