Maison >interface Web >Tutoriel d'amorçage >Une brève discussion sur l'utilisation du plug-in bootstrap-datepicker pour implémenter la fonction de traitement de saisie de date
Une brève discussion sur l'utilisation du plug-in bootstrap-datepicker pour implémenter la fonction de traitement de saisie de date
- 青灯夜游avant
- 2021-06-08 09:19:182979parcourir
Cet article vous présentera comment utiliser le plug-in bootstrap-datepicker dans le framework de développement Bootstrap et implémenter la fonction de traitement de saisie de date. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dans le développement Web basé sur Boosttrap, il est souvent nécessaire de saisir du contenu de date. Dans les plug-ins basés sur Boosttrap, vous pouvez utiliser bootstrap-datepicker, un très bon plug. -in, pour la saisie de date. Pour remplacer le contrôle de saisie de date peu convivial tel que le type par défaut = date, cet article présente comment j'utilise le plug-in bootstrap-datepicker pour implémenter le traitement de saisie de date dans mon framework de développement Boostrap. [Recommandations associées : "Tutoriel bootstrap"]
1. Introduction au plug-in bootstrap-datepicker
Projets associés au plug bootstrap-datepicker -in L'adresse est la suivante :
http://www.bootcss.com/p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datetimepicker
L'utilisation de ce plug-in est similaire à l'utilisation d'autres plug-ins. Il vous suffit d'introduire les fichiers JS et les styles CSS correspondants. Ce qui suit est le fichier de référence du plug-in.
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
Si vous devez utiliser la langue locale, importez simplement le fichier de langue.
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
Le répertoire de fichiers du plug-in est le suivant

L'effet d'interface du plug-in est le suivant

Lorsque nous utilisons des plug-ins dans le framework MVC, nous introduisons souvent le CSS et le JS correspondants via le packaging. Par exemple, le code de BundleConfig.cs dans le code C# est le suivant
.Fichier CSS Introduisez le code suivant comme indiqué ci-dessous

Le fichier JS est similaire, comme indiqué ci-dessous.

Lorsque nous développons le projet Boostrap, nous pouvons utiliser la méthode master pour introduire les fichiers JS et CSS correspondants, et nous n'avons plus besoin de prêter attention à ces applications sur le sous-page , ce sont des processus courants dans le développement de Boosttrap basé sur MVC et ne seront pas décrits ici.
2. Code d'utilisation du projet du plug-in bootstrap-datepicker
L'initialisation du plug-in bootstrap-datepicker est également relativement simple. Le code le plus simple est le suivant.
<input type="text" id="datetimepicker">rrree
ou
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});En utilisation générale, nous devons définir la langue, le format, le bouton et d'autres attributs, comme indiqué ci-dessous
<script type="text/javascript">
$(".form_datetime").datetimepicker();
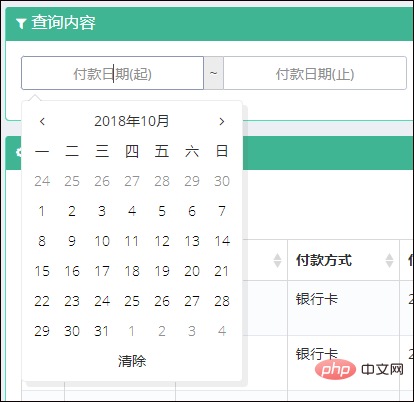
</script>Dans l'interface d'interrogation des données, Nous avons généralement besoin d'un intervalle de temps, comme indiqué ci-dessous.

Le code de cette interface est le suivant.
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
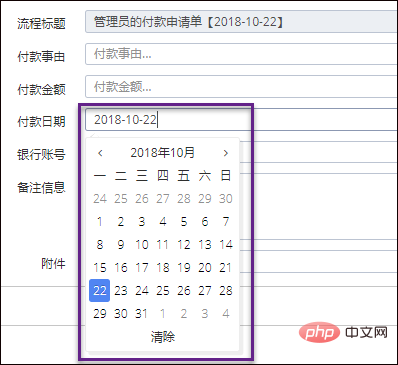
});Lors de la saisie des détails de l'interface, l'interface de sélection d'une seule date est la suivante.

<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
</div>Lors de l'utilisation du plug-in, il nous est impossible d'initialiser le plug-in bootstrap-datepicker pour chaque entrée, nous utilisons donc la méthode de traitement du sélecteur de classe pour initialiser tous les plug-ins de date.
Format de date optionnel du plug-in :
- aaaa-mm-jj
- aaaa-mm-jj hh:ii
- aaaa-mm -ddThh:ii
- aaaa-mm-jj hh:ii:ss
- aaaa-mm-jjThh:ii:ssZ
Enfin, jetez un œil à l'interface globale L'effet.

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur les raisons pour lesquelles la grille CSS est plus adaptée à la création de mises en page que Bootstrap
- Une brève discussion sur les différences entre Bootstrap3 et Bootstrap4
- Comment bootstrapValidator valide les limites maximales et minimales
- Une brève discussion sur la façon de définir dynamiquement les couleurs des lignes et des colonnes dans bootstrapTable
- Une brève discussion sur l'utilisation de npm pour installer bootstrap et jquery dans les projets Vue
- Une brève discussion sur la façon dont BootStrap implémente la disposition en grille

