Maison >interface Web >Tutoriel d'amorçage >Une brève discussion sur la façon d'utiliser les composants Bootstrap Blazor
Une brève discussion sur la façon d'utiliser les composants Bootstrap Blazor
- 青灯夜游avant
- 2021-06-23 11:45:535328parcourir
Bootstrap Blazor est une bibliothèque de composants d'interface utilisateur de niveau entreprise. Cet article vous présentera l'installation des modèles de composants Blazor, l'intégration de Bootstrap Blazor dans des projets existants, ainsi que l'installation et l'utilisation des plug-ins associés dans Visual Studio. méthode.

Bootstrap Blazor est une bibliothèque de composants d'interface utilisateur de niveau entreprise adaptée aux appareils mobiles et prenant en charge divers navigateurs grand public. Elle a été utilisée dans plusieurs projets de livraison. Cet ensemble de composants peut raccourcir considérablement le cycle de développement et réduire les coûts de développement. Plus de 70 composants ont été développés et conditionnés jusqu'à présent. [Recommandations associées : "Tutoriel bootstrap"]
L'adresse open source de Gitee est : https://gitee.com/LongbowEnterprise/BootstrapBlazor
L'adresse open source de Github est : https:// /github .com/ArgoZhang/BootstrapBlazor
Site Web de démonstration en ligne : https://www.blazor.zone
Guide d'installation
Modèle de projet
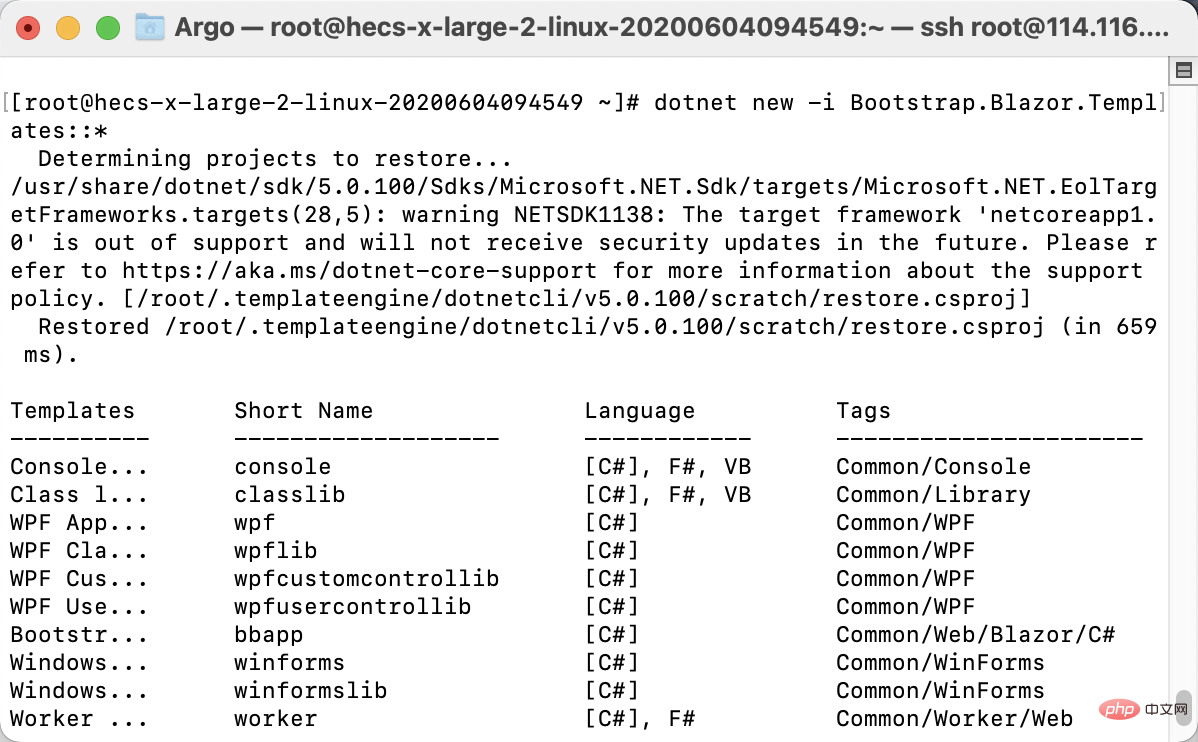
1. Installez le modèle
dotnet new -i Bootstrap.Blazor.Templates::*

2. Utilisez le modèle de projet pour créer un nouveau projet
. dotnet new bbapp
bbapp est l'abréviation de BootstrapBlazor App
3 Désinstallez le modèle de projet
dotnet new -u Bootstrap.Blazor.Templates
Intégrez BootstrapBlazor. dans des projets existants
1. Obtenez le package BootstrapBlazor sur Nuget.org
dotnet add package BootstrapBlazor
2. Ajoutez des fichiers de style et des scripts au fichier du projet ou Pages/_Host.cshtml (Server)wwwroot/index.html (WebAssembly)
<!DOCTYPE html>
<html>
<head>
. . .
<link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css">
</head>
<body>
. . .
<script src="_framework/blazor.server.js"></script>
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
</body>
</html>3. Service d'enregistrement~/Startup.cs
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}
Plug-in Visual Studio
Installation du plug-in Visual StudioPackage d'installation
Adresse de téléchargementhttps://gitee.com/Longbow /BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor .UITemplate-5.0.0.zipTutoriel d'utilisation
Téléchargez le package d'installation 2. Décompressez le package d'installation3. Installez le plug-in vsix Double-cliquez sur le fichier Veuillez vous assurer que BootstrapBlazor.UITemplate.vsix et les processus associés sont fermés. de ce package d'installation peut être lent, veuillez attendre patiemment Visual Studio IDE
Portez une attention particulière à
S'il n'y a pas de réponse pendant une longue période, veuillez vérifier s'il y a un ou devenv.exe processus dans le gestionnaire de tâches. S'il y en a, veuillez le terminer manuellement msbuild.exe



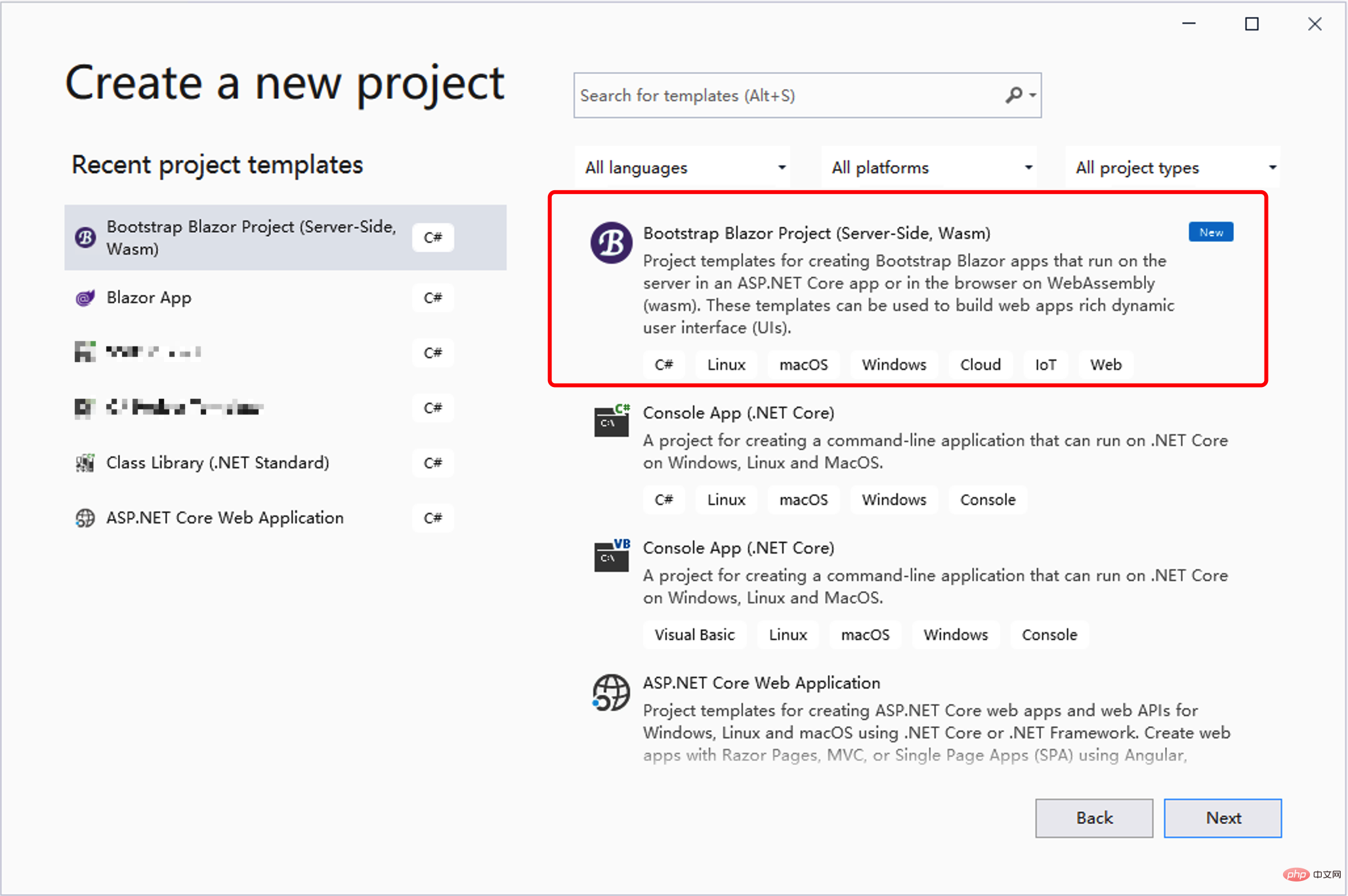
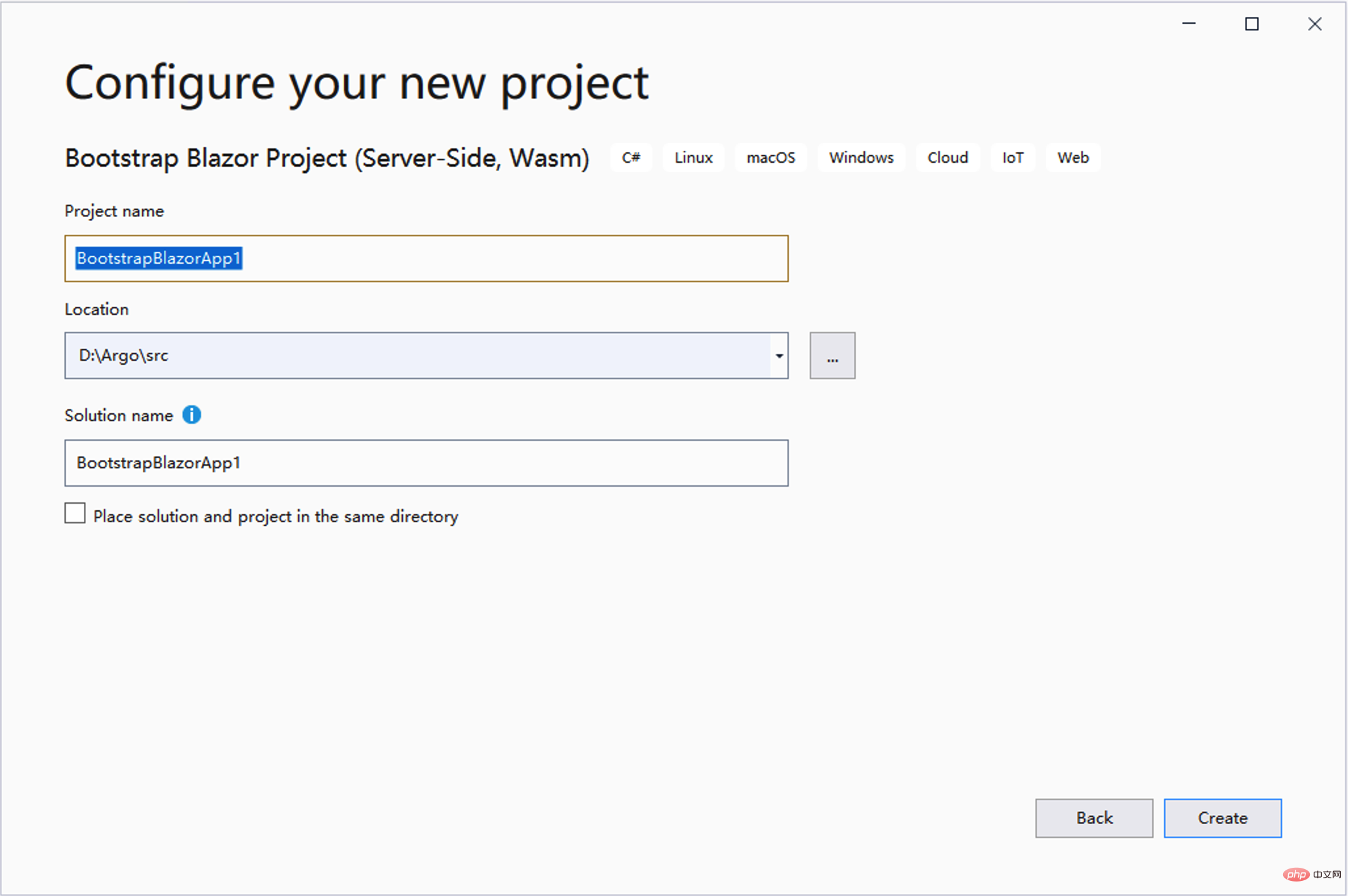
Visual Studio 2019.




ou Server Le projet s'exécute directement WebAssemblyF5

Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la façon de saisir directement les données des lignes du tableau dans Bootstrap (1)
- Une brève discussion sur la façon de saisir directement les données des lignes du tableau dans Bootstrap (2)
- Une brève discussion sur la façon d'utiliser les rapports Grid++ dans Bootstrap
- Une brève discussion sur la solution au problème de l'affichage du graphique lors du changement d'onglet dans l'onglet Bootstrap
- Une brève discussion sur le traitement des conditions de liste d'arborescence et des conditions de requête par le plug-in bootstrapTable+jstree
- Comment implémenter l'isolation modulaire du contenu de la page dans la vue frontale Bootstrap

