Maison >interface Web >Questions et réponses frontales >Comment définir CSS a sans sauts de ligne
Comment définir CSS a sans sauts de ligne
- 藏色散人original
- 2021-04-26 09:38:423038parcourir
Comment définir du CSS a sans sauts de ligne : créez d'abord un nouveau fichier html et utilisez la balise a pour créer un lien ; puis ajoutez un attribut id à la balise a, puis définissez le style de la balise a ; l'identifiant ; enfin, ajoutez du blanc. Définissez l'attribut space sur nowrap pour forcer le texte à ne pas être renvoyé à la ligne.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser CSS pour limiter le texte d'un lien afin de le forcer à ne pas s'enrouler.

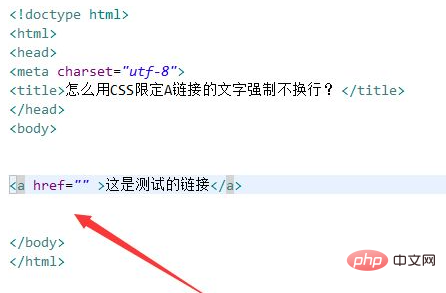
Dans le fichier test.html, utilisez la balise a pour créer un lien pour tester.

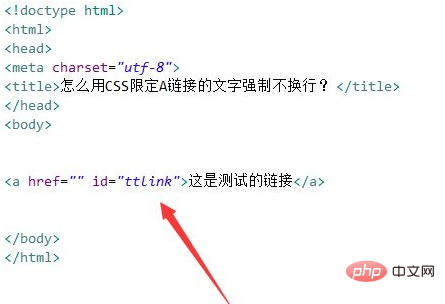
Dans le fichier test.html, ajoutez un attribut id à la balise a pour la définition de style suivante.

Dans le fichier test.html, écrivez la balise être écrit à l'intérieur de l'étiquette.

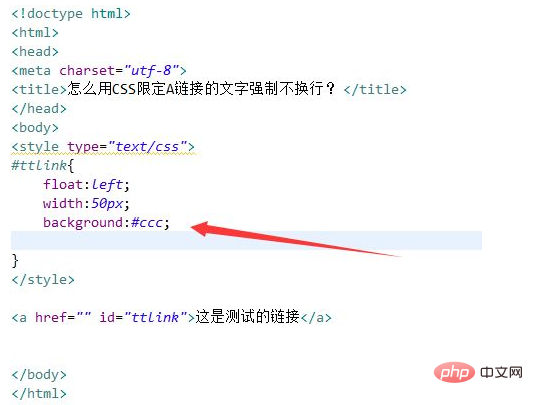
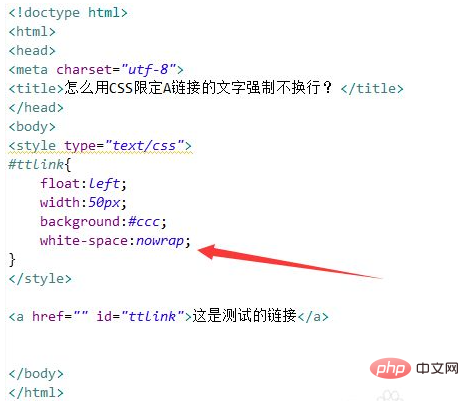
Dans la balise css, définissez le style de la balise a via l'id, définissez le flottant à gauche, la largeur est de 50px, la couleur d'arrière-plan est grise et l'attribut d'espace blanc est défini sur nowrap implémente le retour à la ligne forcé du texte Même si la largeur est définie, il sera toujours affiché en raison du retour à la ligne forcé.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

