Maison >interface Web >Questions et réponses frontales >Comment modifier le style CSS
Comment modifier le style CSS
- 藏色散人original
- 2021-04-26 09:32:184818parcourir
Comment modifier le style CSS : introduisez d'abord jQuery ; puis définissez le style de l'élément ; puis spécifiez l'événement qui déclenche le changement de couleur et enfin utilisez css() pour écraser le style de l'élément d'origine ;

L'environnement d'exploitation de cet article : système Windows 7, css3&&jquery version 3.2.1, ordinateur Dell G3.
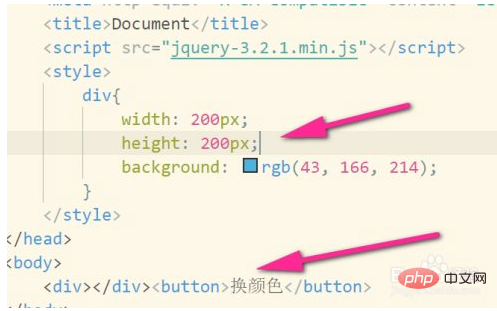
Comme le montre l'image, importez jQuery, puis définissez le style de l'élément en fonction de votre propre élément. Ici, je vais définir le style du div avec désinvolture.

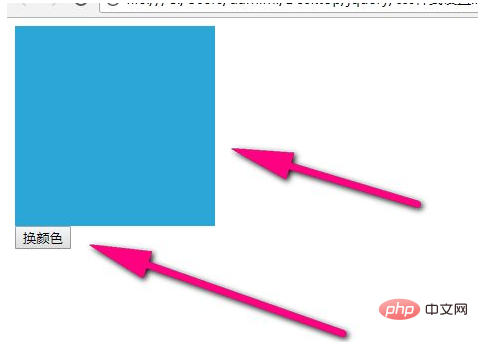
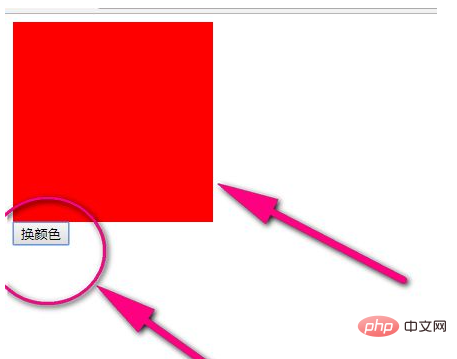
Ensuite, nous examinons les effets apportés par le style, puis commençons à configurer des effets interactifs tels que le changement de couleur lorsque vous cliquez sur le bouton.

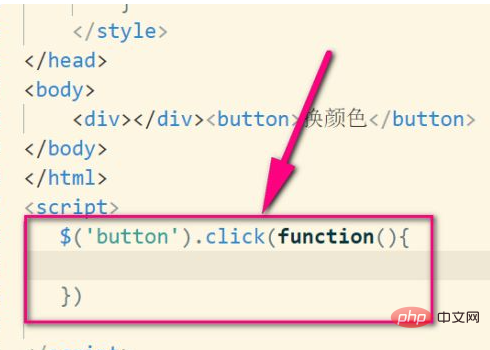
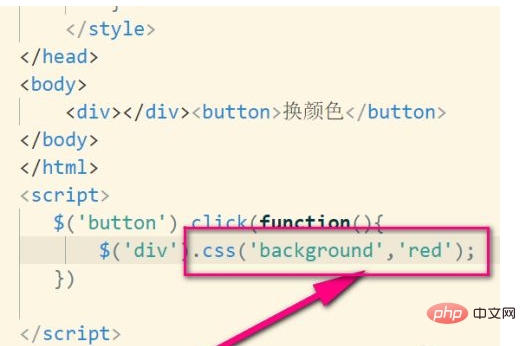
Tout d'abord, il est naturel de préciser l'événement qui déclenche le changement de couleur, qui peut être un déclencheur, etc. Ici je vais cliquer pour déclencher le changement de couleur.

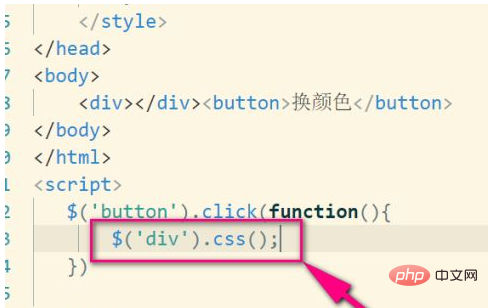
Comme le montre l'image, vous pouvez utiliser css() pour écraser le style de l'élément d'origine.

Si vous modifiez le style d'un seul élément, séparez-les par des virgules.

De cette façon, vous pouvez obtenir l'effet interactif, mais ce n'est qu'un changement dans l'effet de style. Comment faire plusieurs effets ?

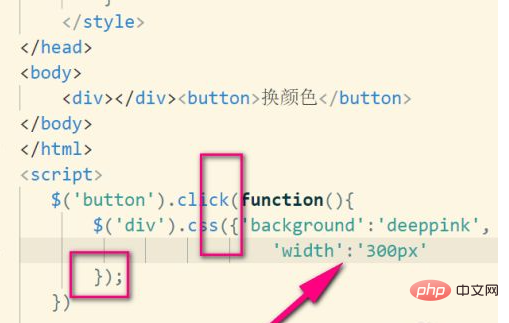
Vous pouvez placer plusieurs styles entre accolades, séparer les styles par des virgules et utiliser des deux-points pour les valeurs de style, afin que cela soit efficace.

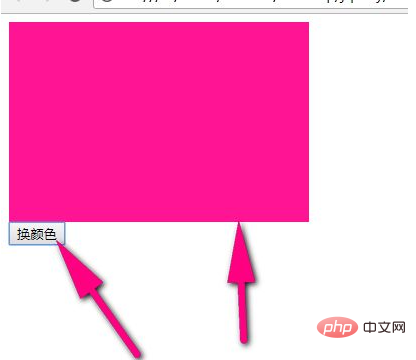
Enfin, l'interaction de style est terminée. Plusieurs styles seront modifiés.

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

