Maison >interface Web >Tutoriel d'amorçage >Une brève discussion sur la façon de définir dynamiquement les couleurs des lignes et des colonnes dans bootstrapTable
Une brève discussion sur la façon de définir dynamiquement les couleurs des lignes et des colonnes dans bootstrapTable
- 青灯夜游avant
- 2021-05-25 10:32:304281parcourir
Cet article vous présentera comment bootstrapTable définit dynamiquement la couleur de la ligne (rowStyle) et la couleur de la colonne (cellule cellStyle). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Recommandations associées : "Tutoriel bootstrap"]
Comment modifier dynamiquement les couleurs des lignes
rowStyle: function(row, index) {
// 参数说明:
//row, 行,row.xxx,能获取某个字段的值
//index,索引,第几行
// 逻辑判断
// .....
return {css:{"background-color":'rgba(245,245,245,0.7)'}};
}Méthode pour modifier dynamiquement la couleur d'une colonne (cellule)
cellStyle:function(value,row,index){
// 参数说明:
// value ,当前单元格的值
// row,当前行的值
//index ,第几行
// 逻辑判断
// .....
return {css:{"background-color":"rgba(255,250,250,0.7)"}};
}Explication :
- rowStyle est les options du tableau ( Tableau configuration );
- cellStyle est les options de colonne (configuration des colonnes).
Configuration des options en colonnes. La plus grande différence dans la position des deux
est la suivante :
function load() {
$('#exampleTable').bootstrapTable({
url : "/config/list",
queryParams : function(params) {
return {
limit: params.limit,
offset: params.offset,
}
},
rowStyle: function(row, index) { // 动态修改行的颜色
var isDel = $.trim(row.isDel);
if(isDel=="1"){ // 如果值是1,表示已删除,设置行的颜色
return {css:{"background-color":'rgba(245,245,245,0.7)'}};
}
return ''; // 即使不改变颜色,也得返回 '' ,否则会报错。
},
columns : [
{
checkbox : true,
},
{
field : 'platformName',
title : '平台名称' ,
width : 140,
},
{
field : 'ydaaa',
title : '移动的aaa' ,
width : 140,
cellStyle : function(value,row,index){ // 修改列(单元格)的颜色
return {css:{"background-color":"rgba(255,250,250,0.7)"}};
}
},
{
field : 'ydbbb',
title : '移动的bbb' ,
width : 140,
formatter : function(value, row, index) {
value=$.trim(value);
if(value.length>25){
return value.substr(0,24)+"...";
}
return value;
},
},
{
field : 'ltaaaa',
title : '联通的aaaa' ,
width : 140,
cellStyle:function(value,row,index){ // 修改列(单元格)的颜色
return {css:{"background-color":"rgba(248,248,255,0.7)"}};
}
},
{
field : 'ltbbbb',
title : '联通的bbbb' ,
width : 140,
formatter : function(value, row, index) {
value=$.trim(value);
if(value.length>25){
return value.substr(0,24)+"...";
}
return value;
}
},
{
field : 'dxaaaa' ,
title : '电信的aaaaa' ,
width : 140 ,
cellStyle:function(value,row,index){ // 修改列(单元格)的颜色
return {css:{"background-color":"rgba(240,255,240,0.7)"}};
}
},
{
field : 'dxbbbbb' ,
title : '电信的bbbbb' ,
width : 140 ,
},
{
field : 'isDel',
title : '是否删除' ,
width : 80,
formatter : function(value, row, index) {
value=$.trim(value);
if(value=="0"){
return "正常";
}else if(value=="1"){
return "已删除";
}
return "";
}
},
{
field : 'createTime',
title : '创建日期' ,
width : 140,
formatter : function(value, row, index) {
value = $.trim(value) ;
if(value.length >= 19){
return value.substr(0 , 19);
}
return value;
}
},
{
title : '操作',
field : 'id',
align : 'center',
width : 200,
formatter : function(value, row, index) {
return '' ;
}
} ]
});
}Instructions :
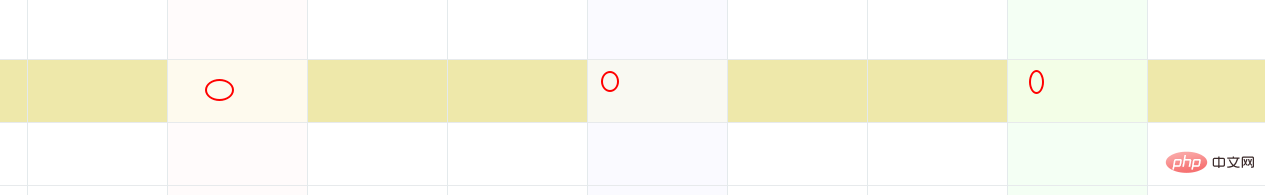
{css:{"background-color":"rgba(255,250,250,0.7)"}}; dans 0.7 fait référence à la transparence,
Lorsque deux couleurs (ligne et colonne) se croisent, deux couleurs peuvent être vues dans les cellules qui se croisent. Comme le montre l'image ci-dessous :

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisez Bootstrap-Table pour obtenir des fonctions de table satisfaisantes en 3 minutes
- Analyse approfondie des listes déroulantes de sélection multiple et de requête floue dans bootstrap-select
- Une brève discussion sur les écrans adaptatifs dans Bootstrap
- Comment recharger les données dans bootstrapTable ? 3 façons de le savoir !
- Une brève discussion sur les raisons pour lesquelles la grille CSS est plus adaptée à la création de mises en page que Bootstrap

